- 日本語
- EN
OMIKUJI MACHINE New Year Web Experience

- ROLE
- Art Direction, Conception, UX/UI Design, Web Development and Engineering
- DELIVERABLE
- Experience Website
- DATE
- Jan 2018
To celebrate 2018, monopo Tokyo turned the Japanese tradition of “omikuji” into a digital experience. By shaking the Omikuji box, discover your fortune for 2018 along 3 themes: Romance, Travel and Party.

An in-house project to celebrate the new year
In Japan, sending wishes for the new year is very important. Every company sends thousands of “Nengajo”, Japanese new year cards to their partners, clients and friends. For 2018, we got the idea to do something not only printed, but also to develop a digital experience that could be shared more broadly. We wanted to take this opportunity to share something about our culture and make a creative project out of the ordinary.

The omikuji tradition turned into a digital experience
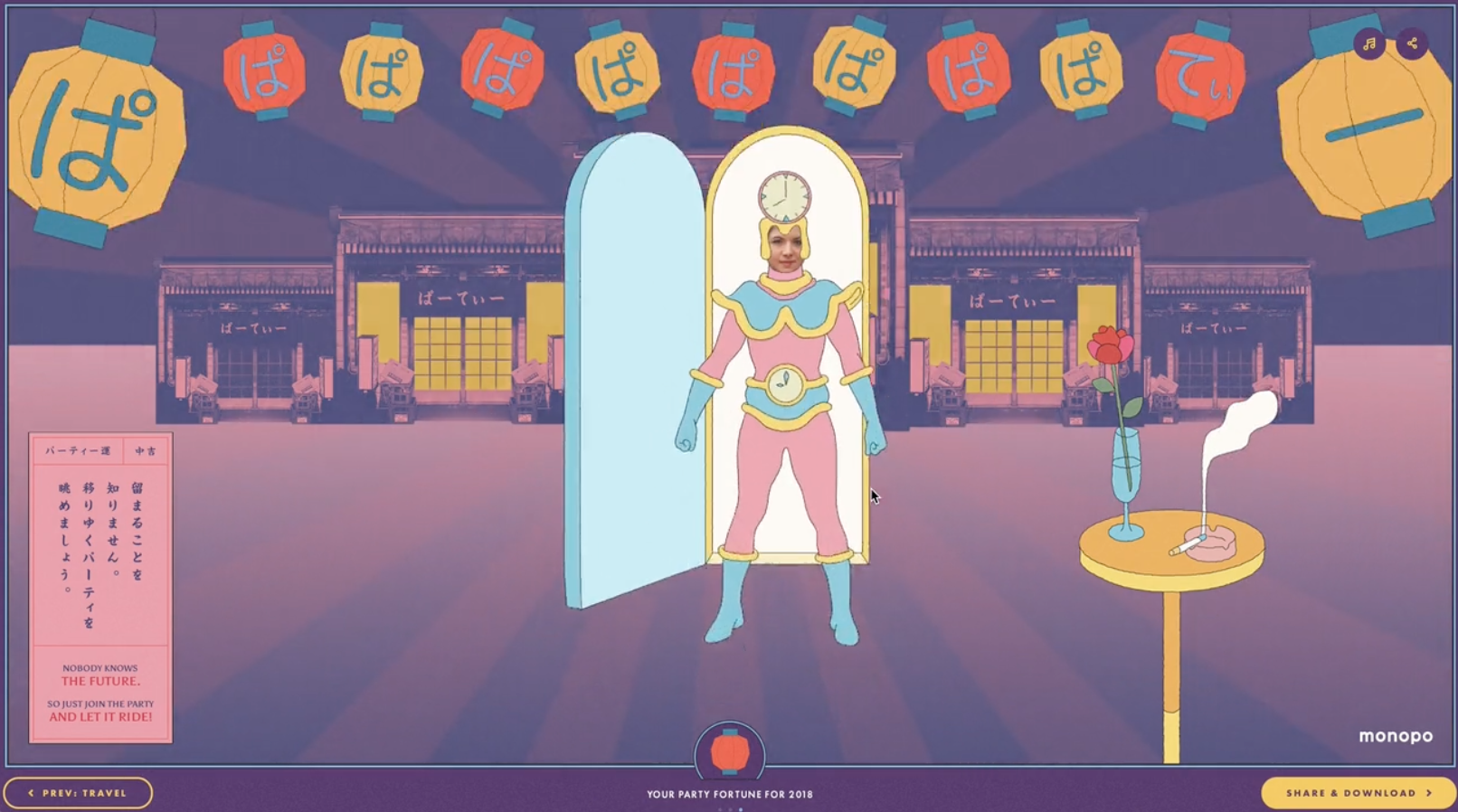
