- 日本語
- EN
Soda! Communications Inc. Corporate Website

- ROLE
- UX/UI Design, Planning, Development, Web Design
- DELIVERABLE
- Responsive Website
- DATE
- Feb 2020
For Japan's leading production company “Soda! Communications Inc.”, monopo Tokyo has created their corporate website, being in charge of the production, art direction, design, and technical direction.


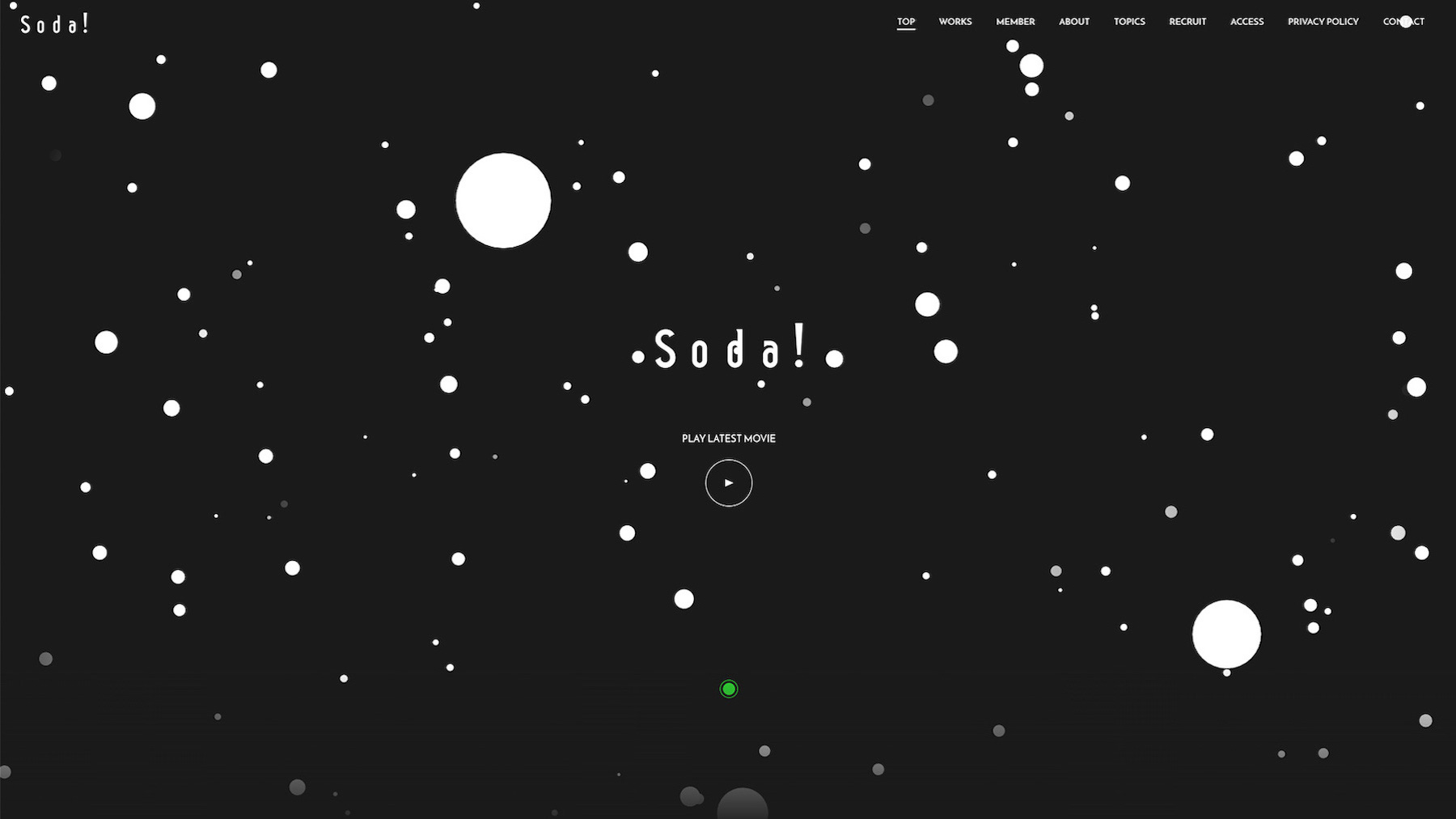
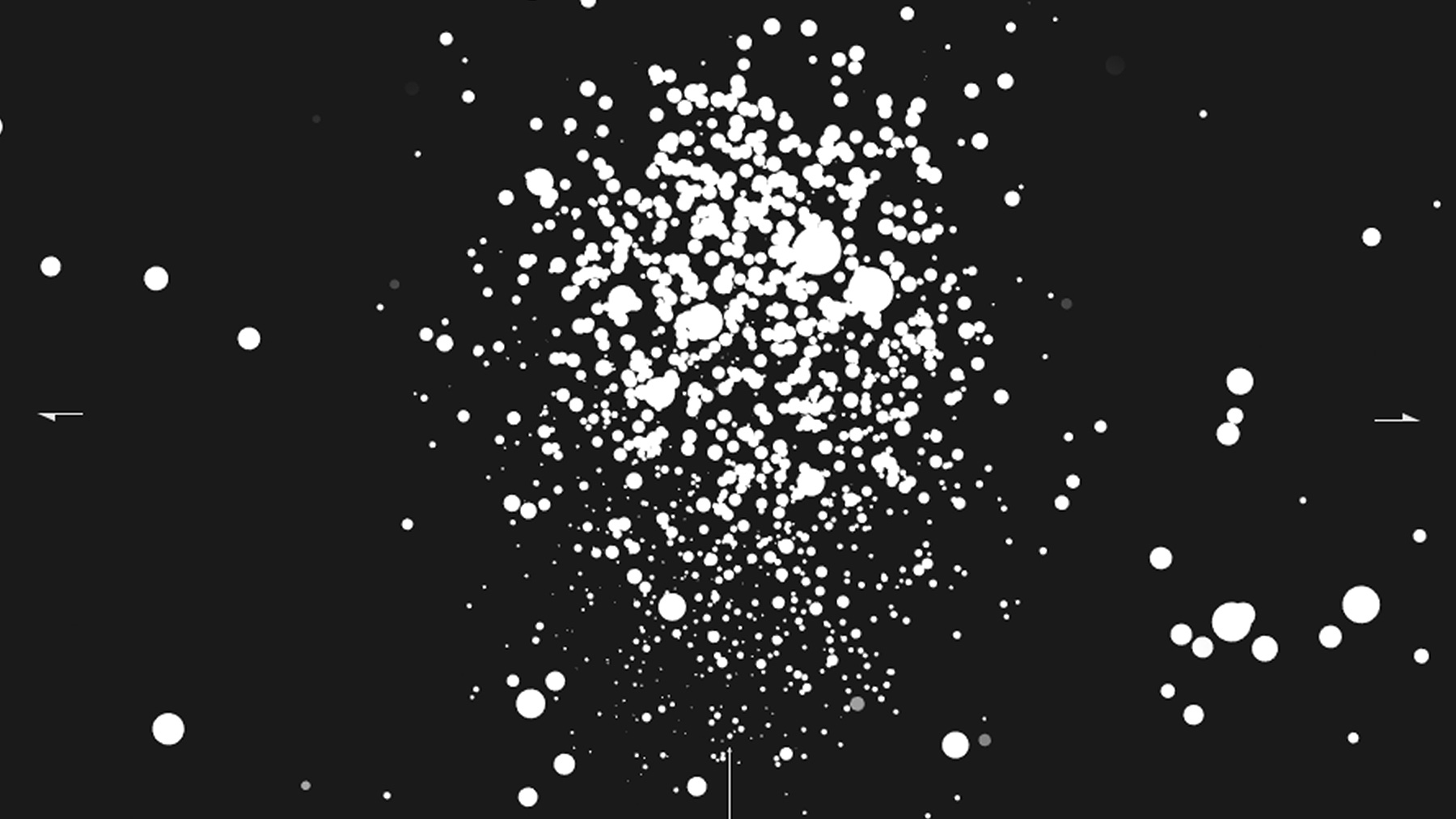
SODA! BUBBLE
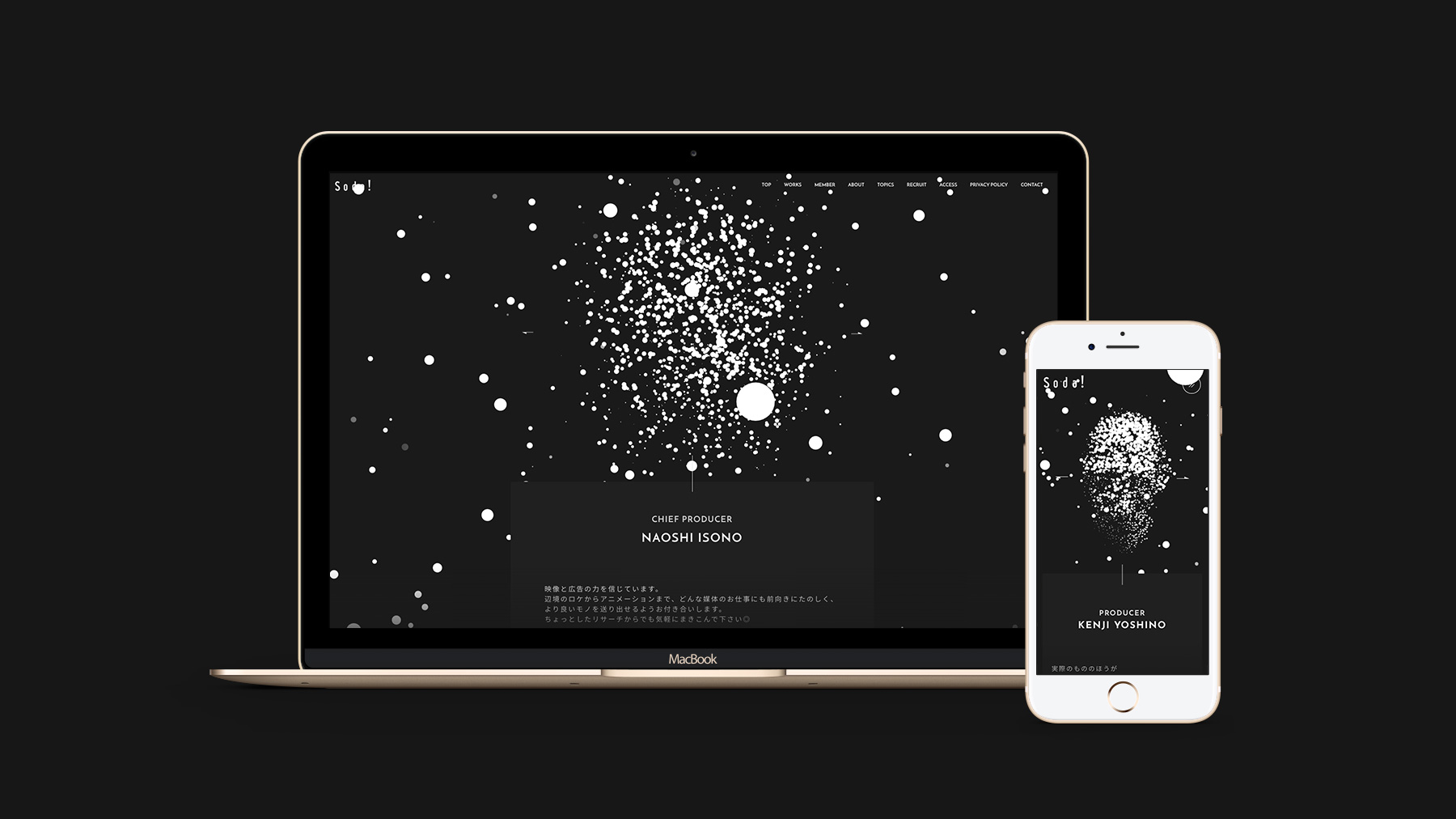
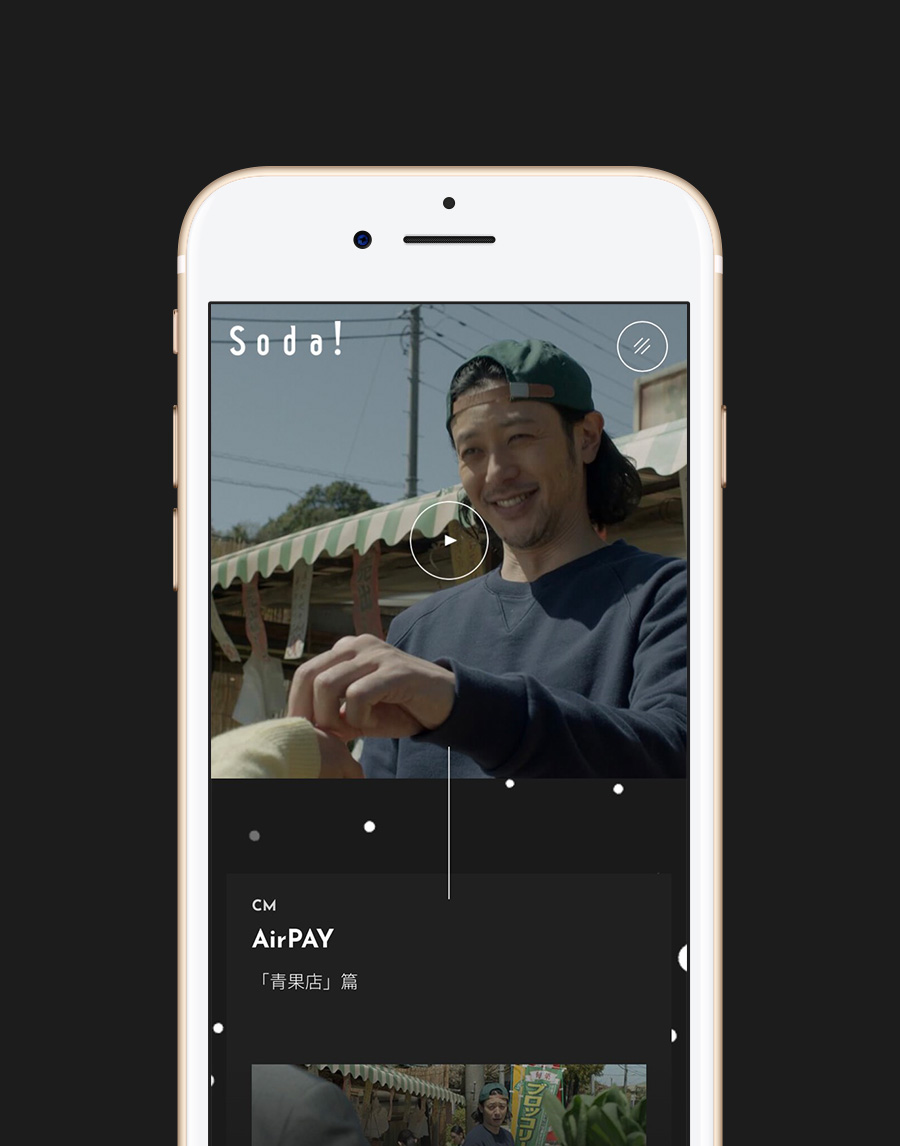
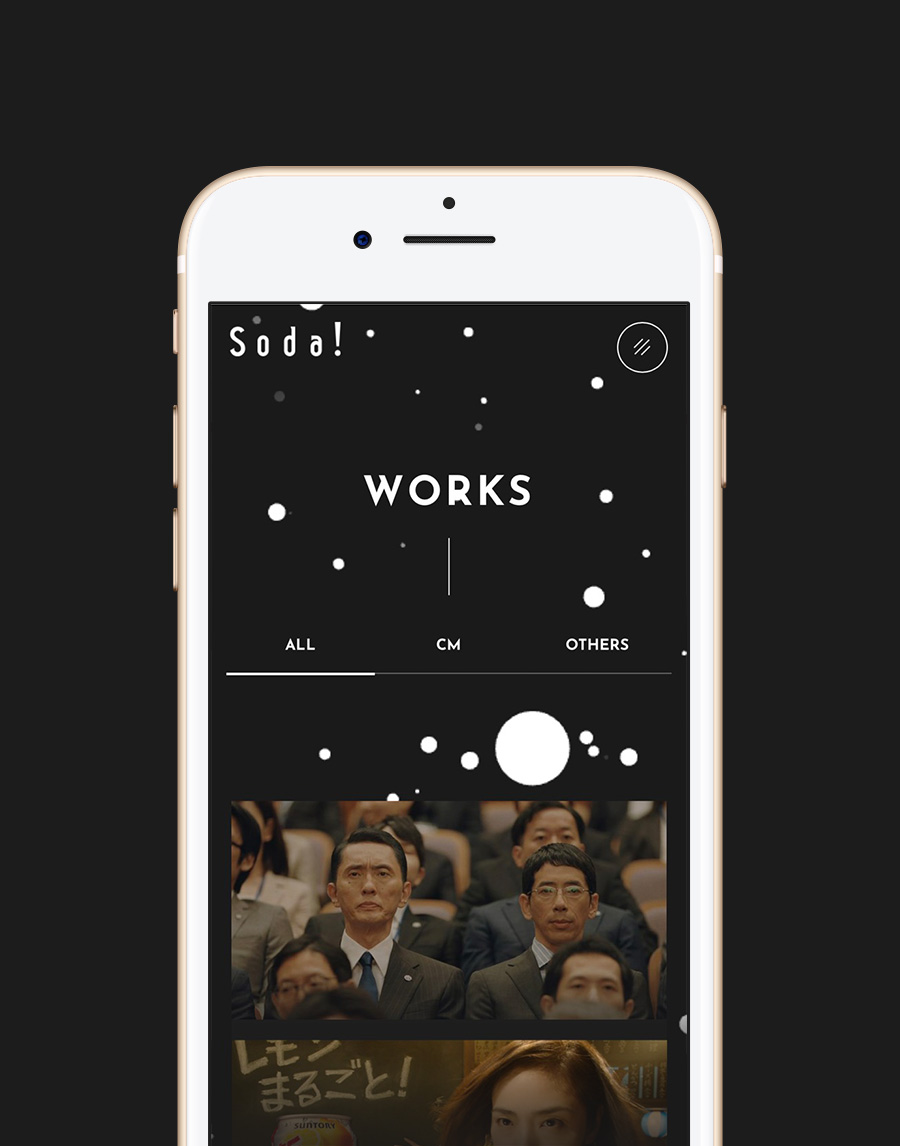
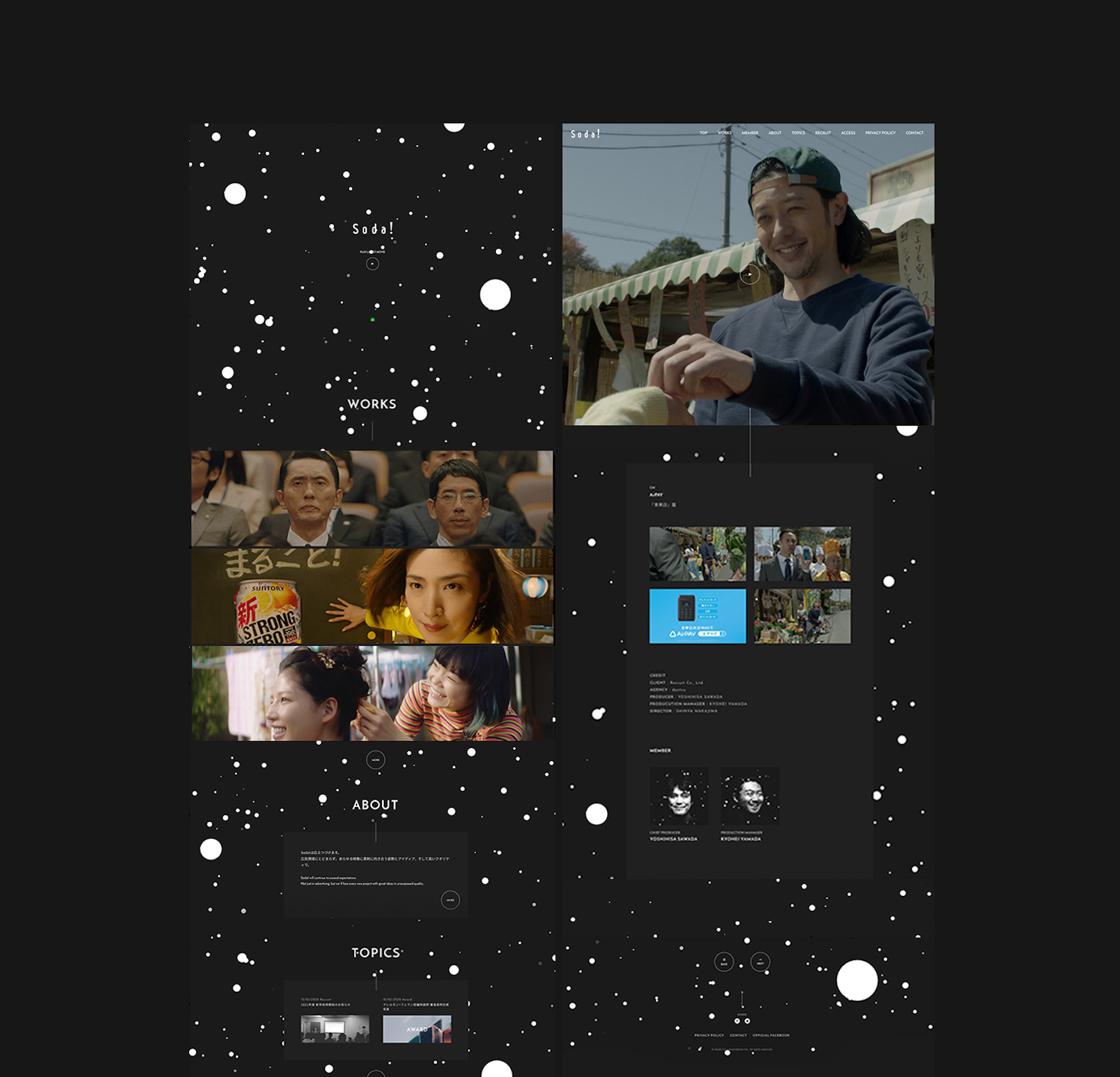
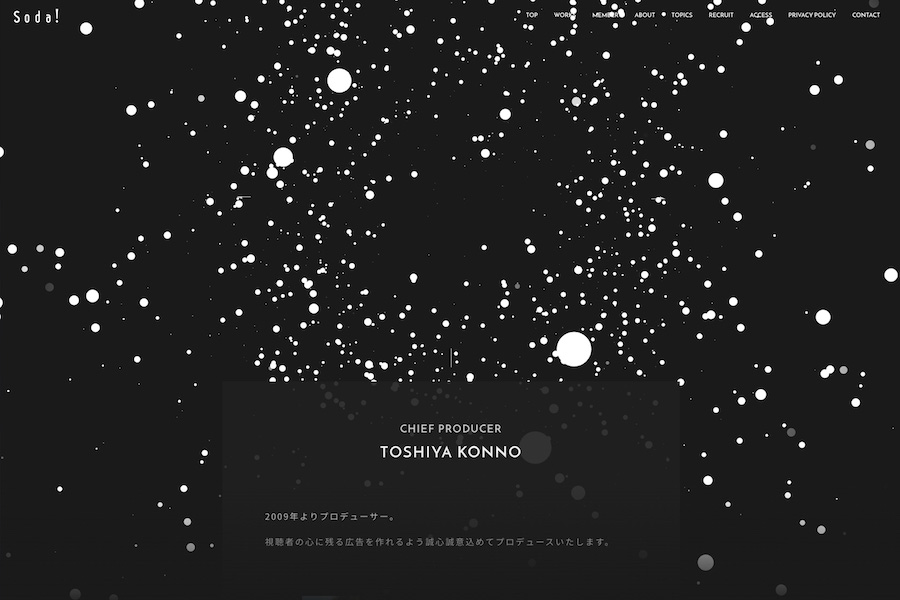
