- 日本語
- EN
UNITED ARROWS Corporate Website

- ROLE
- Art Direction, Planning, UI/UX Design, Web Development
- DELIVERABLE
- Responsive Website
- DATE
- Nov 2022
約30もの国内外のブランドやオリジナル企画のレーベルを運営し、それらを独自のセンスでミックスして販売するセレクトショップを展開するUNITED ARROWS(ユナイテッドアローズ)。人々に自分らしい装いと生活を提案し、日本のファッションカルチャーを牽引し続けています。コーポレートサイトのフルリニューアルを基軸に、企業全体のブランディングを意識したデジタルコミュニケーション設計とアートディレクションをmonopo Tokyoが行いました。
CLIENT BRIEF
採用やIR・社員の帰属意識の向上を担い、ユナイテッドアローズのキャラクターを引き立て企業イメージを向上するサイトへのリニューアル
より強固なブランドイメージをつくるサイトデザイン
定期的に見にくる価値があると感じてもらえるよう、定量的に発信を行っていくサイト設計
OUR PROPOSAL
全ステークホルダーが何度も訪れたくなる、発信力を持ったサイト設計
新しく意欲的な印象を感じさせるデジタルの表現手法を取り入れたデザインへのアップデート
閲覧者も更新者も使用しやすく、ストレスのない体験を与えるCMS設計
サステナビリティ活動をブランド化していくためのコンテンツや発信形式のプランニング
目標数値と現状を定量的にモニタリングできる仕組みの導入

ISSUE & APPROACH
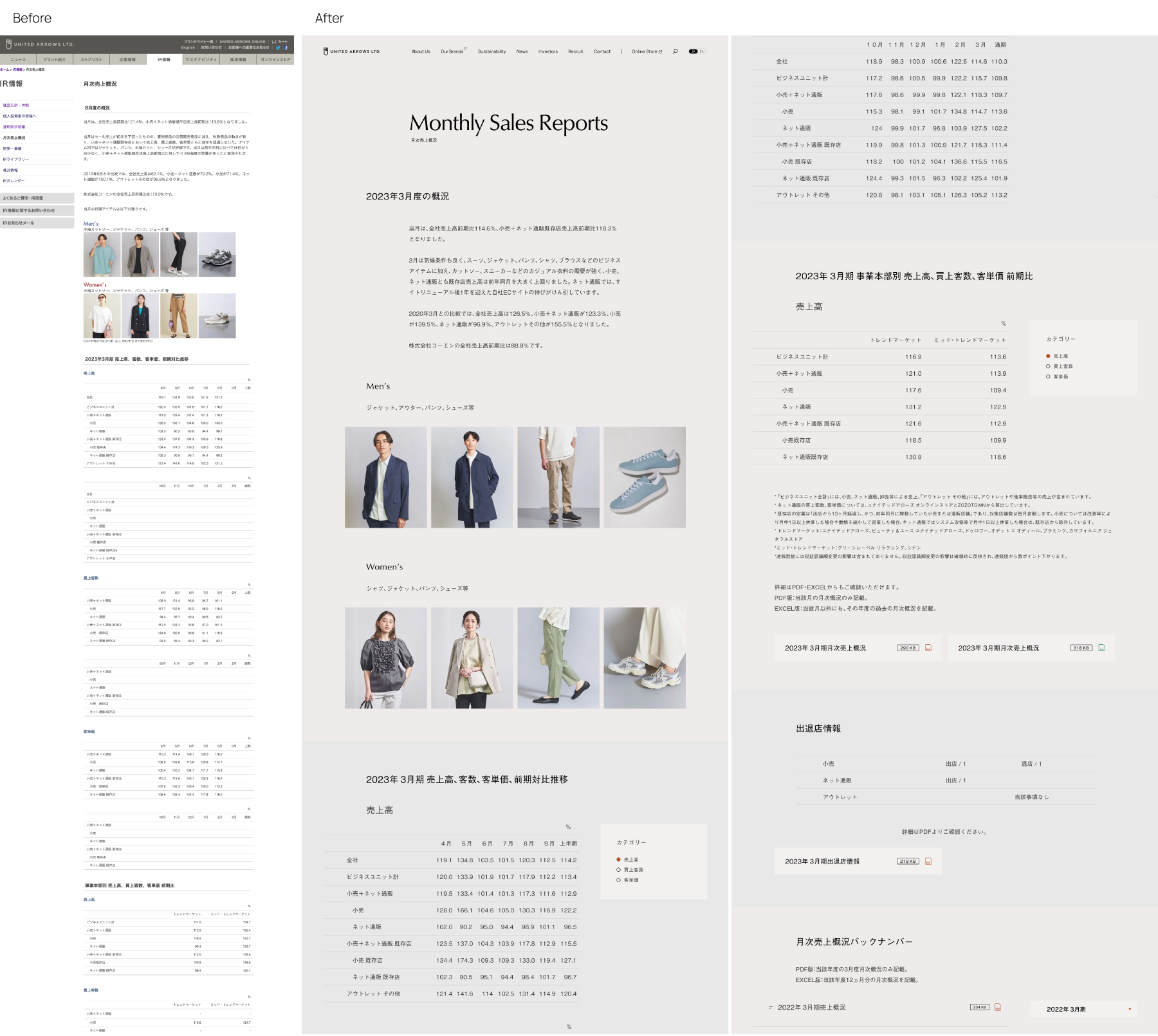
綿密なやりとりから完成する、長く愛されるコーポレートサイト
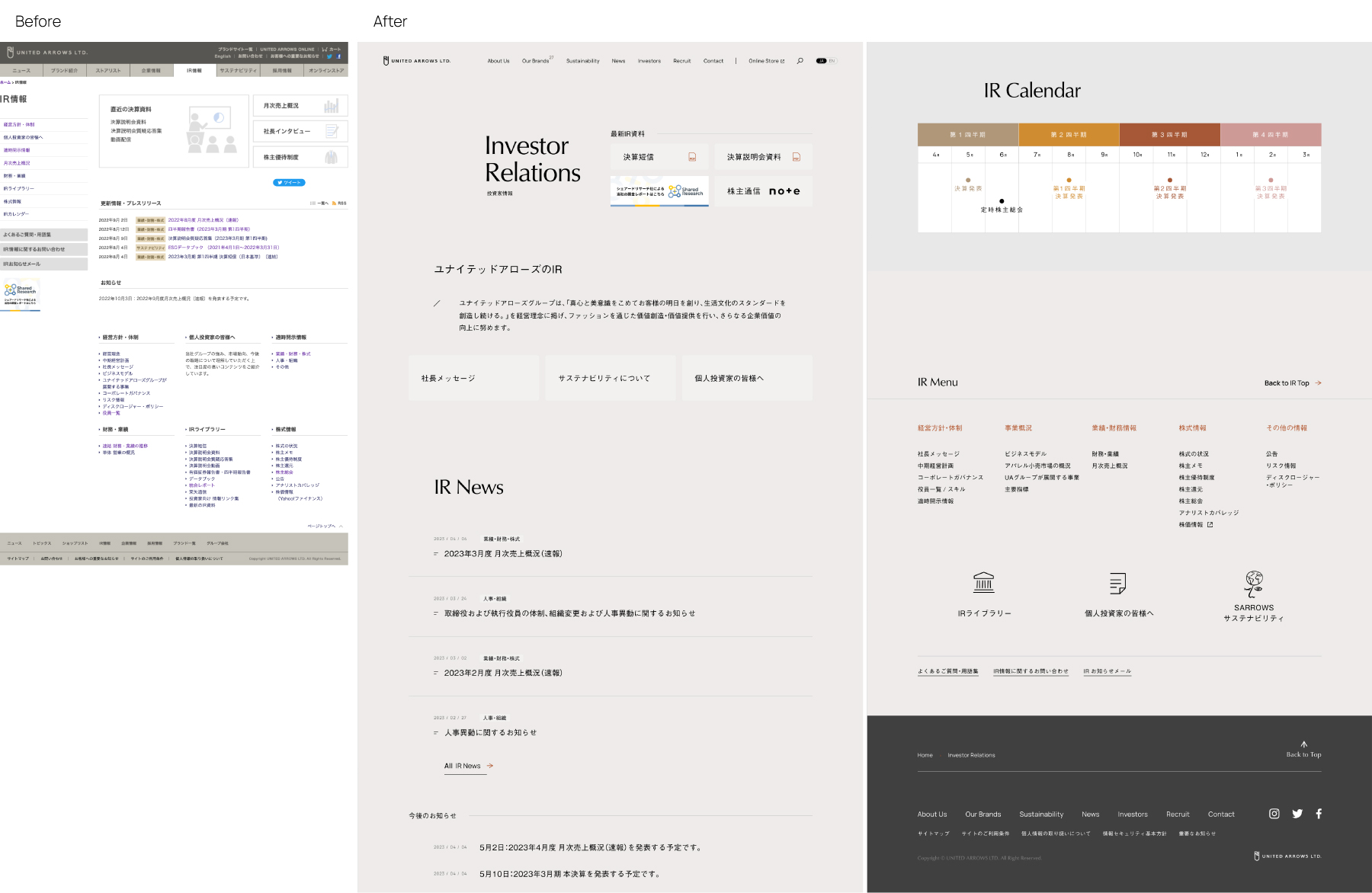