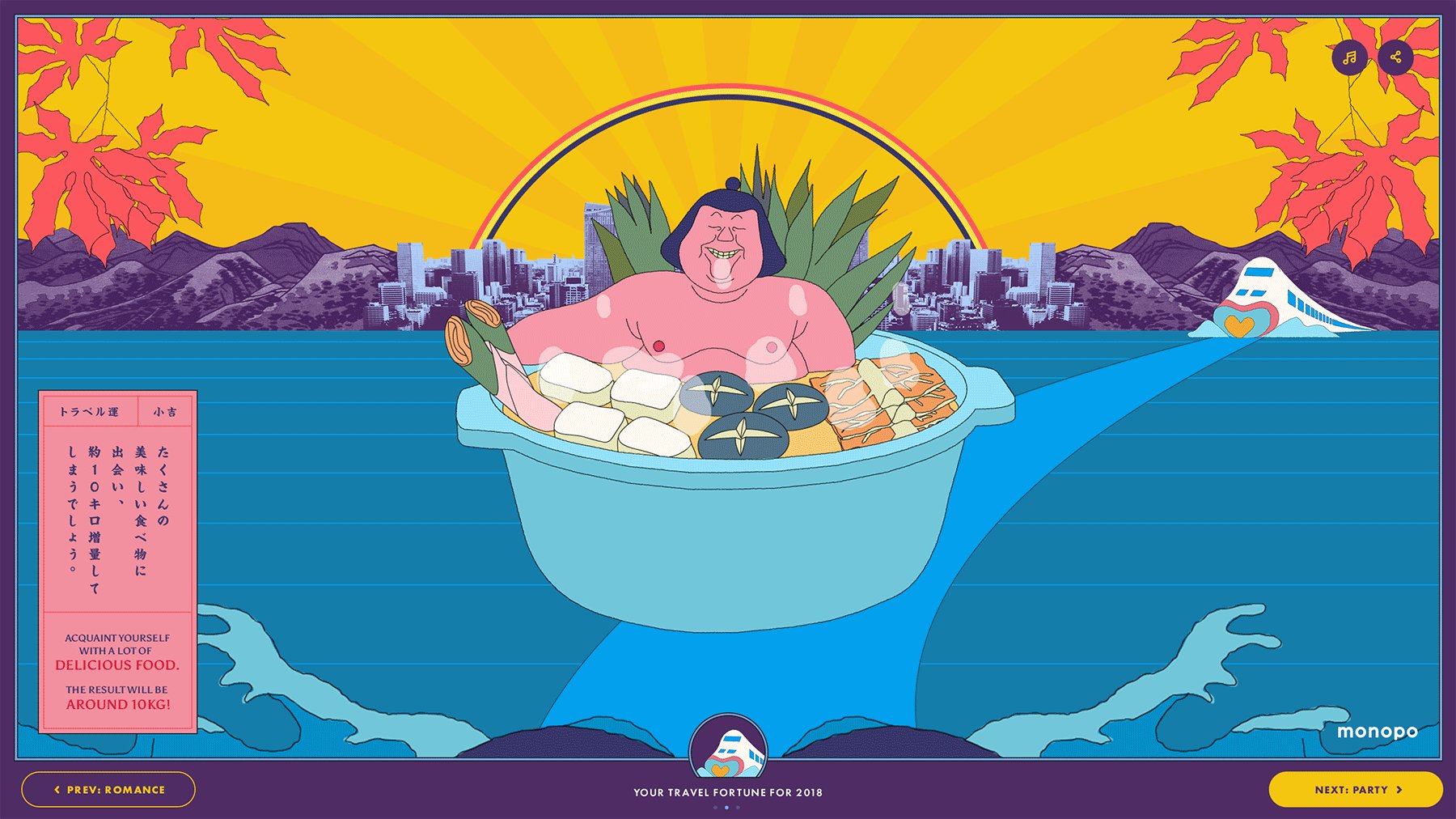
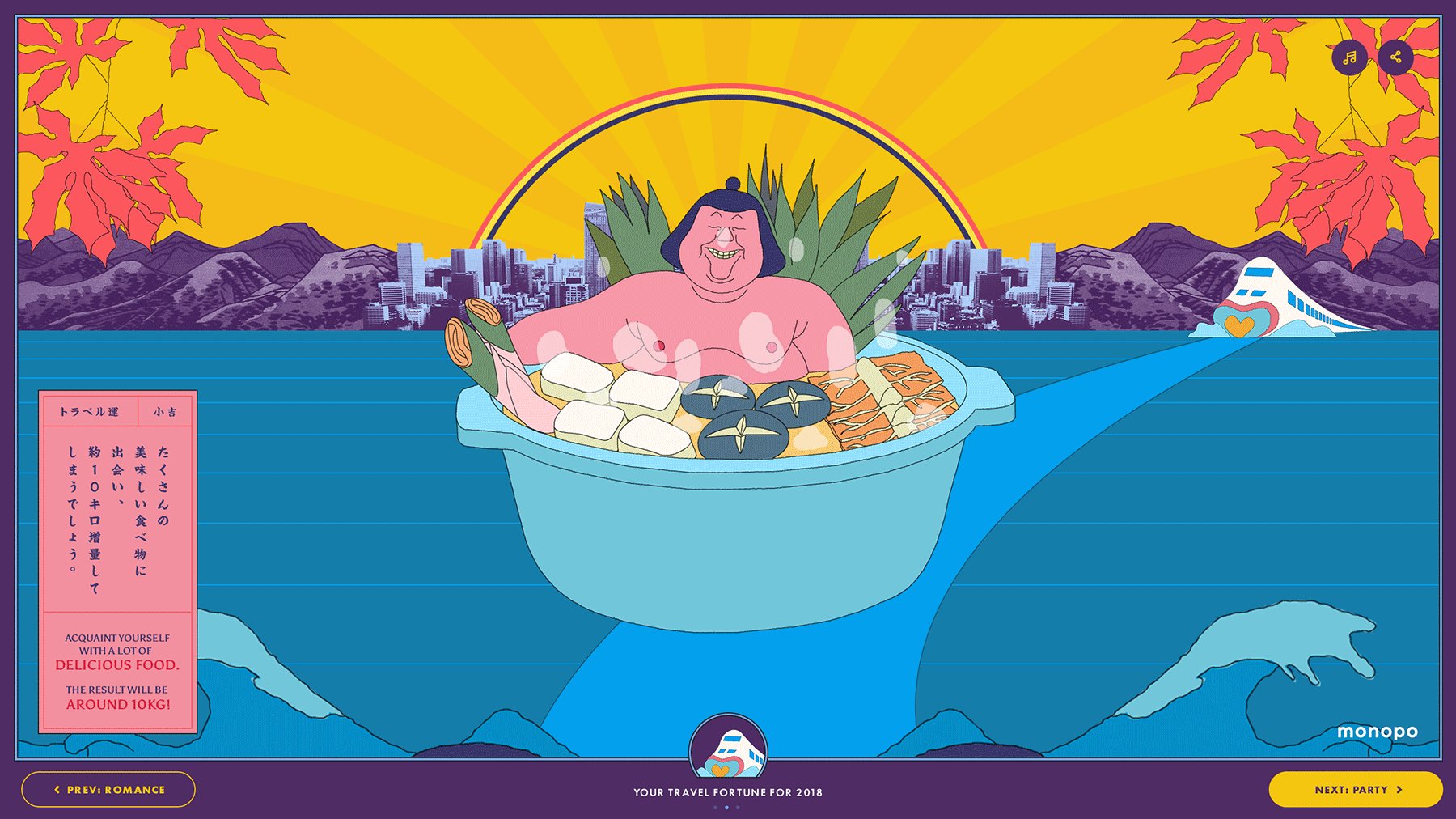
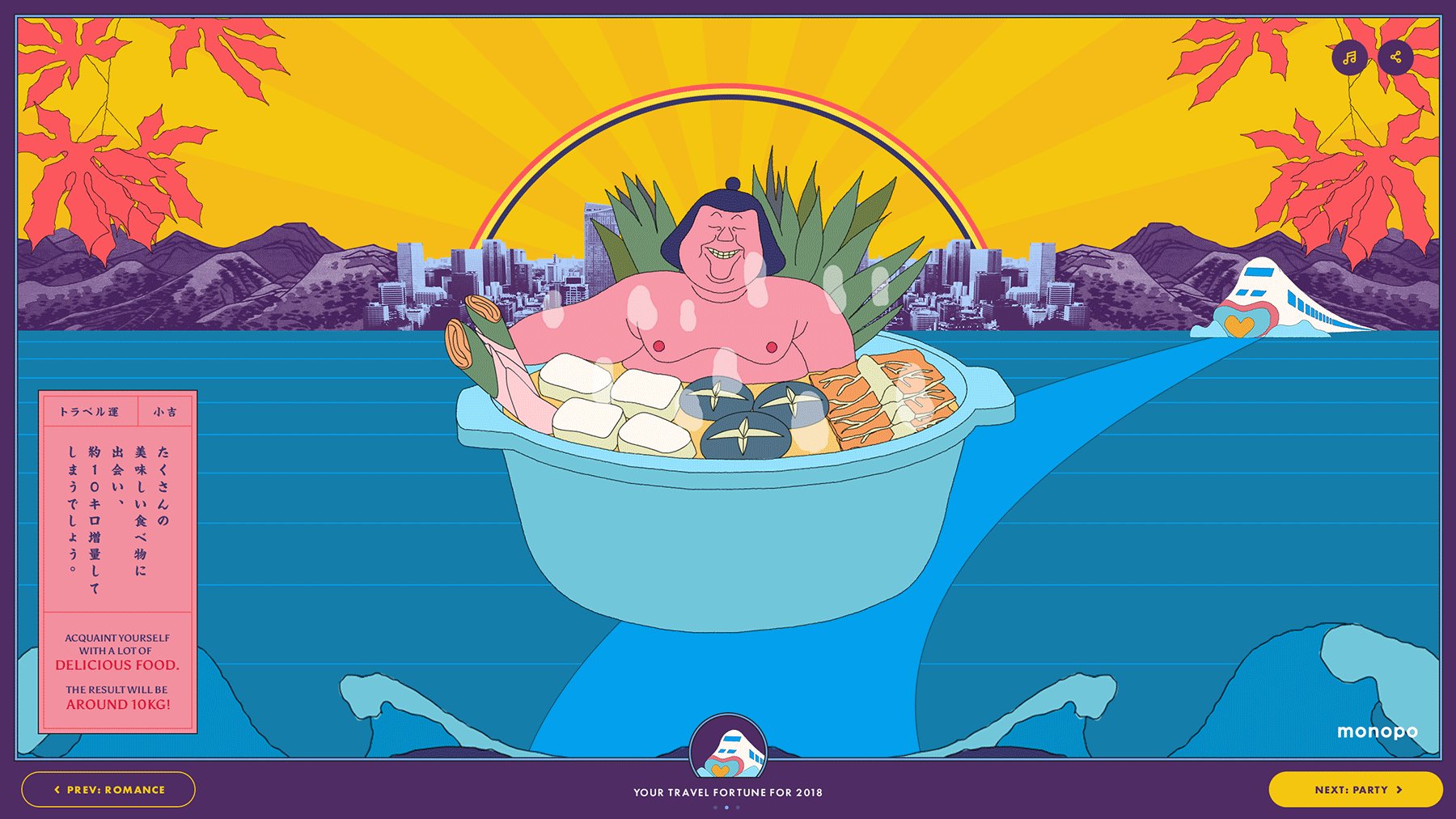
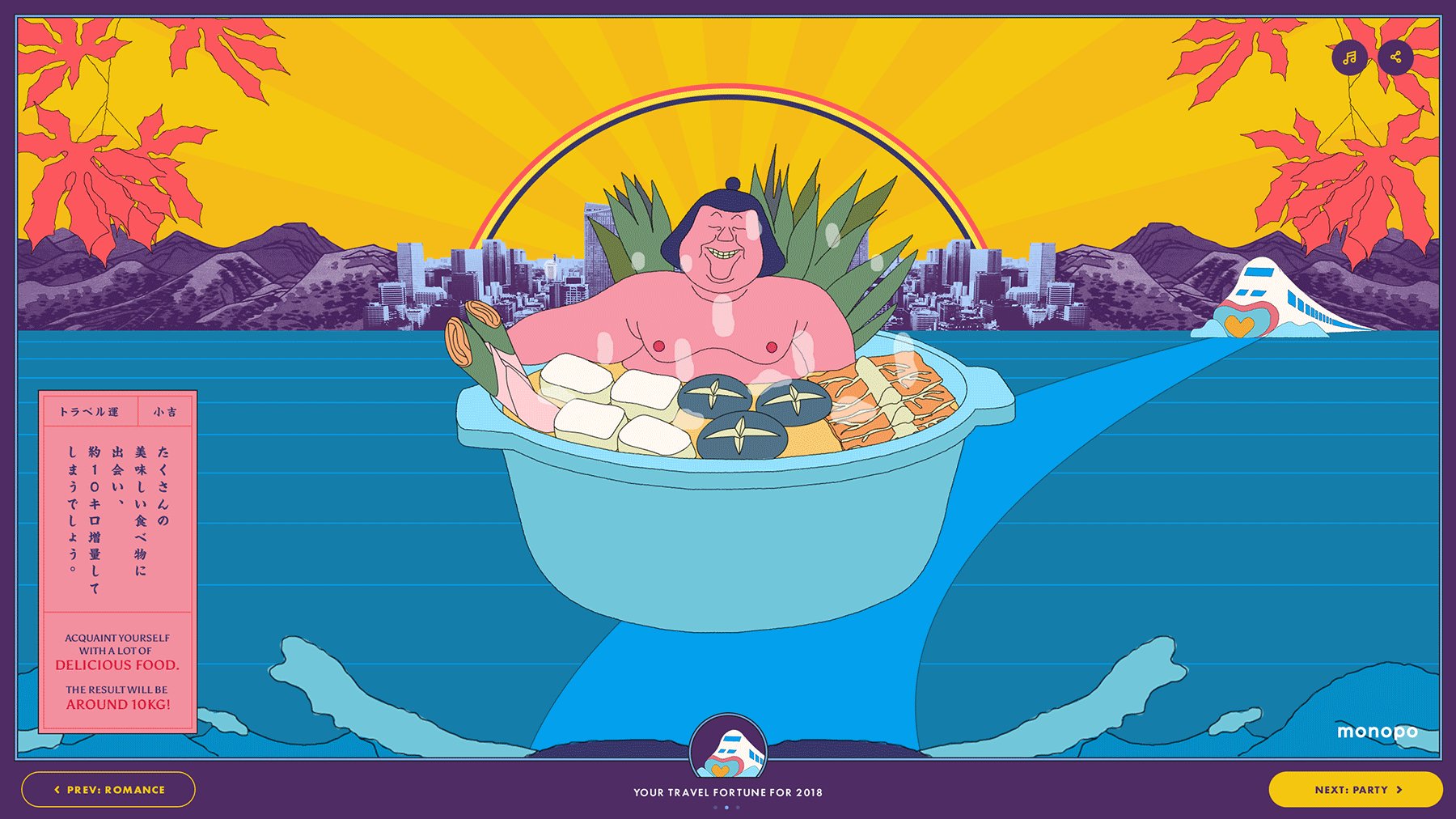
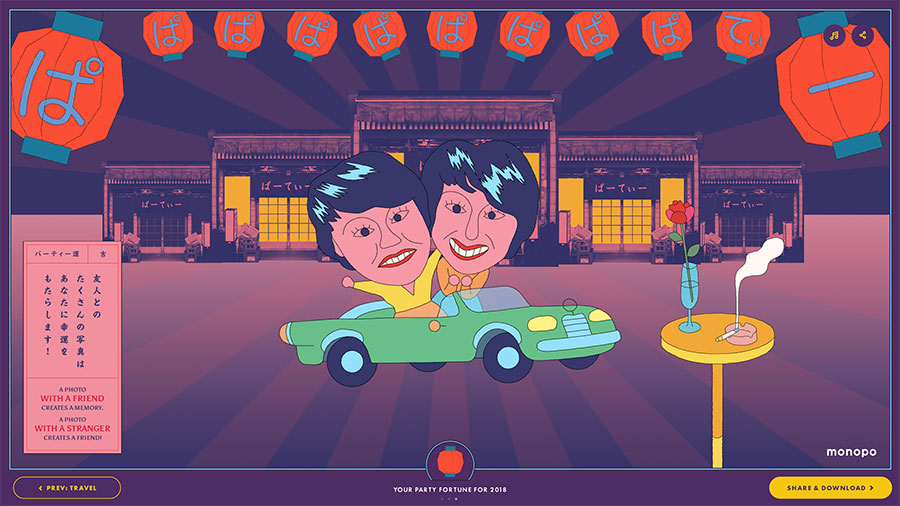
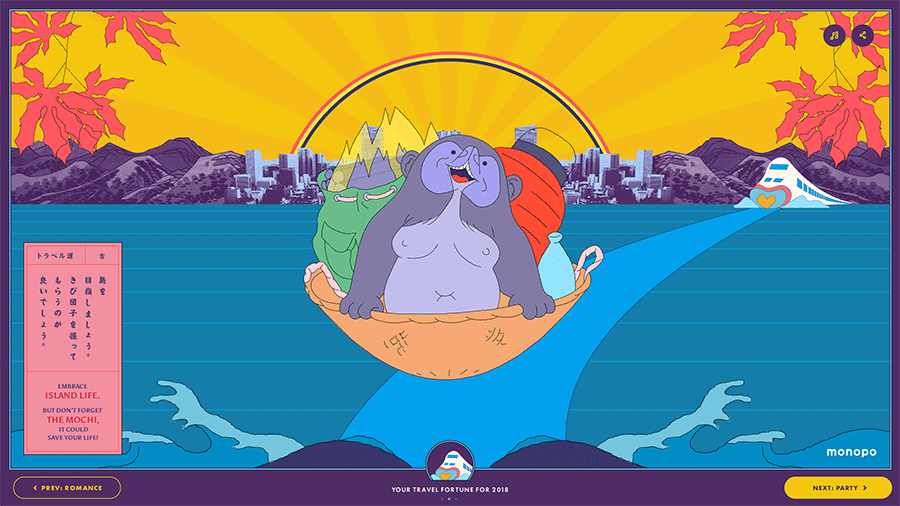
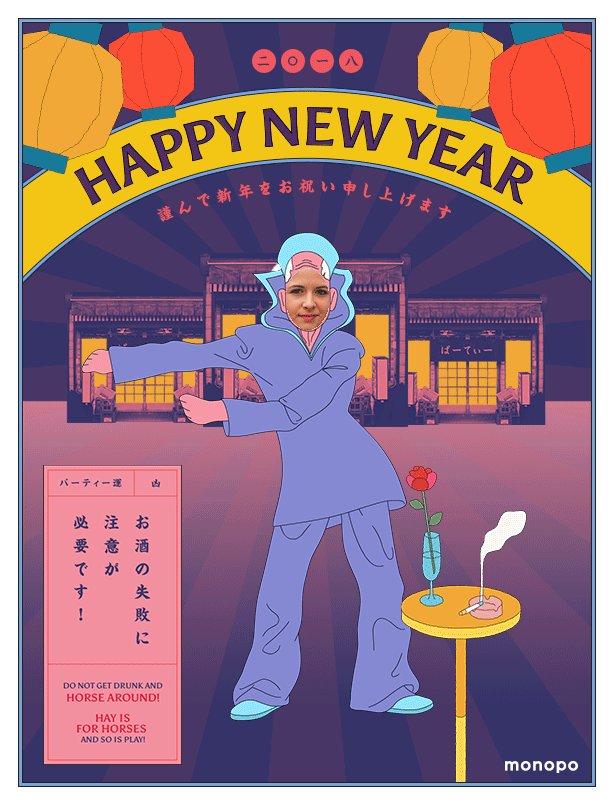
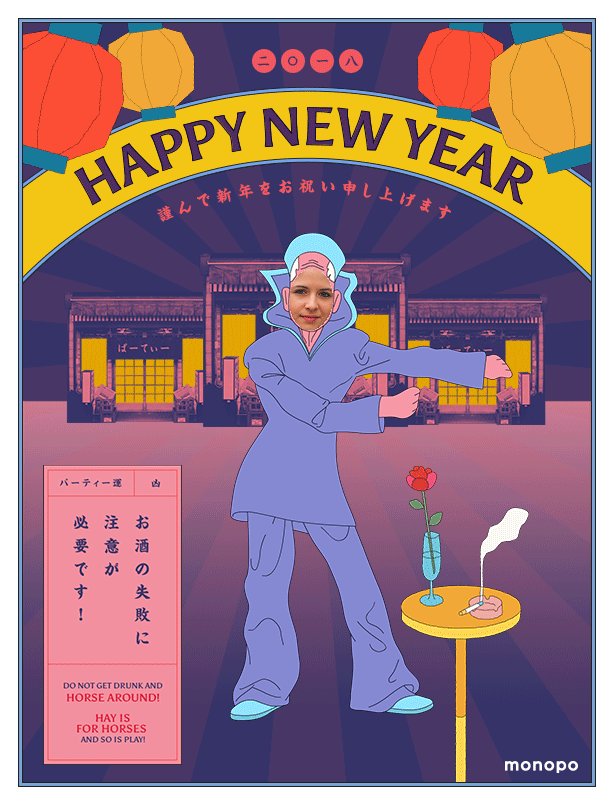
