- 日本語
- EN
Mercari Sans Animation and Website design

- ROLE
- Animation, Web Design
- DELIVERABLE
- Animation, Responsive Website
- DATE
- Sep 2019
Mercari is a Japanese E-commerce company operating globally to create a community-powered marketplace where anyone can buy and sell. monopo Tokyo was responsible for producing the animation and developing the website for Mercari’s corporate font “Mercari Sans”.


Transforming the brand perception of Mercari through animation and website
The brief was to create a trustworthy and fun brand perception of Mercari using graphics and motion as well as showcase the personality of their new font.
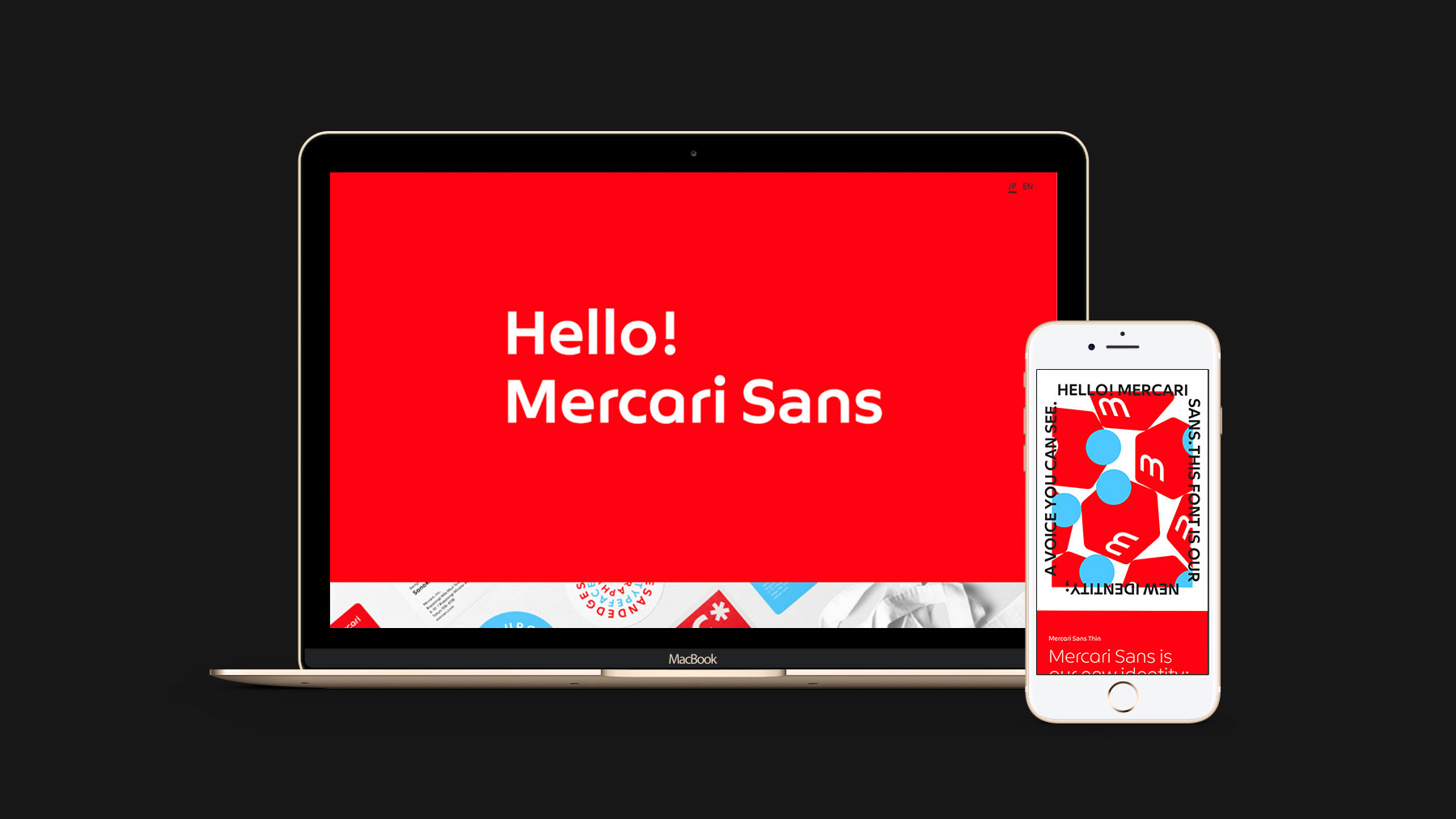
The concept of the website is “Feel First”- instead of using verbal explanations, we have emphasized the personality of the font and translating it into the Mercari brand at a glance. monopo was tasked with producing the Mercari Sans animation and website.

