- 日本語
- EN
RMAGAZINE Digital

- ROLE
- Art Direction, UX/UI Design, Development
- DELIVERABLE
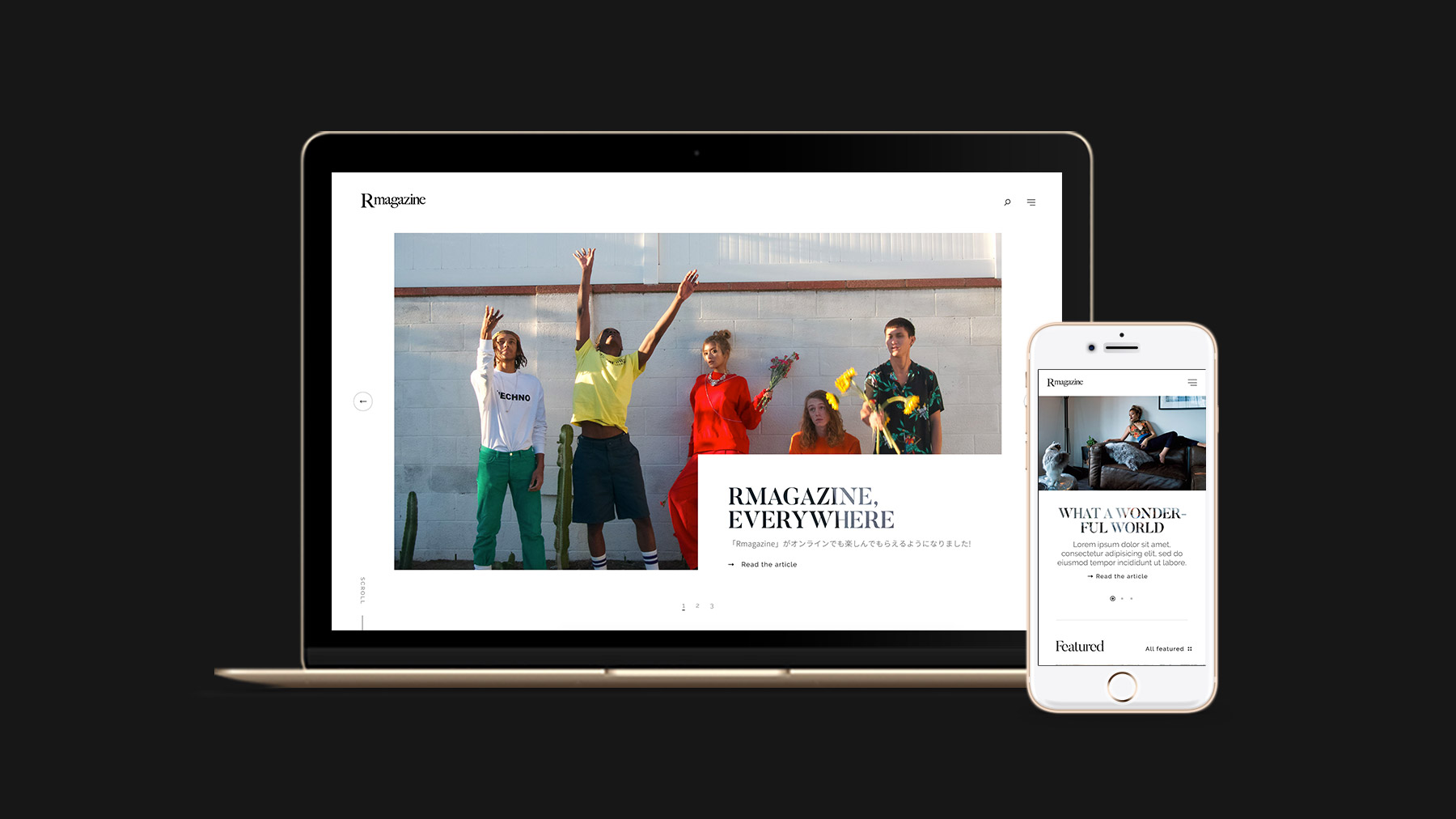
- Responsive Website
- DATE
- May 2017
monopo Tokyoはタレント・モデルとして活躍するローラが編集長を務める雑誌『R magazine』のデジタル化において、企画・プロデュース・制作を行いました。

紙媒体のデジタル化
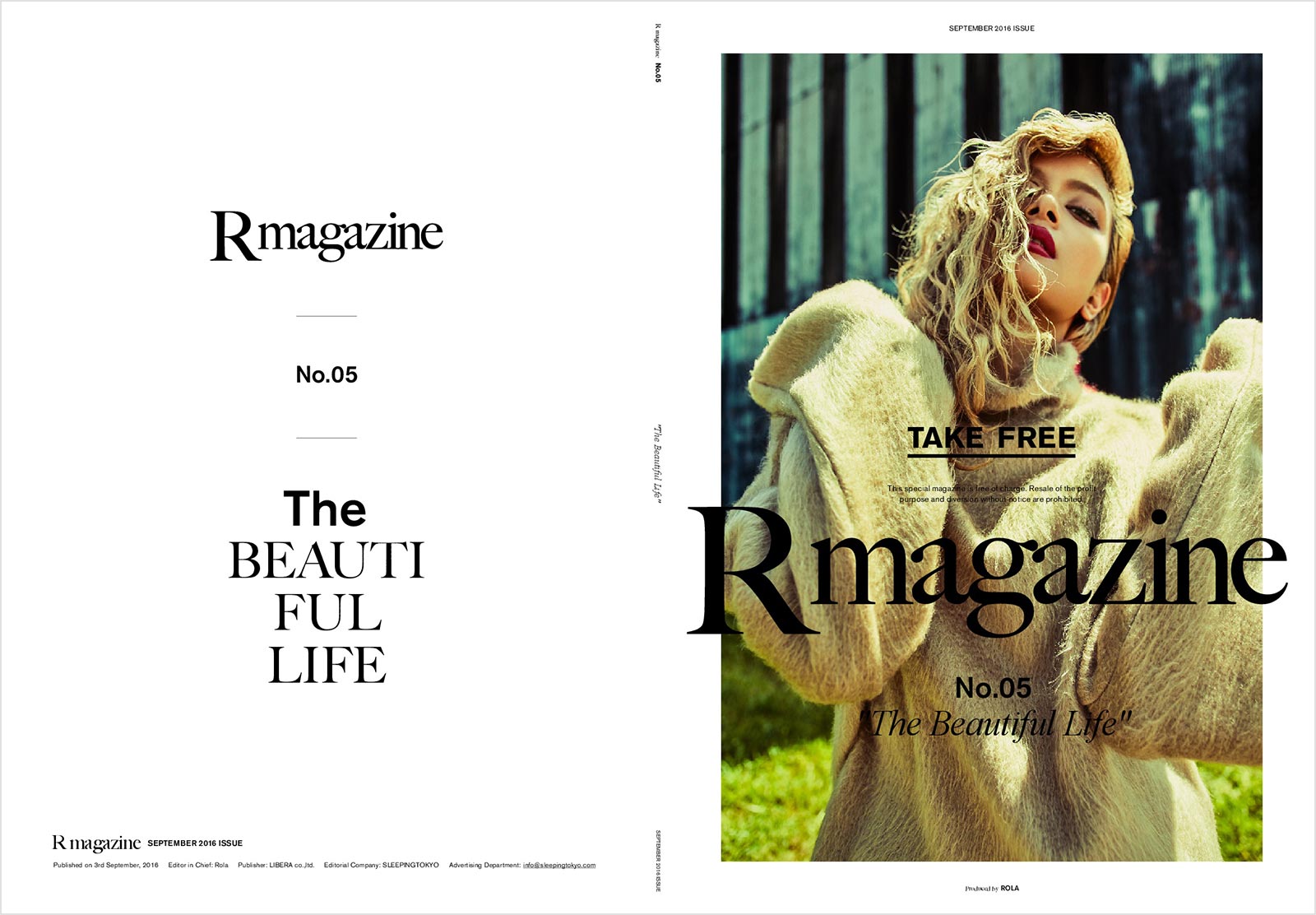