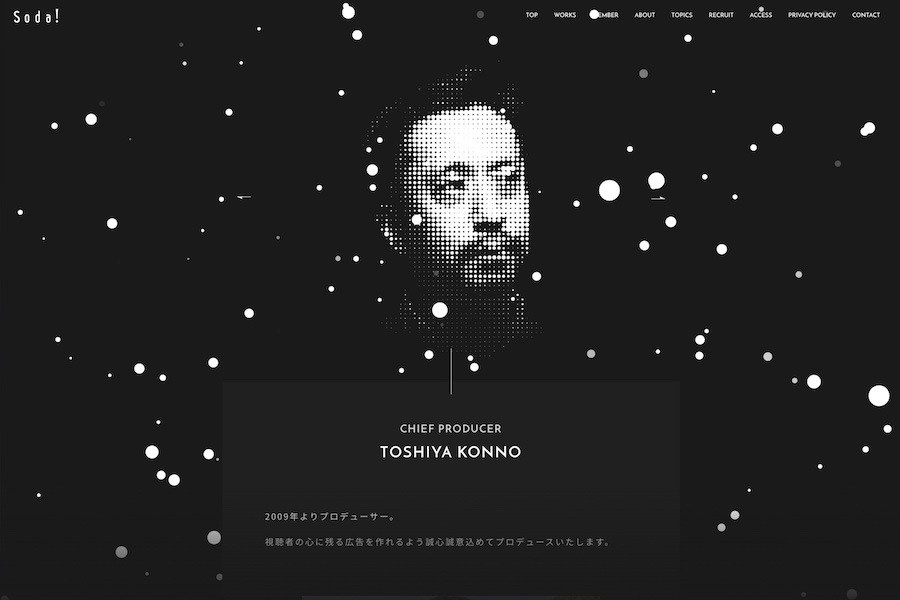
For art direction, we made a design concept based on the "bubbles" of soda and created an immersive experience where the viewer could feel like they are floating inside a soda pop. We put effort in pursuing the the bubbles which are made out of dots, the interesting motion of