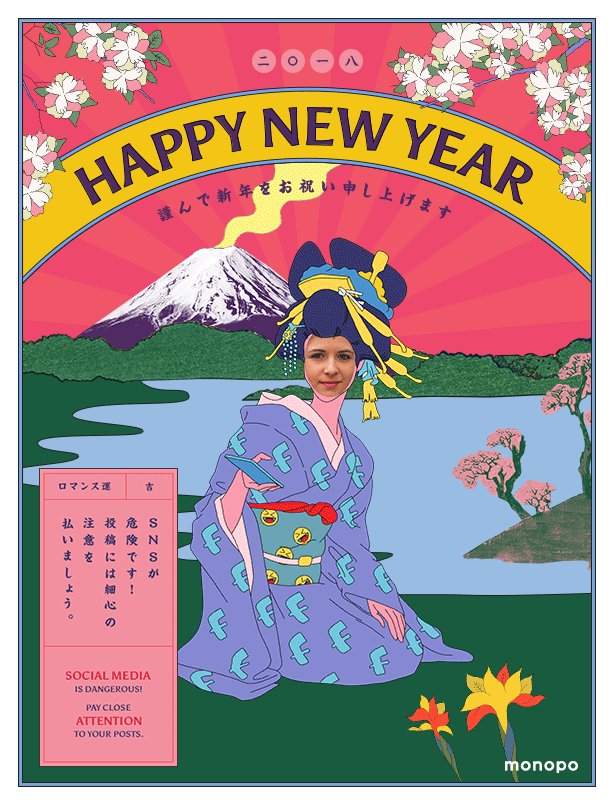
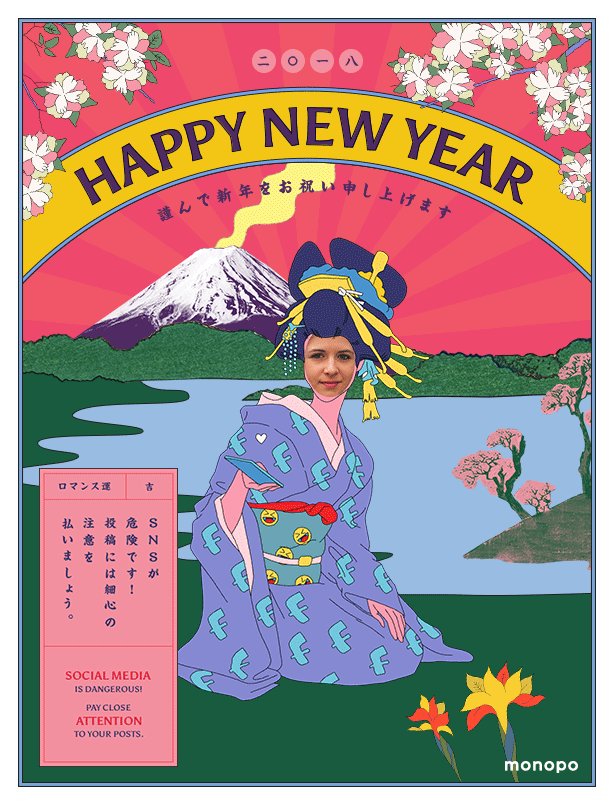
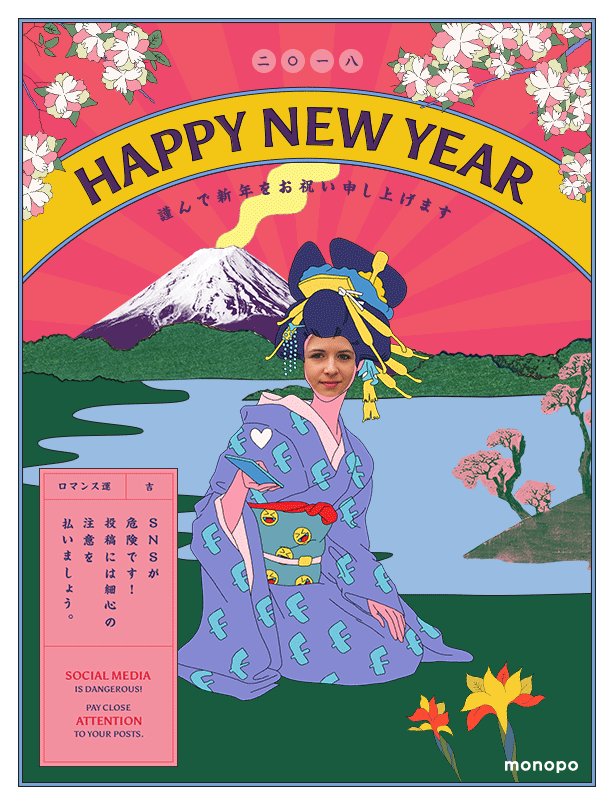
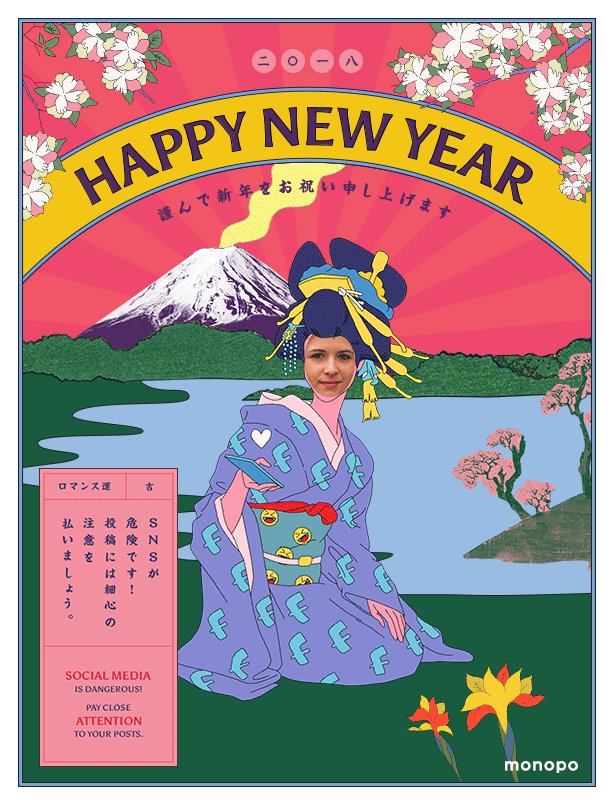
To celebrate the new year, the tradition in Japan is to visit a Shinto shrine for the first prayer of the year. This visit is called Hatsumode. During Hatsumode, it is a custom to get an omikuji: a fortune paper that predicts your future, granted from great blessing to great curse. To celebrate 2018, we decided to take this tradition and to turn it into a digital experience. By shaking the Omikuji box, users can discover their fortune along 3 themes: Romance, Travel and Party.