『R magazine』とは、ローラがトータルディレクションを務めるファッション・ライフスタイルの雑誌。紙媒体として年2回発行されていましたが、さまざまなブランドとのコラボレーションが増えていくにつれて、デジタルプラットフォームへと移行する必要性が高まり、デジタル化に取り組みました。

Rmagazine print issue no.05

紙雑誌のクオリティを担保するデジタルデザイン
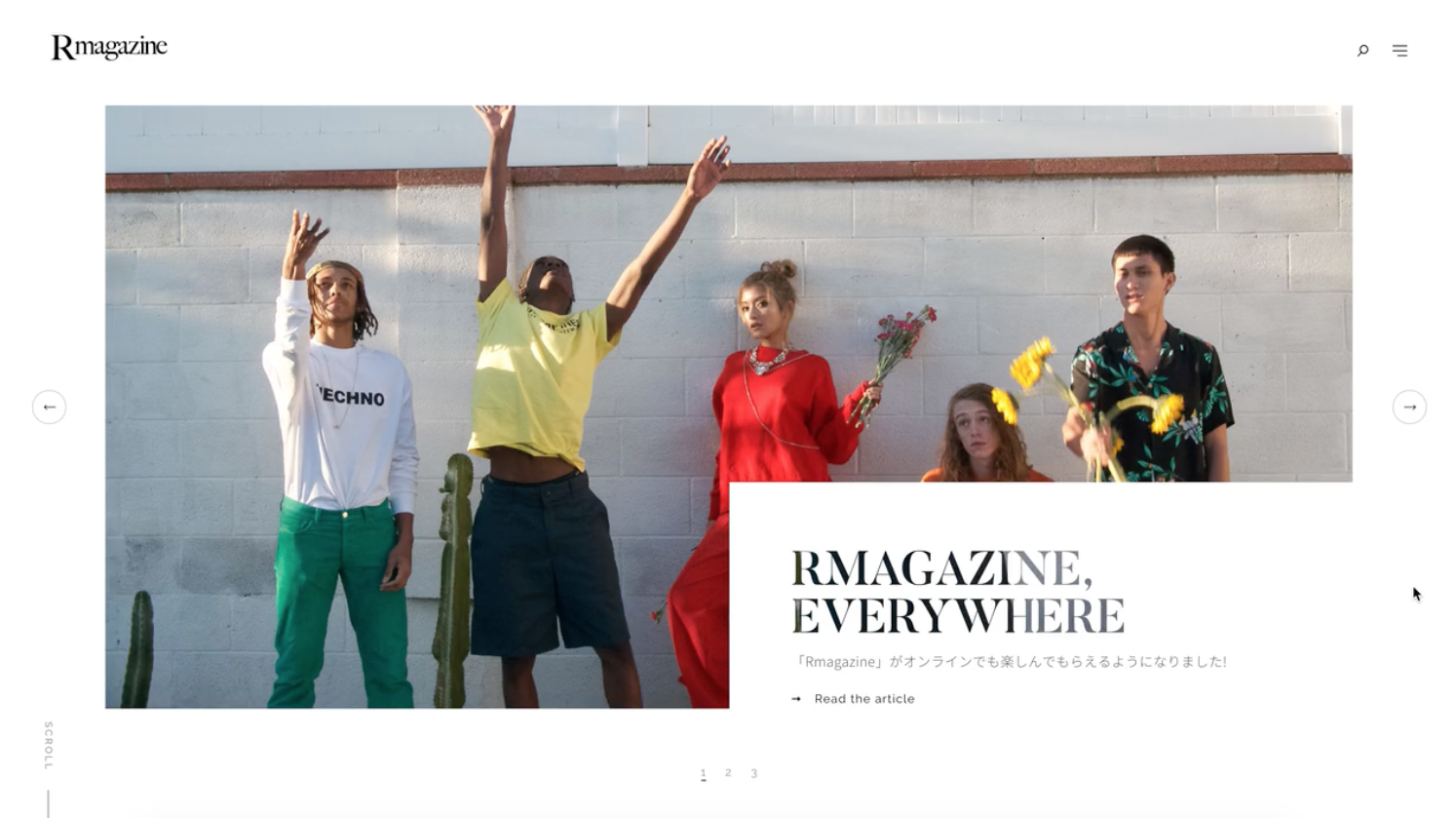
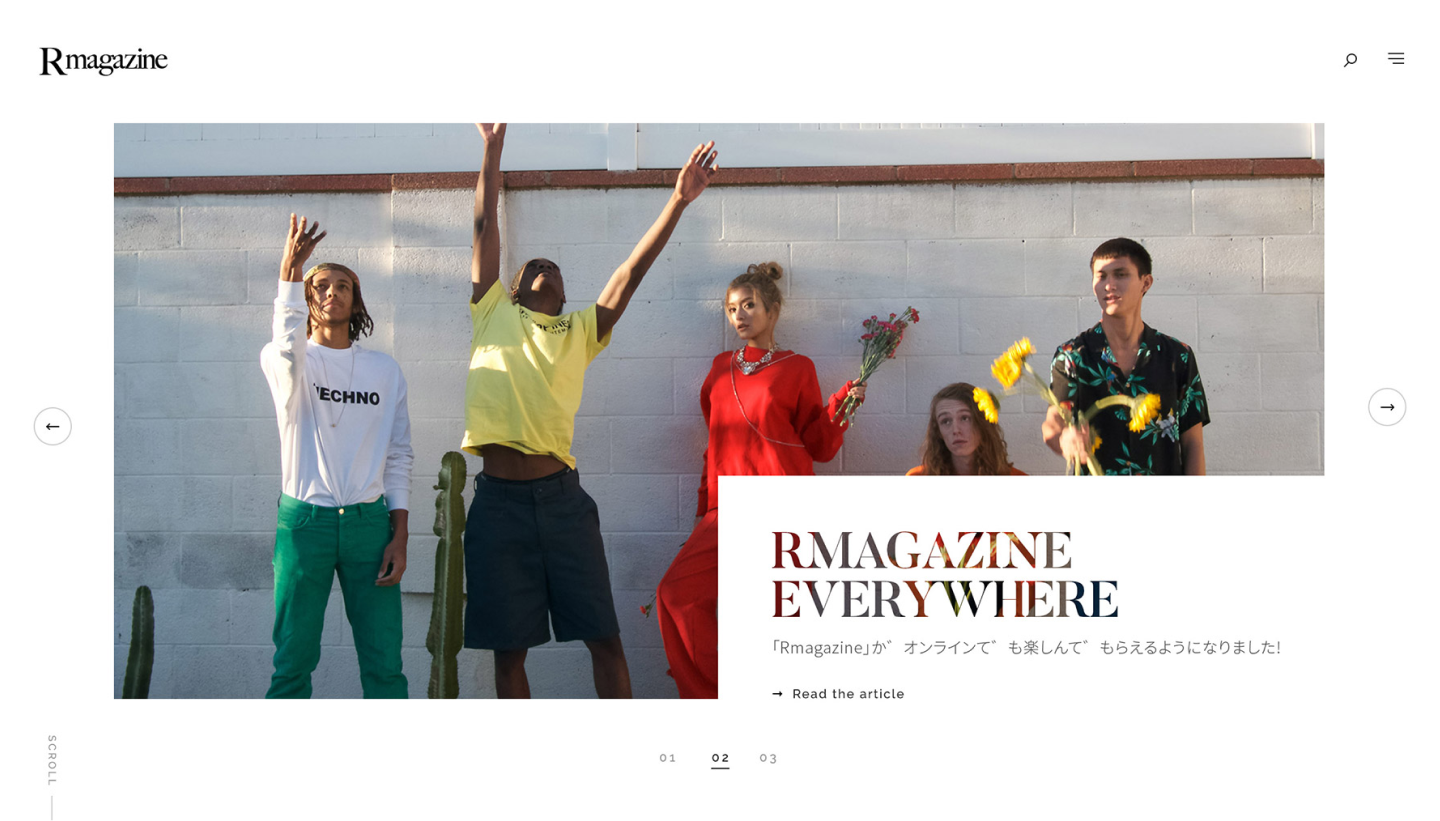