Creating an authentic, fun and trustworthy animation
Mercari Sans was designed by legendary typeface design company Monotype. Together with them and the Mercari design team, we developed a website and made an animate video highlighting the font’s characteristics .
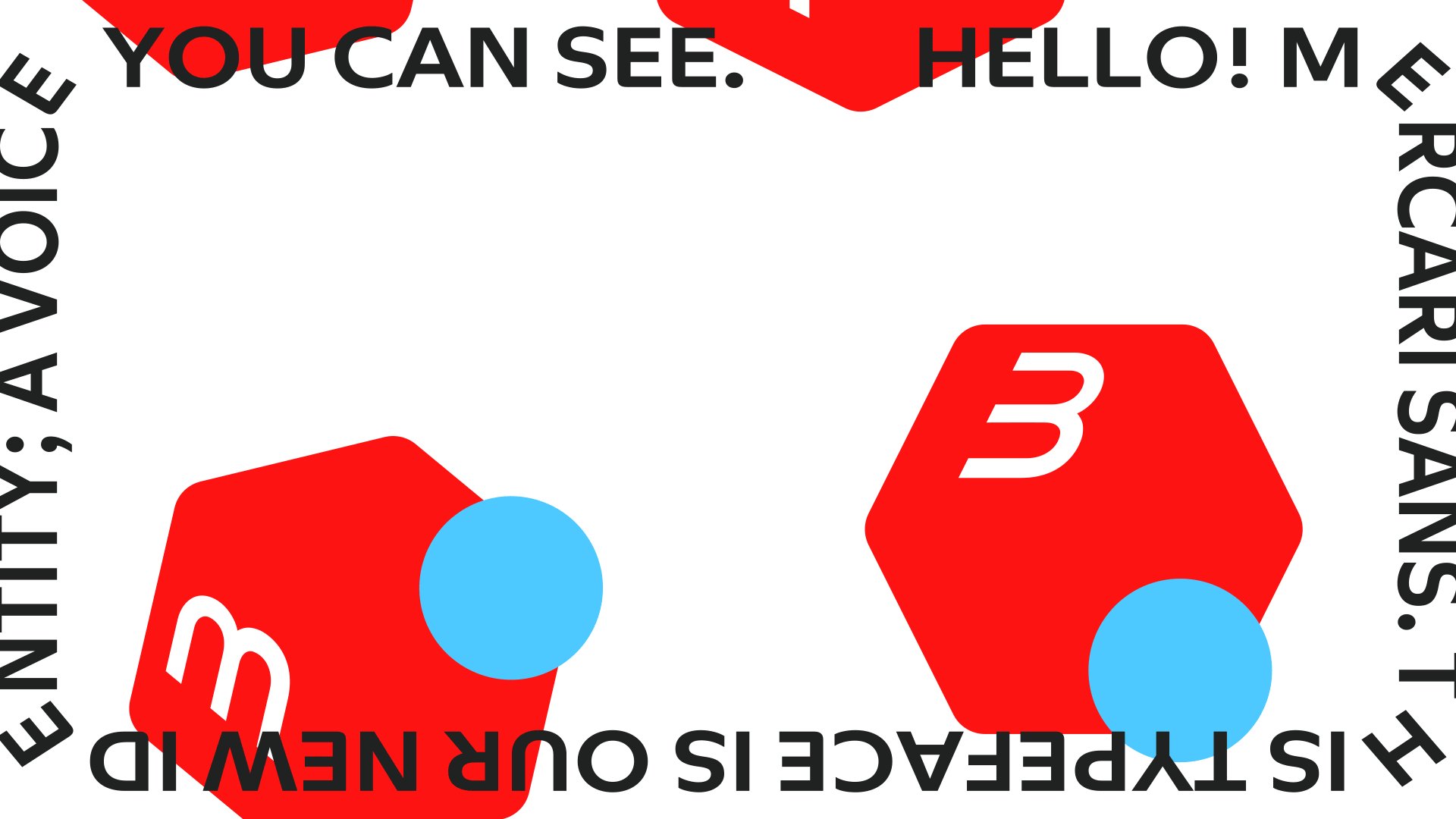
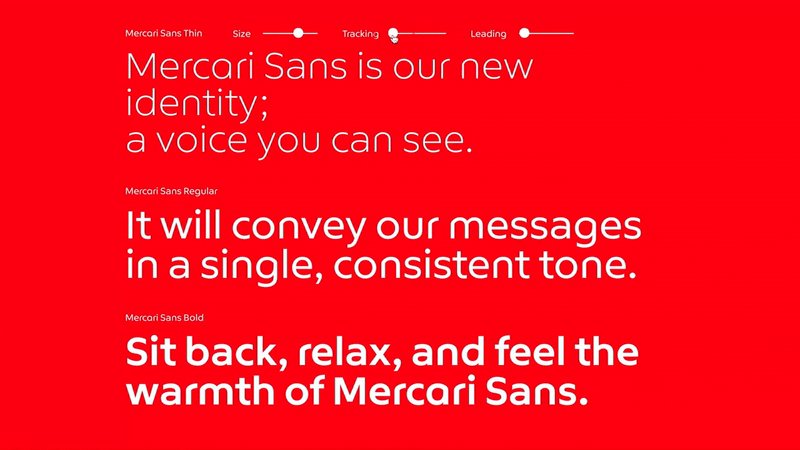
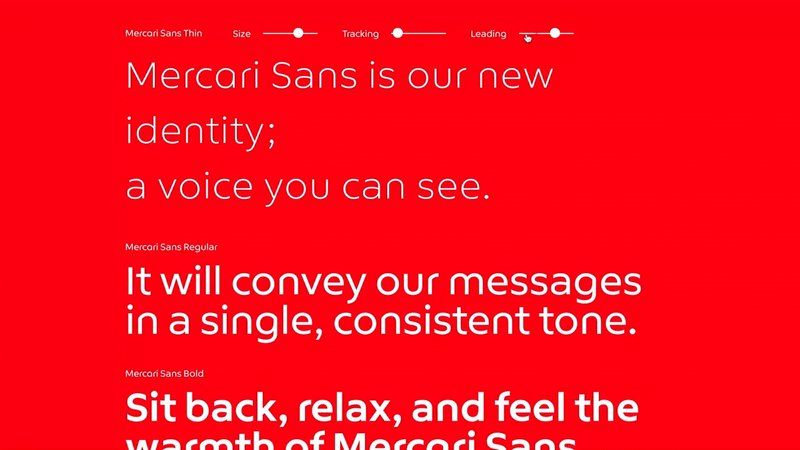