さまざまな人が訪れる企業のコーポレートサイト。全ステークホルダーにとって必要な情報が見つかる場所であることはもちろん、長く使うものだからこそ、サイトとしての耐久性があり、また愛着を持ってもらえるものであることが重要です。それゆえ、サイトの情報設計を行う上での各部署との細かなやりとりが欠かせません。
対面でのコミュニケーションを重視し、近い距離感で共に精査を重ねながら、時間をかけてサイトの情報設計を行いました。その結果、閲覧者も更新者も使用しやすく、ストレスのない体験を与えるコーポレートサイトへと生まれ変わっています。

DESIGN & ANIMATION
ブランドのキャラクターをデジタルの世界で表現
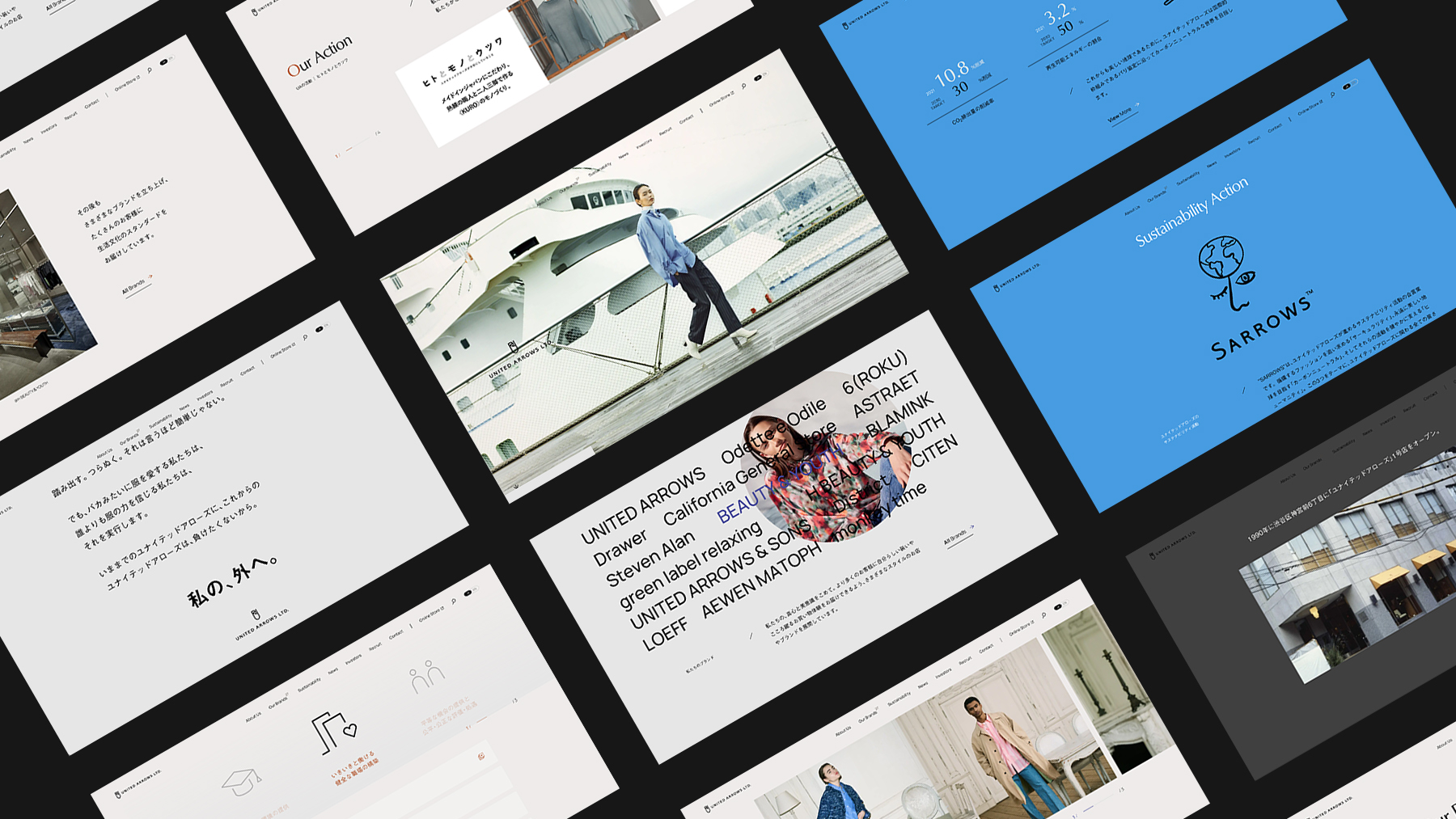
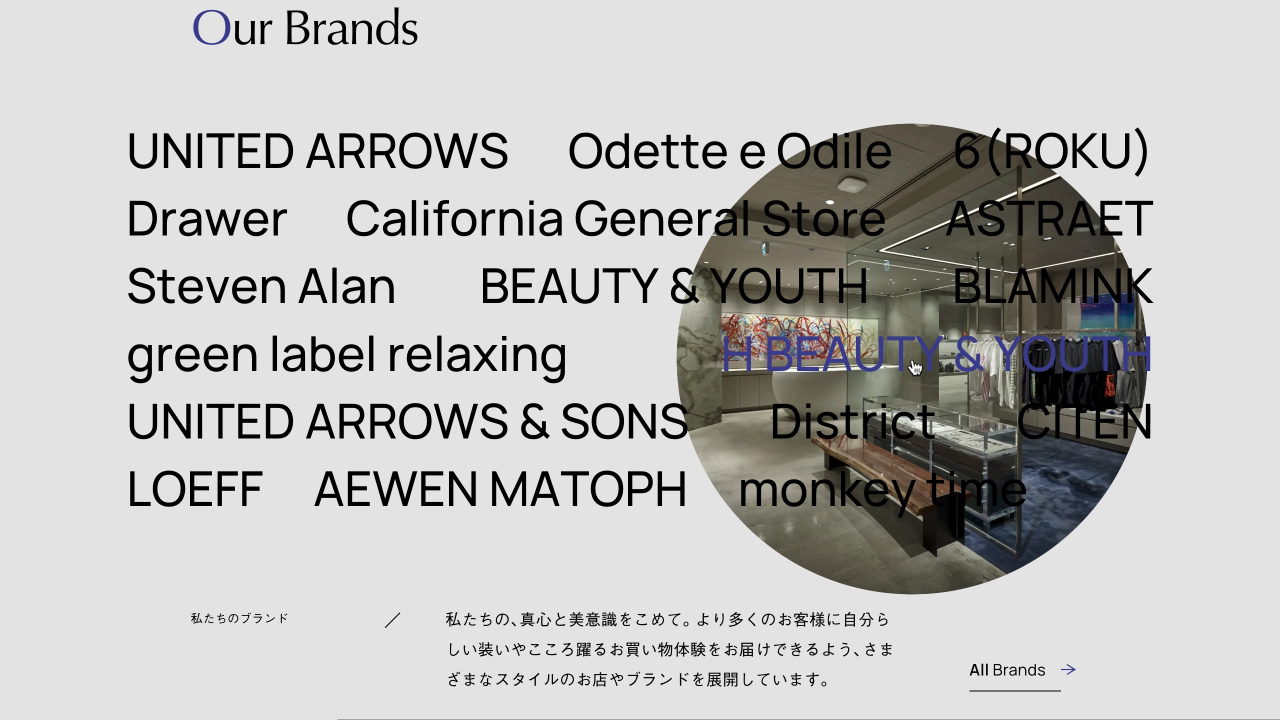
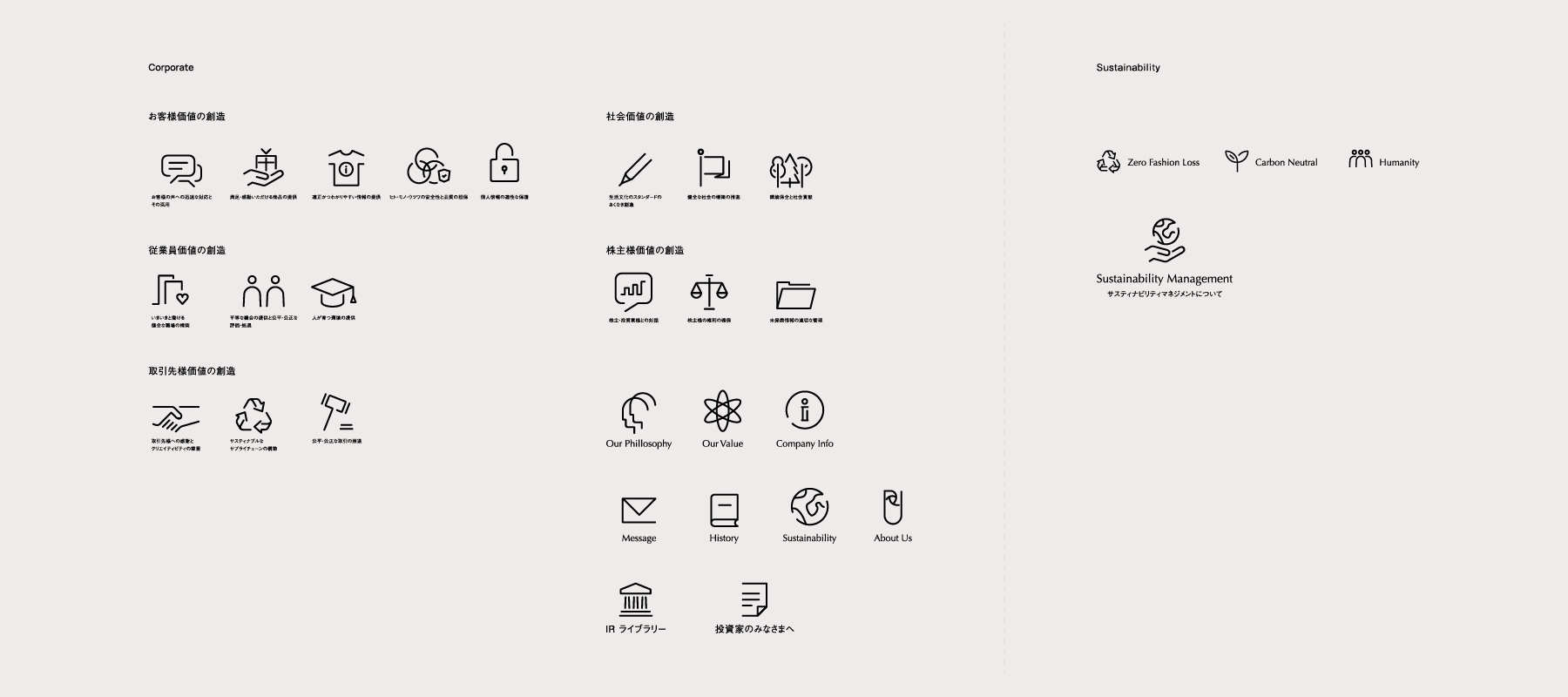