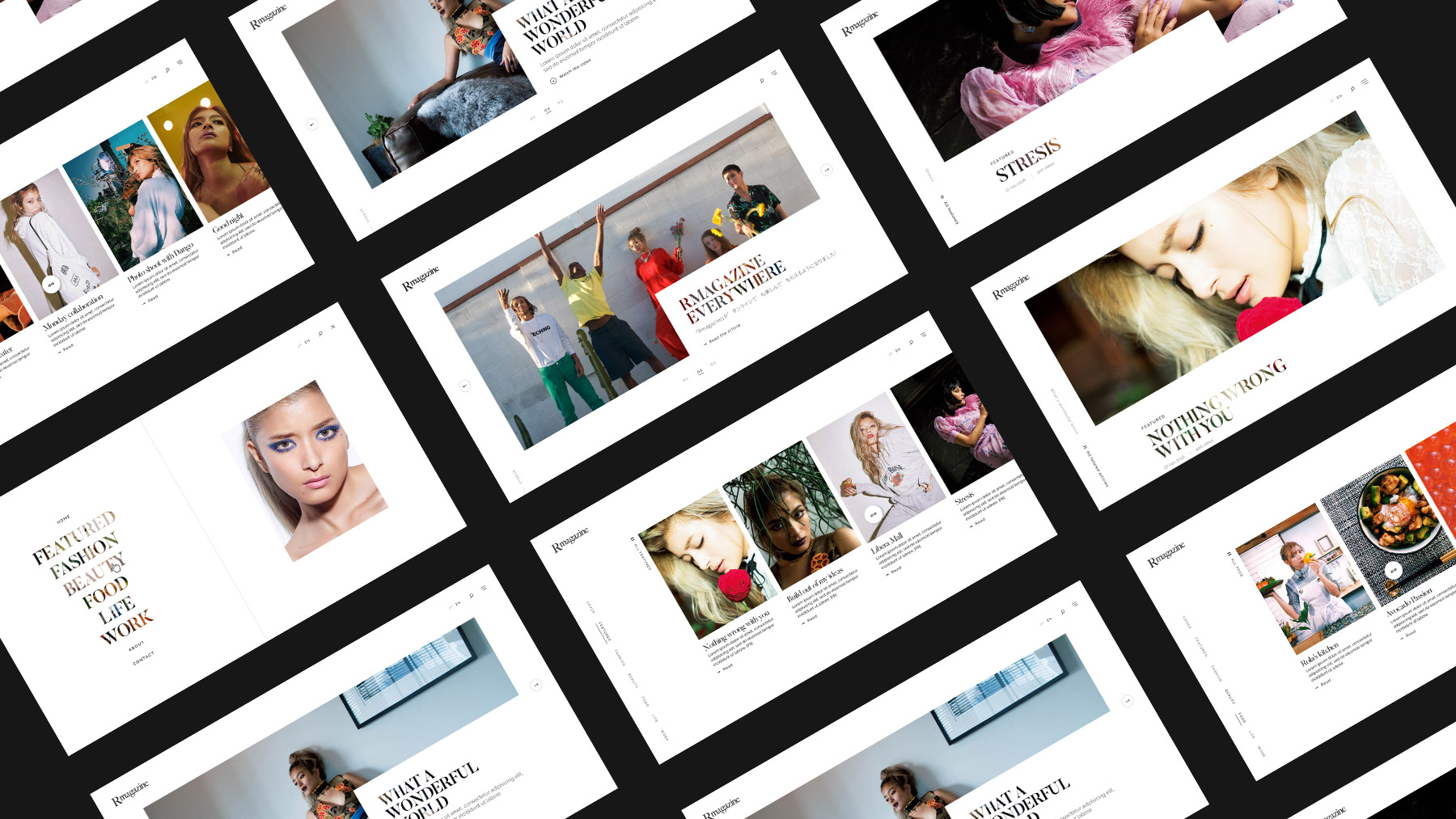
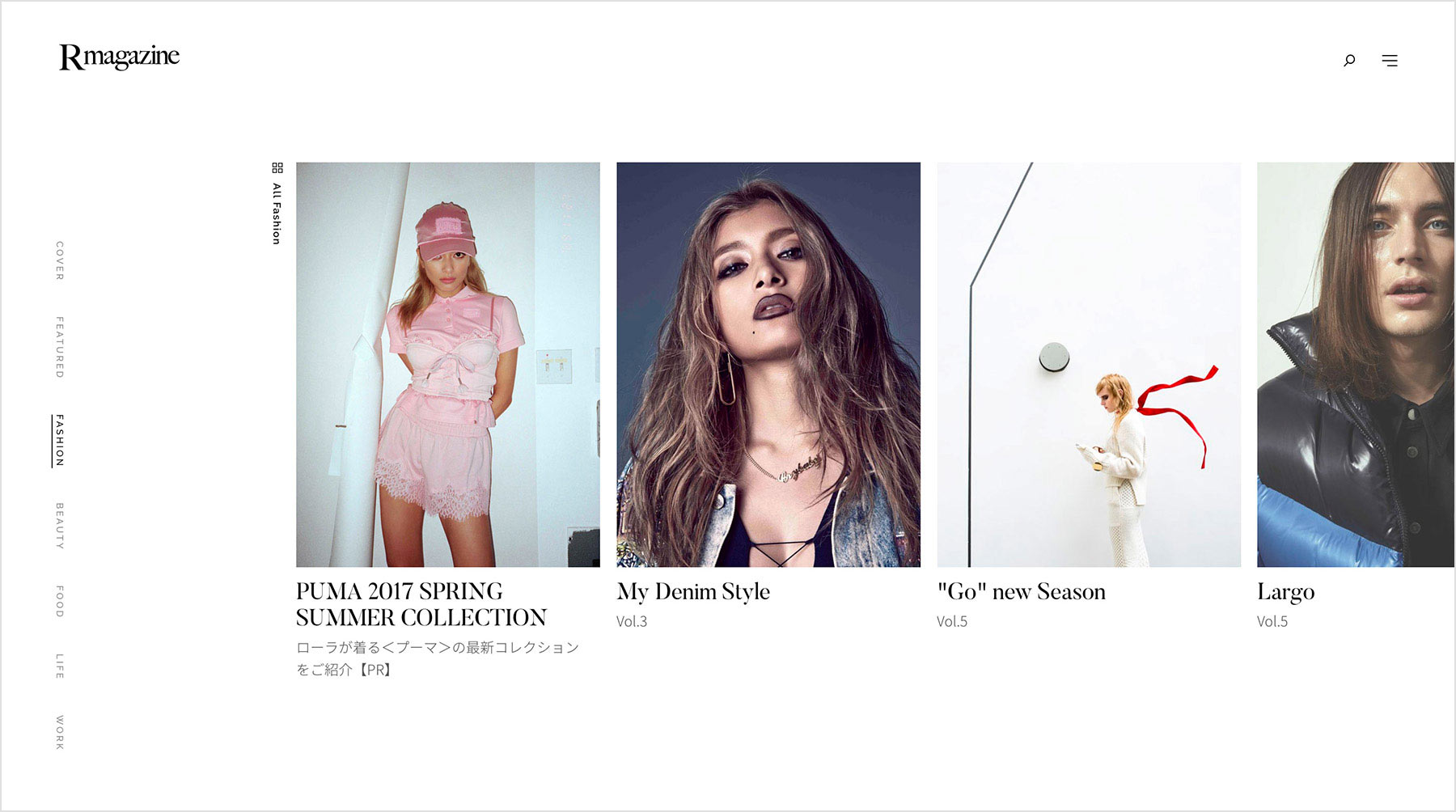
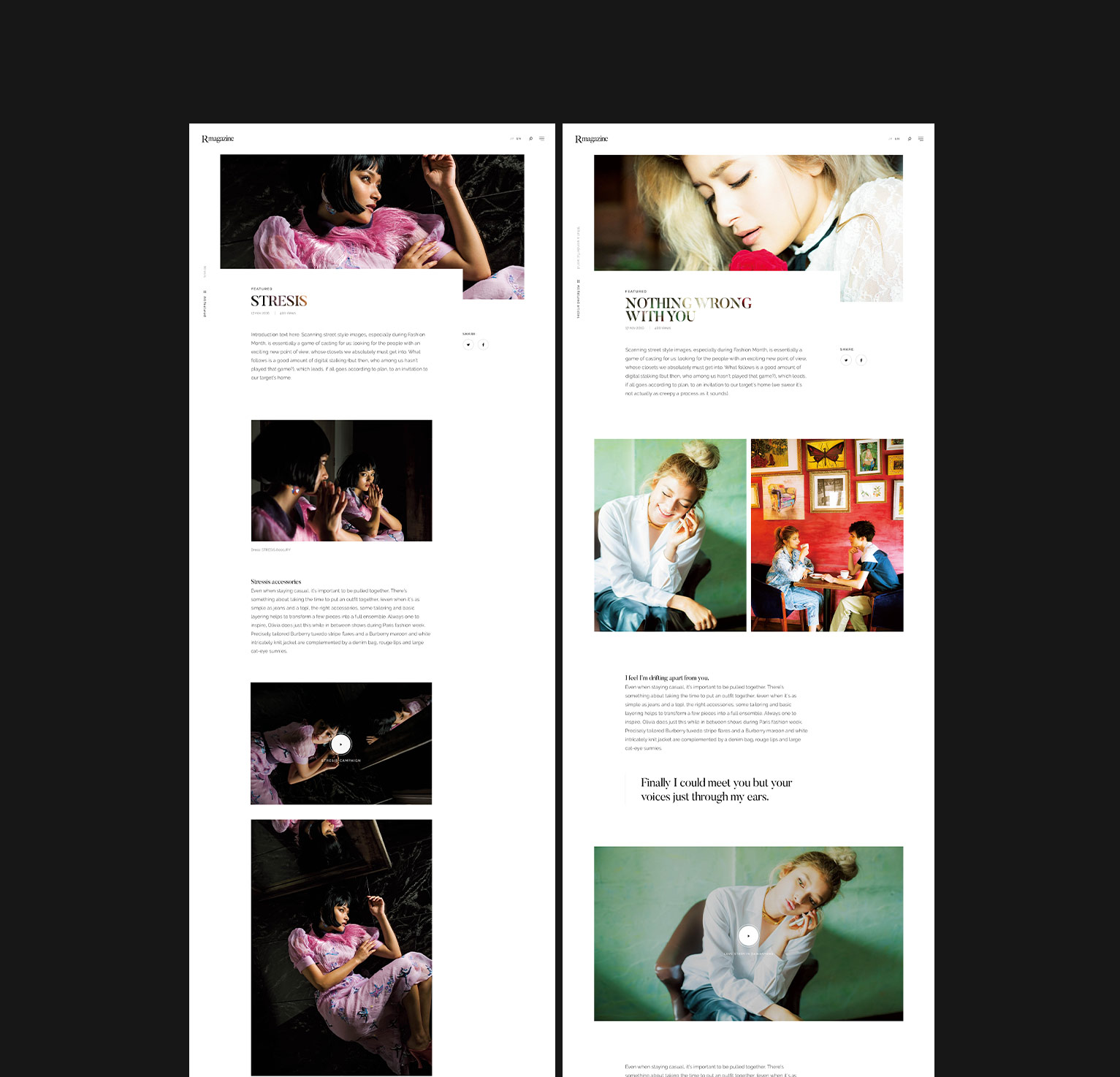
『R magazine』の特徴は、発行する号数・記事ごとに、デザインイメージ・ロゴ・スタイルなどの要素が毎回違うことでした。紙媒体ではテクニカルな障壁がなく、要素ごとにデザインをコントロールすることが可能でしたが、デジタルプラットフォームでは異なります。