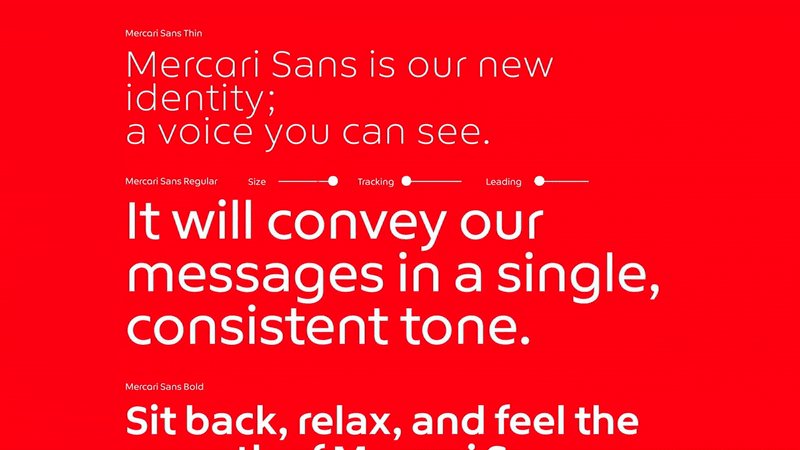
The movie features smooth circular animations to show the subtle details that make Mercari Sans a unique typeface. The website completes the description by showing several type applications and a section that lets users try the font by typing their own words as well as adjusting size, tracking and leading.