サイトのデザインの方向性を定めるために、まず既存のブランドイメージを表すキーワードを抽出し、浮かび上がってきたキーワードの属性を「今まで構築してきたブランドイメージ」と「内に秘めた思いの現れ」の2グループに細分化。この2グループの比率をムードボードを用いて調整することで、ユナイテッドアローズのキャラクターを巧妙に表現しています。また、トップページの見た目やアイコンなどの細かな仕様についても、イメージを視覚化しながらさまざまな検証を行い、トーン&マナーとデザインを決定していきました。
スムーズな情報閲覧のためにアニメーションはシンプルにまとめつつ、ユーザーのアクションに合わせて動きが出てくる仕掛けなどを適度に採用。デジタルの表現をうまく駆使し、遊び心も感じられるような先進的な印象のサイトを目指しました。




SUSTAINABILITY
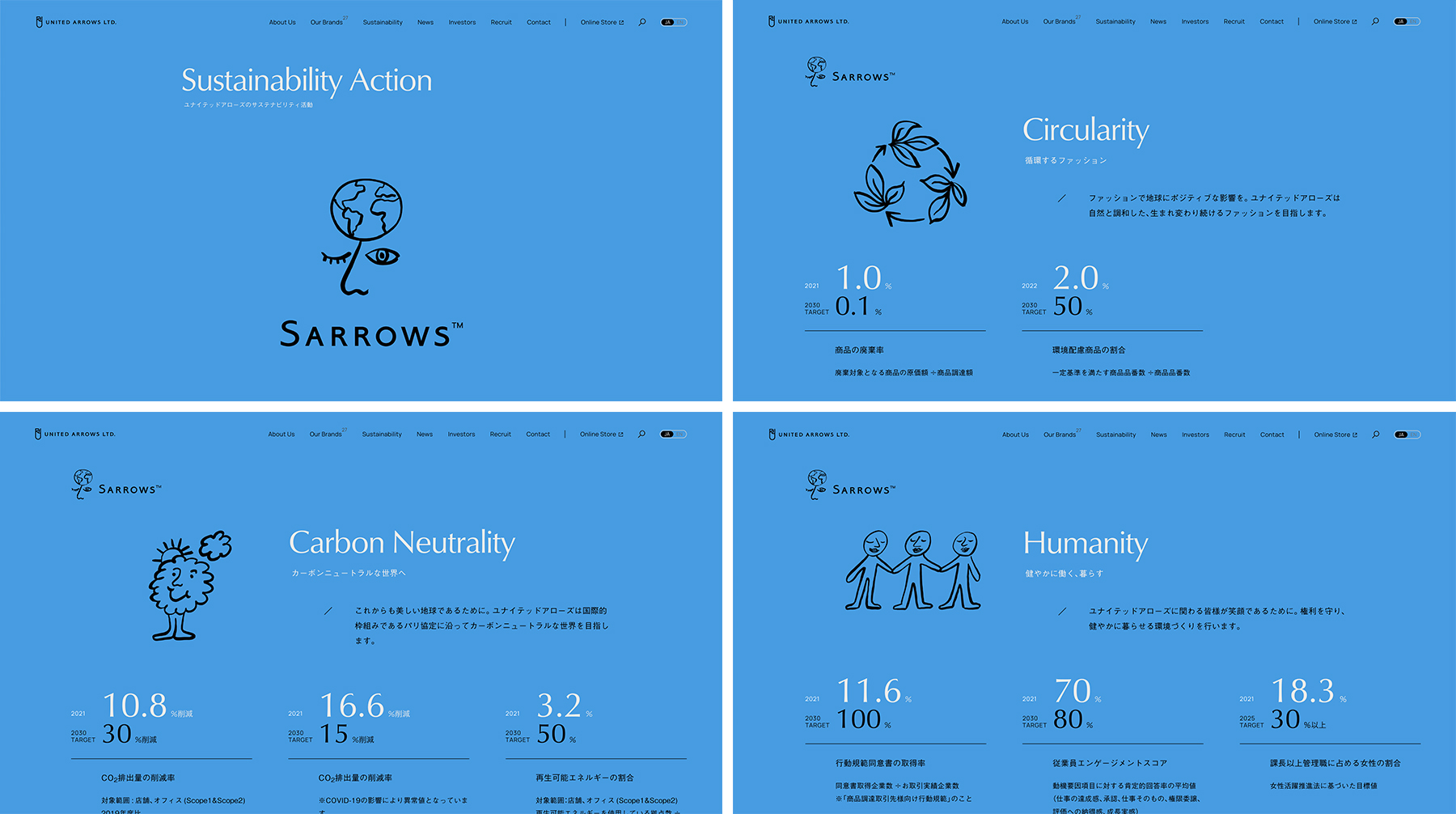
サステナビリティ活動のブランド化をサポート