monopoでは『R magazine』が持つスタイリッシュさ・ファッショナブルさのバランス、そして機能性・使い心地の良さを一度に実現できるサイト設計を考えました。また、それらのバランスを保ちながらインタラクションやアニメーションを織り交ぜ、ユーザ体験の演出を図ることも意識したポイントです。そうすることで、新しい記事がリリースされても『R magazine』が持つブランドイメージ・UXのブレないデジタルメディアとしてリニューアルされました。



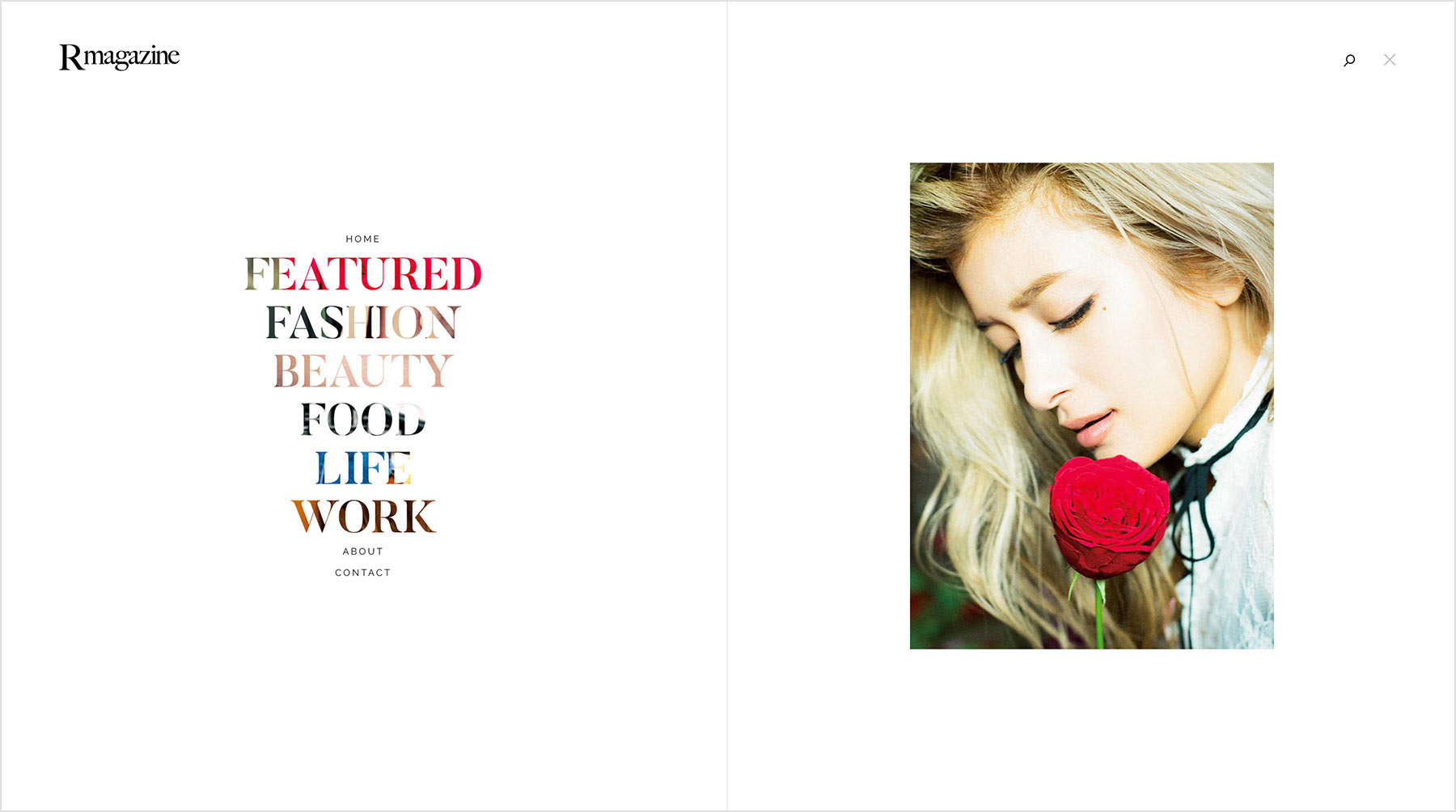
Elegant, feminine, stylish & fashion
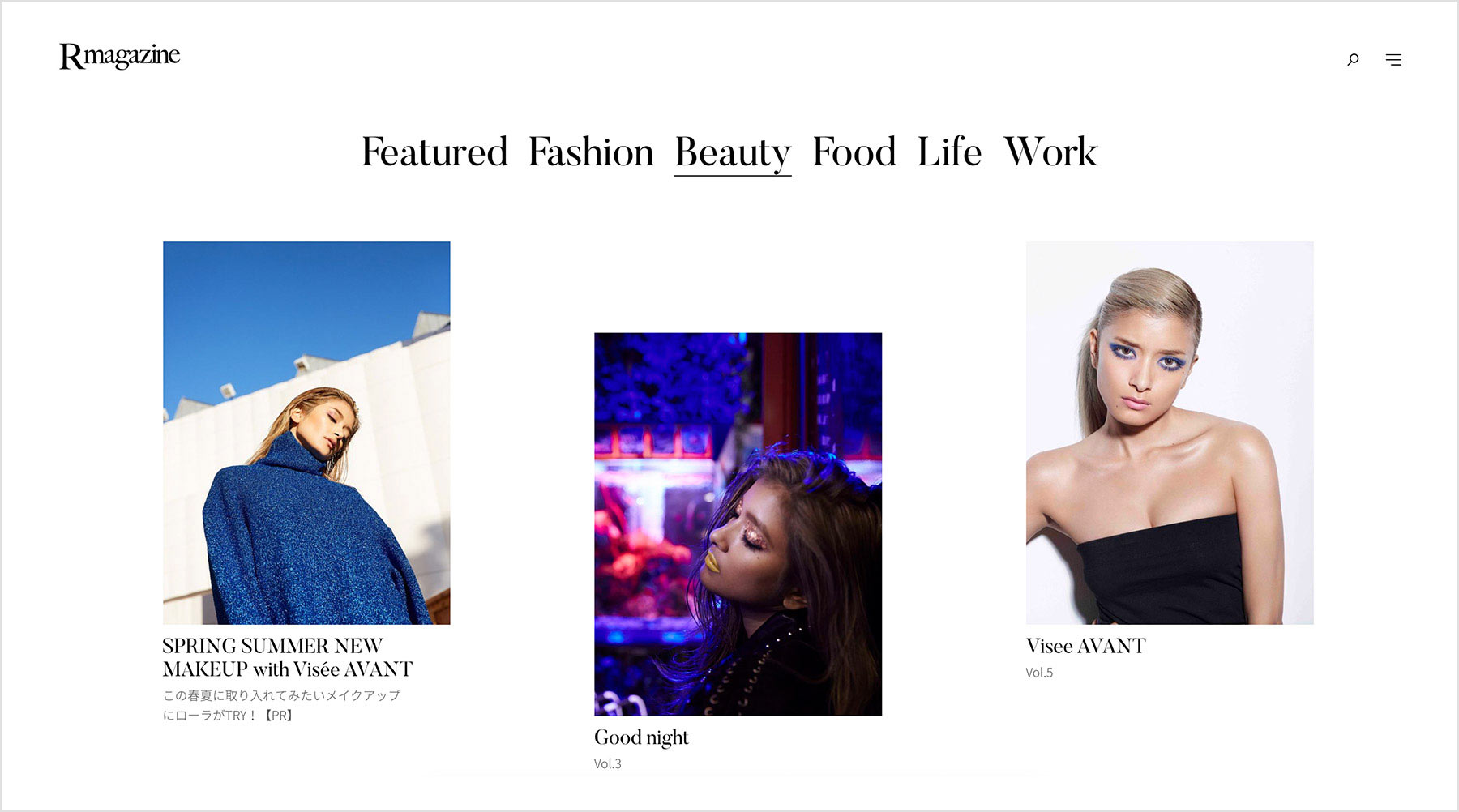