Overall composition and balance adjustments
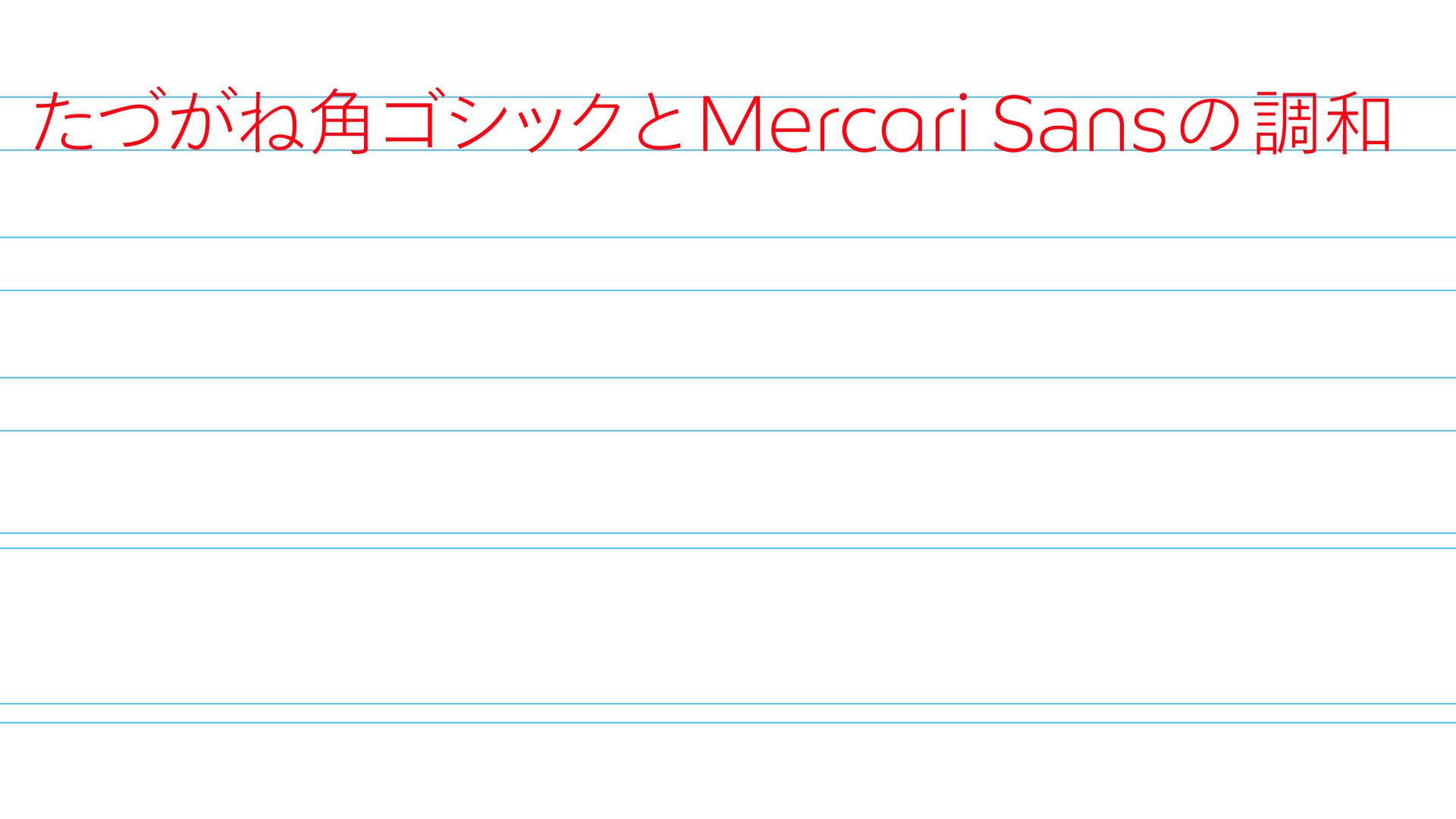
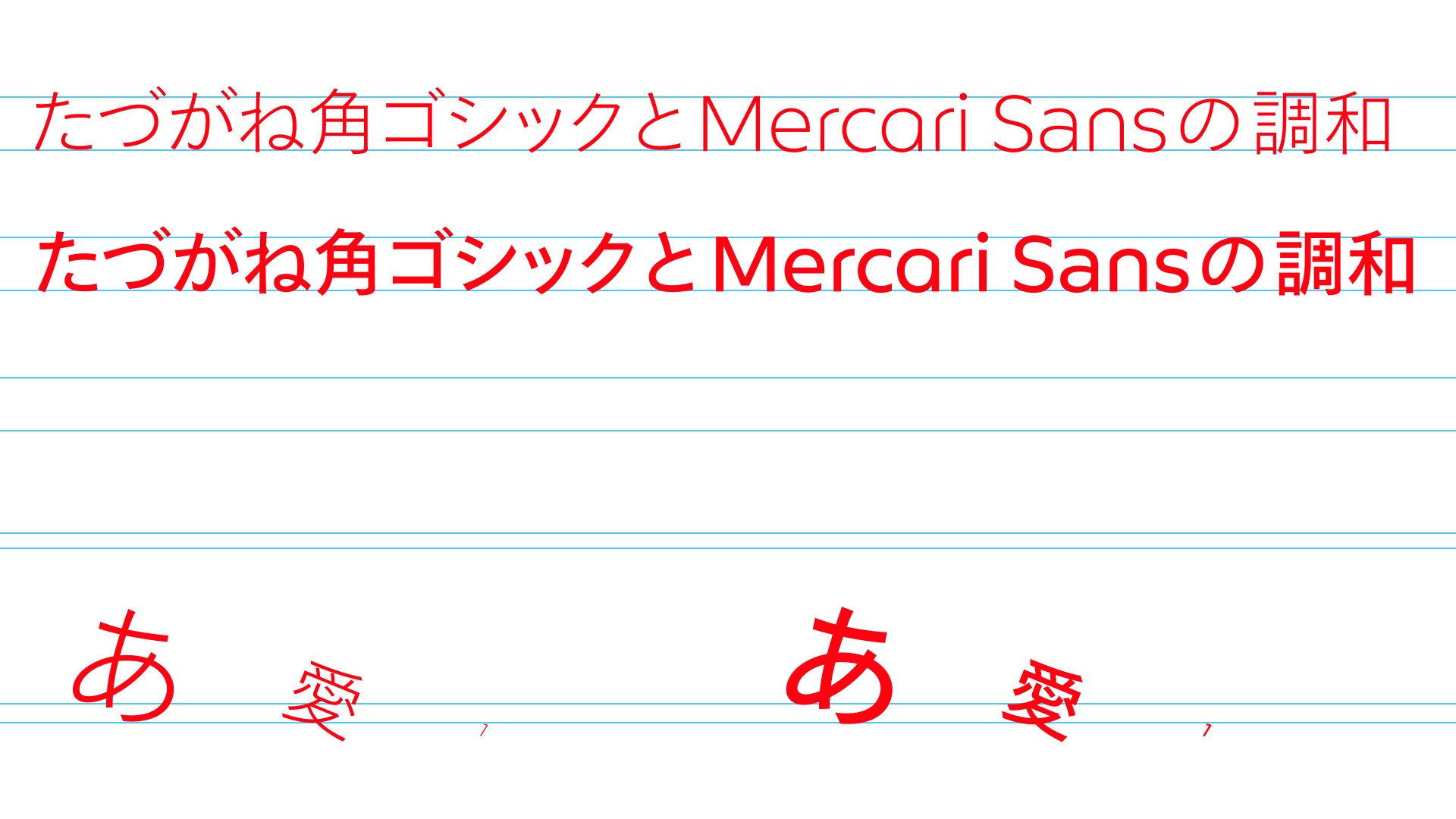
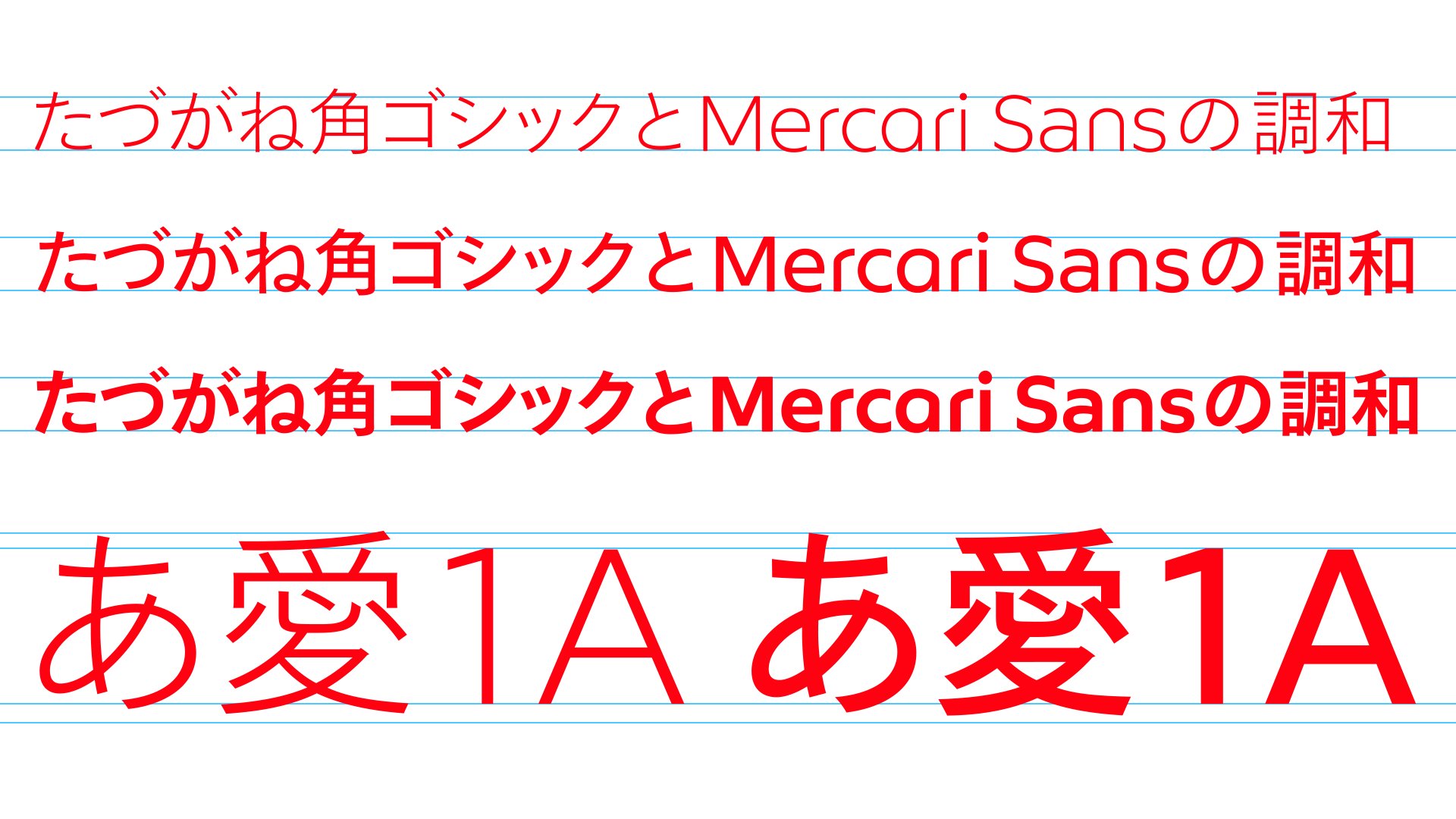
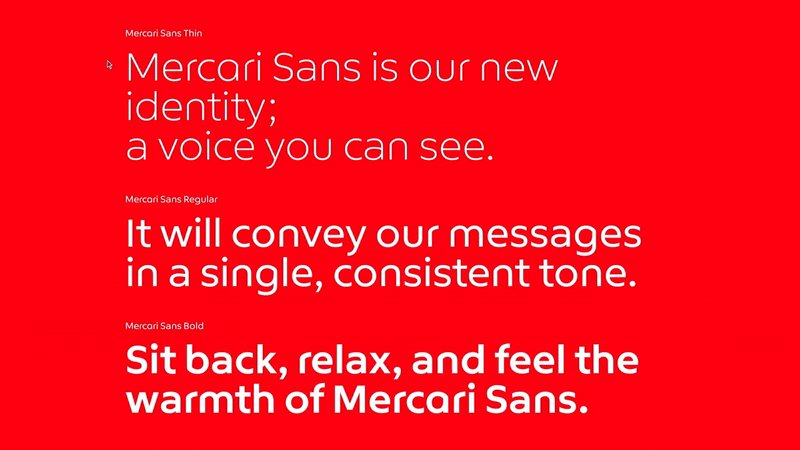
To present the change that was made to Mercari Sans, it was vital for monopo to use graphics and motions to showcase Mercari’s fun personality. The alternative “a”, the rounded corners, and the curvatures of “m” and “b” were strongly conveyed, so balancing the timing and overall structure was the most challenging part of the project.




CREDITS
- CLIENT
- Mercari
- ROLE
- Animation, Web Design
- THE TEAM
-
Producer
Kenta Takahashimonopo TokyoAnimator
Michele Angeloromonopo TokyoCreative Direction
Mercari Creative Lead (Yoshiko Miyakami, Gai Inoue, Woo Jeongun, Akiko Kurono, Sonoka Sagara), Takram (Kinya Tagawa, Taro Yumiba)Art Director
Takram (Taro Yumiba)Typeface Design
Akira Kobayashi and Monotype StudioFront-end Developer
Misaki NakanoSound
MELODYPUNCH