これまでもユナイテッドアローズが取り組み続けてきたサステナビリティ活動を独立した「ブランド化」していくため、コンテンツや発信形式を提案し、「Sustainability」と「UNITED ARROWS」を組み合わせた 「S’ARROWS」というネーミングを共同で考案。また、目標数値と現状を定量的にモニタリングできるような仕組みを取り入れました。
堅苦しすぎない形で独自のキャラクター性を持たせていけるよう、他のページとは異なる大胆なカラーイメージとアニメーション、イラストレーションを使用したデザインになっています。

CREDITS
- CLIENT
- UNITED ARROWS LTD.
- ROLE
- Art Direction, Planning, UI/UX Design, Web Development
- THE TEAM
-
Art Director / Designer
Takuya Kenmokumonopo TokyoPlanner / Director
Tomoki Inagumamonopo TokyoProject Manager / Planner
Tsubasa Kamiokamonopo TokyoProject Manager
Maho Kamagamimonopo TokyoTechnical Director / Back-end Engineer
Shun Okadamonopo TokyoFront-end / Back-end Engineer
Daichi OobaBack-end Engineer
Taisei Dofukumonopo TokyoDesigner
Shigure Miyagawamonopo TokyoCopywirter (EN)
Aya AptonAccount Executive & Producer
Kensuke Tanakamonopo TokyoCreative Director
Takuhito Kawashima (kontakt)Illustrator
Olga PraderFront-end Engineer
Dawn