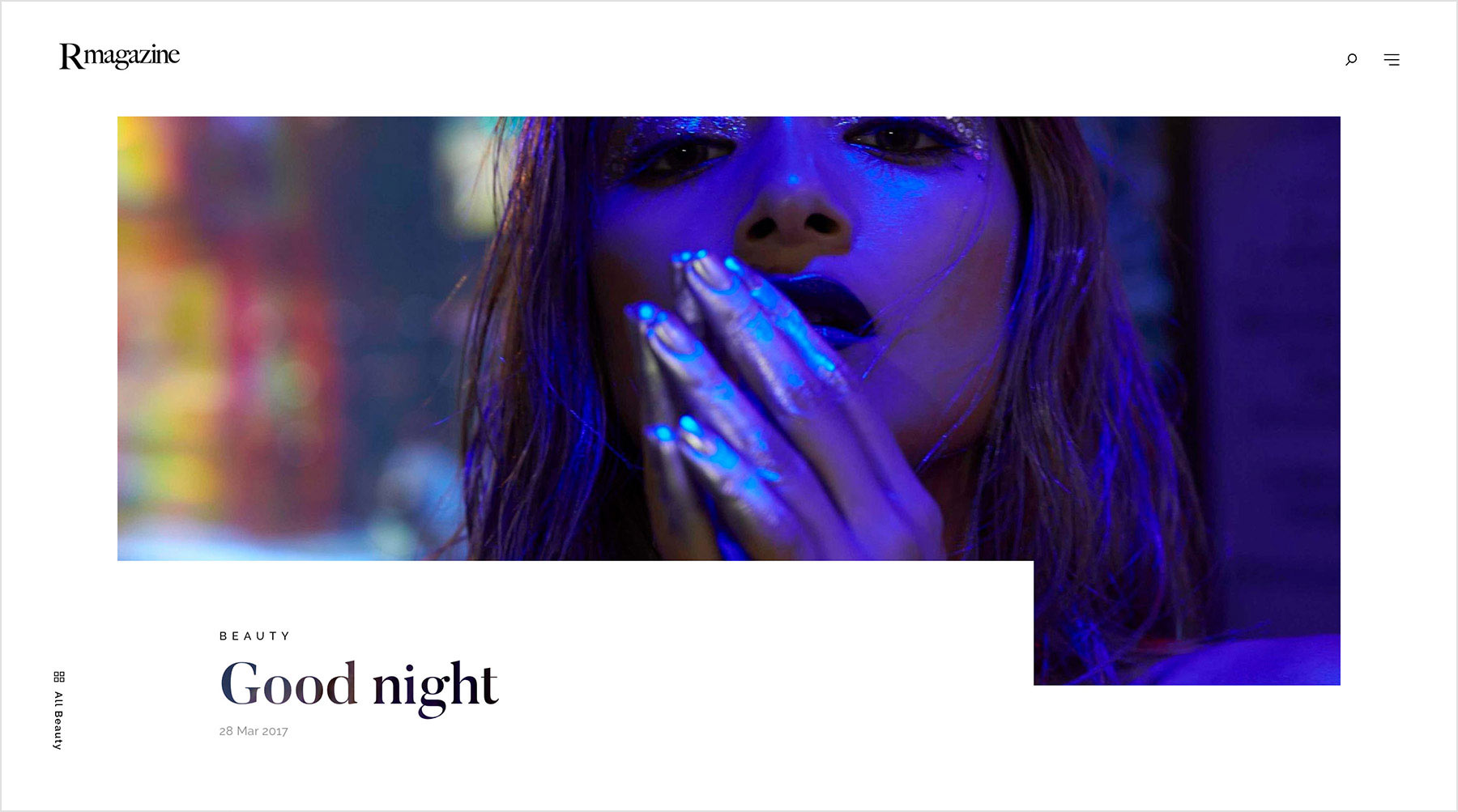
ファッション編集部のような感覚を持ち合わせたデザイン・ナビゲーションを目指しました。さまざまなファッション誌の研究を通じ、「大きなビジュアルの配置」「レイアウトと余白を使った遊び心」「タイポグラフィーをグラフィックのように大きく使う配置」といった要素からデジタル化に向けてのインスピレーションを得ました。そのなかで、素晴らしい紙媒体が多く存在する一方、デジタルファッション紙の多くが同じインターフェイスを採用し、オリジナリティーを感じられるものは少なく感じられました。