Japanese, Funny, Quirky and Arty
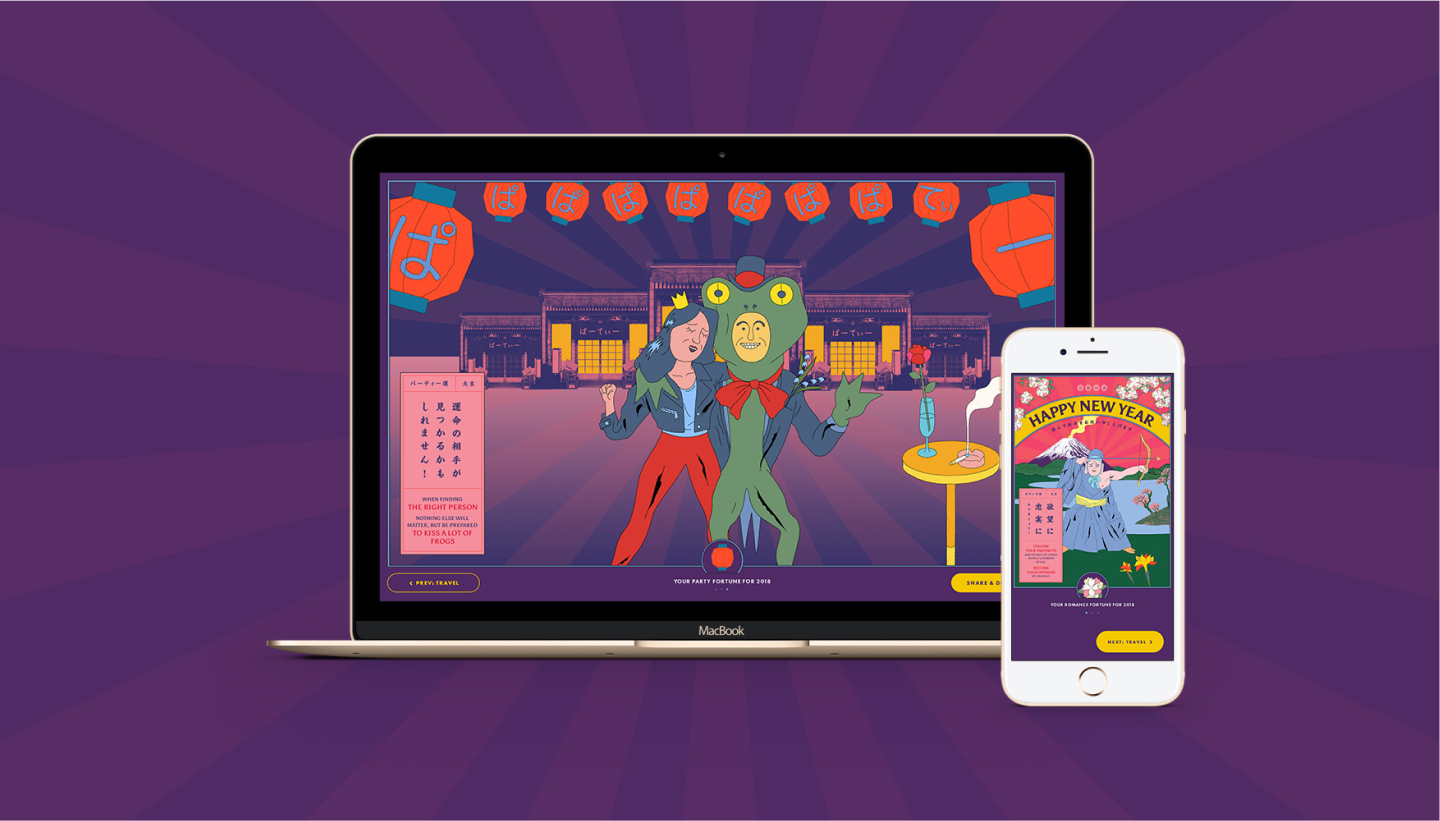
We came up with a fully illustrated environment alongside a collection of animated illustrations to represent each fortune. We took our inspiration from the quirky style of the famous Japanese designer Yokoo Tadanori. By mixing it to modern and traditional references from Japan (Omikuji paper layout, folklore characters, vertical typographic treatment…), we came up with this quirky, Japanese and arty design style. The idea of using four-images animated gifs was inspired by the internet culture.





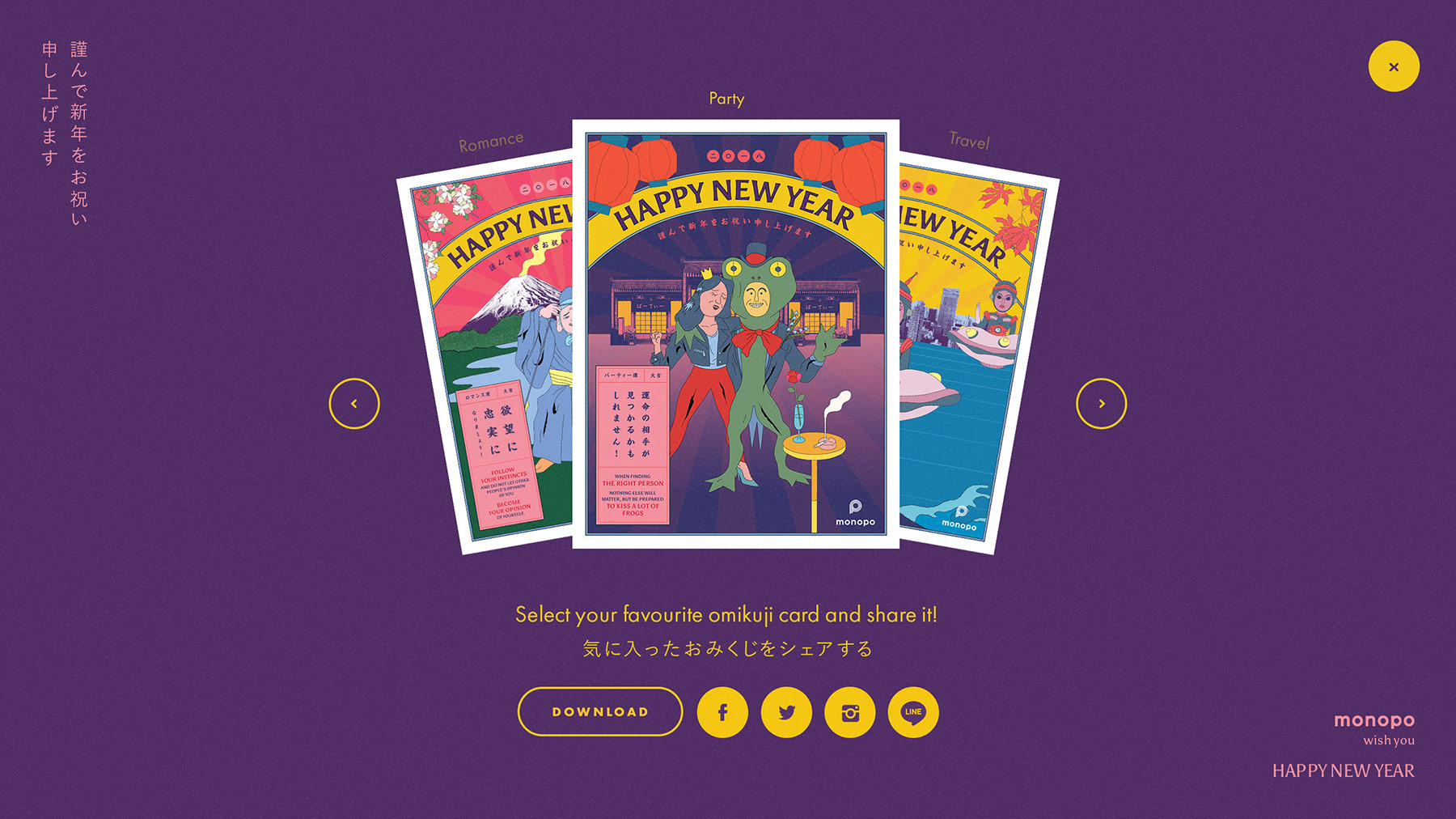
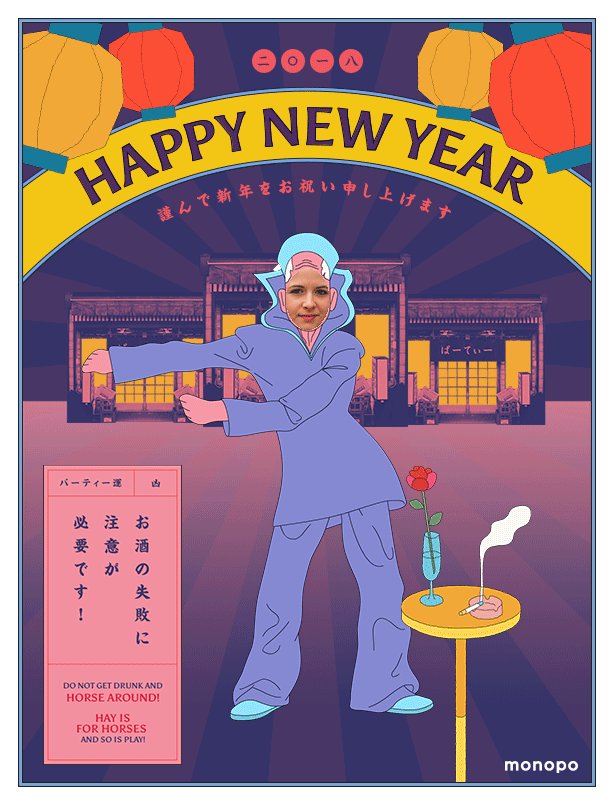
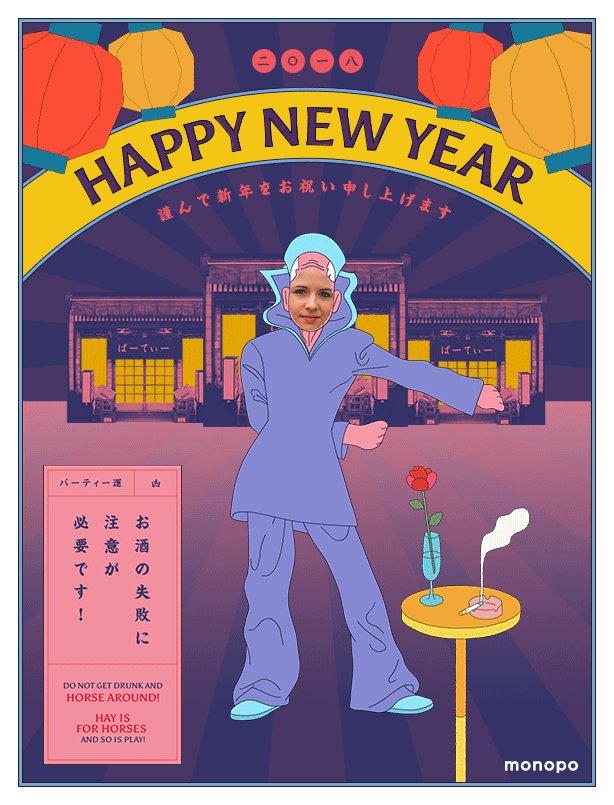
Personalised experience with user-face and crazy mode
Part of the funny concept, users were able to take a photo of their face to appear in every animations illustrating their fortunes. Each fortune resulted into personalised animated new year cards that users can download and share to their friends. We also came up with an easter egg: the crazy mode! When the user hold on the click, the crazy mode appears resulting into characters making crazy movements and the calm traditional Japanese music switching into a crazy version.
A challenge to generate gif animations