the bubbles, and the visually comforting effect it produces. In order to familiarize Soda! Communications more than ever, we tried to focus on pages such as “WORKS” where past works could be seen, and the “MEMBER” page where members of the company are introduced.





TECHNICAL DIRECTION
WebGL + Nuxt + WordPress + netlify
For development, our producer was also in charge of the engineering domain and creative planning. WebGL was used for the front end , Nuxt + WordPress for the back end as well as netlify operation. Member portraits were animated by bubbles, and for the vertical screen of the smartphone the Gyro sensor was used, creating a unique UX where the bubbles move in accordance with the tilting of the phone/ screen. We hope you try and experience the wonders of the “Soda! Communications” website on your device as well!




CREDITS
- CLIENT
- Soda! Communications Inc.
- ROLE
- UX/UI Design, Planning, Development, Web Design
- THE TEAM
-
Producer / Director / Back-end Engineer
Kenta Takahashimonopo TokyoArt Director / Designer
Takayuki Yokoyamamonopo TokyoProject Manager / UI design / Designer
Tsubasa Kamiokamonopo TokyoCG Mock
Keita Niiromonopo TokyoAssistant Director
Misaki Naritamonopo TokyoFront-end Engineer
Misaki NakanoCG Mock
Thibaud Gayral de LucaContents Planner
Midori Sugama