アートディレクションでは、雑誌のカバー写真からインスピレーションを得て、それらを全面的に配置する型破りなインターフェイスを採用。また、縦と横のスクロールを相互に機能させることでブックシェルフのような感覚を演出しました。


Animations with GSAP and Swiper.js
アニメーションとトランジション効果を用い、ファッション性の高い印象を与えるUXを実現するように務めました。ウェブサイトの基盤には、「biggie」と呼ばれるjavascript frameworkを使用しています。biggieとは、元来Jam3にて開発され、Baptiste Brielによって磨き上げられた技術。利点として、ページ間のトランジションのスムーズさが挙げられます。ブラウザパフォーマンスを引き出すため、すべての要素はプレーンなjavascript言語で書かれており、UIの相互作用に使用される二つ付属しているライブラリーは、Biggieに自動的についてくるGSAPとホームページ上のSwiper.jsを使用しています。また、バックエンドはコーディングのクリエーションの幅を最大限に活かせるCraft CMSを採用しました。
CREDITS
- CLIENT
- LIBERA
- ROLE
- Art Direction, UX/UI Design, Development
- THE TEAM
-
Producer & Planner
Yoshiyuki Sasakimonopo TokyoArt Director
Mélanie Hubertmonopo TokyoArt Director
Jin Okumamonopo TokyoDesigner
Melanie Hubertmonopo TokyoTechnical Director
Shun Okadamonopo TokyoFront-end Engineer
Georges-Benjamin MétifeuBack-end Engineer
Luiz Henrique Machado