With this project we had a big challenge about the performances. Taking a photo, trimming it and generating gif animations with the user’s face took a lot of graphic memory from the server. Finding the balance between the speed to generate gif animations and having smooth page transitions was difficult. The experience needs about 30/40 png’s for every user because each animation uses 4 different frames, so that makes for a lot of images! The most effective was to change the server specs.
To develop the “user-face mode”, we had to calculate the placement of the face for each frame of each illustration using a trigonometric function, as the face moves on every frame. We had 15 illustrations of 4 frames, so we had to calculate 60 placements which was not so difficult technically but a long process.
Front-end-wise, we used WEBRTC for real time previews of the camera and the challenge was to make it work on smartphone as well. To make it possible on mobile, we used both html5 video & playsinline.


CREDITS
- CLIENT
- monopo Tokyo in-house project
- ROLE
- Art Direction, Conception, UX/UI Design, Web Development and Engineering
- THE TEAM
-
Director, Project Manager & PR
Midori Sugamamonopo TokyoArt Director, Creative & Designer
Mélanie Hubertmonopo TokyoTechnical Director & Back-end Engineer
Shun Okadamonopo TokyoAssistant Designer
Keita Niiromonopo TokyoCopywriter (English)
Chace Fedorpoweredby.tokyoCopywriter (Japanese)
Tomoki Inagumamonopo TokyoCopywriter (Japanese)
Mayu Obamonopo TokyoCopywriter (Japanese)
Takayuki Yokoyamamonopo TokyoAnimator / Illustrator
Thibaud GayralFront-end Developer
Shoichiro Kameda (PRMO)Music
SUKISHA