- 日本語
- EN
MAISON SPECIAL Branding & Website

- ROLE
- Brand Positioning, Branding, Art Direction, UX/UI Design, Web Development
- DELIVERABLE
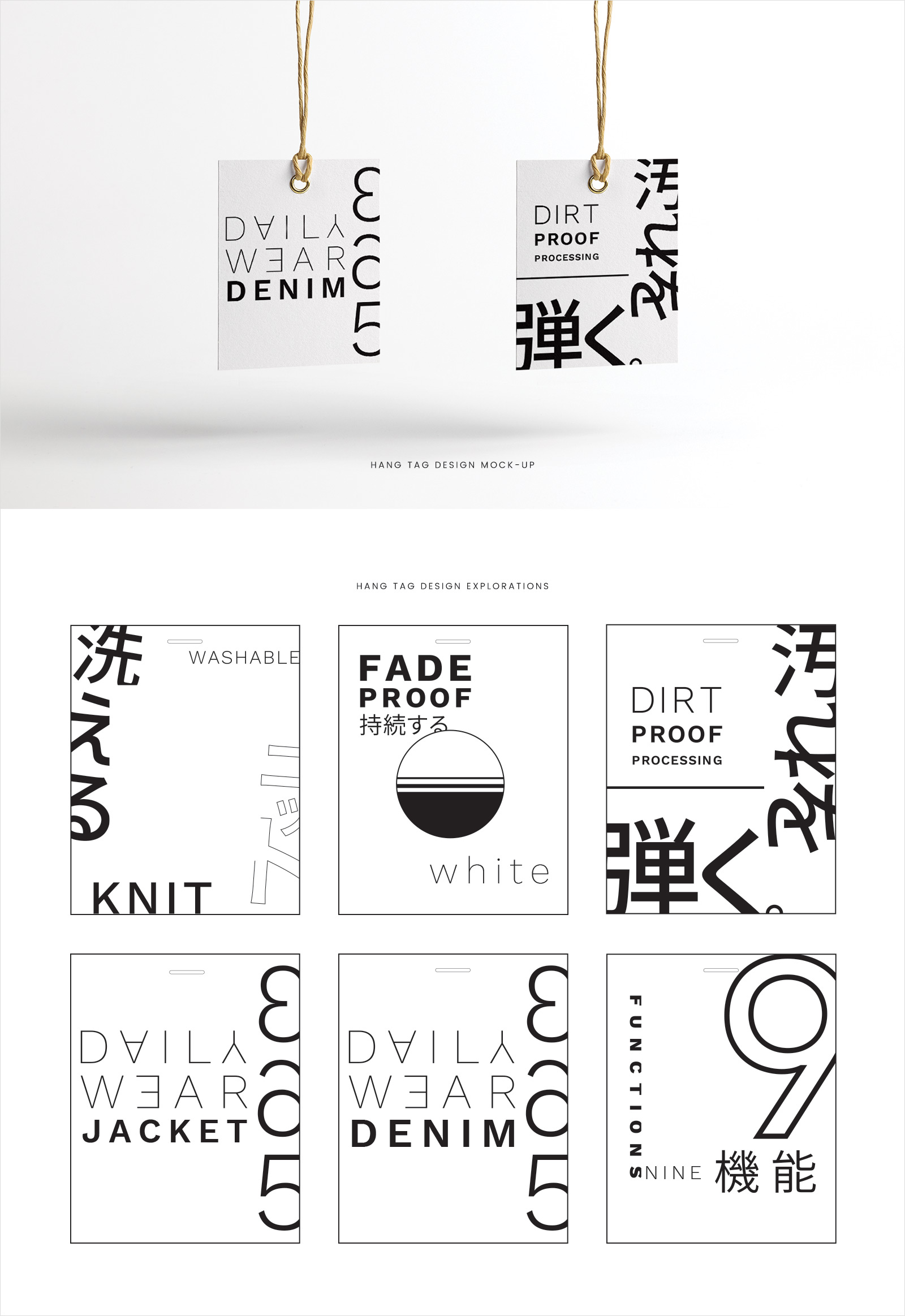
- Logo, Brand Regulations, Clothing Tags, E-commerce Website
- DATE
- Mar 2019
monopo Tokyoはファッションブランド「MAISON SPECIAL」のブランディングとECサイトの制作を担当しました。
CLIENT BRIEF
OUR PROPOSAL

MAISON SPECIAL のクラフトファッションブランドとしての立ち位置を定義
MAISON SPECIAL立ち上げのファーストステップとして、ブランド戦略、ブランドとしての哲学や理念を明確にしていくことに取り組みました。 どこへ行くのか、どこで働くのか、人生は常に自分自身の選択によって創り出されています。毎日私たちには選択と創造の機会が提供され、その一日は「何を着るのか」という選択から始まります。MAISON SPECIALはこの一種の儀礼とも呼べる「何を着るのか」という選択を尊重し、私たちの一日を創造するツールとしてファッションをデザインしています。 大量消費される時代の変遷の中、素材や技術のもつ深い価値を知ることで自身を特別と感じることのできるブランドへ。 MAISON SPECIALは世界中の産地が持つ素晴らしい素材·技術を通して、特別なモノの価値を発信し、一日をいつもとは異なる特別な日へと昇華させる服を生み出していきます。

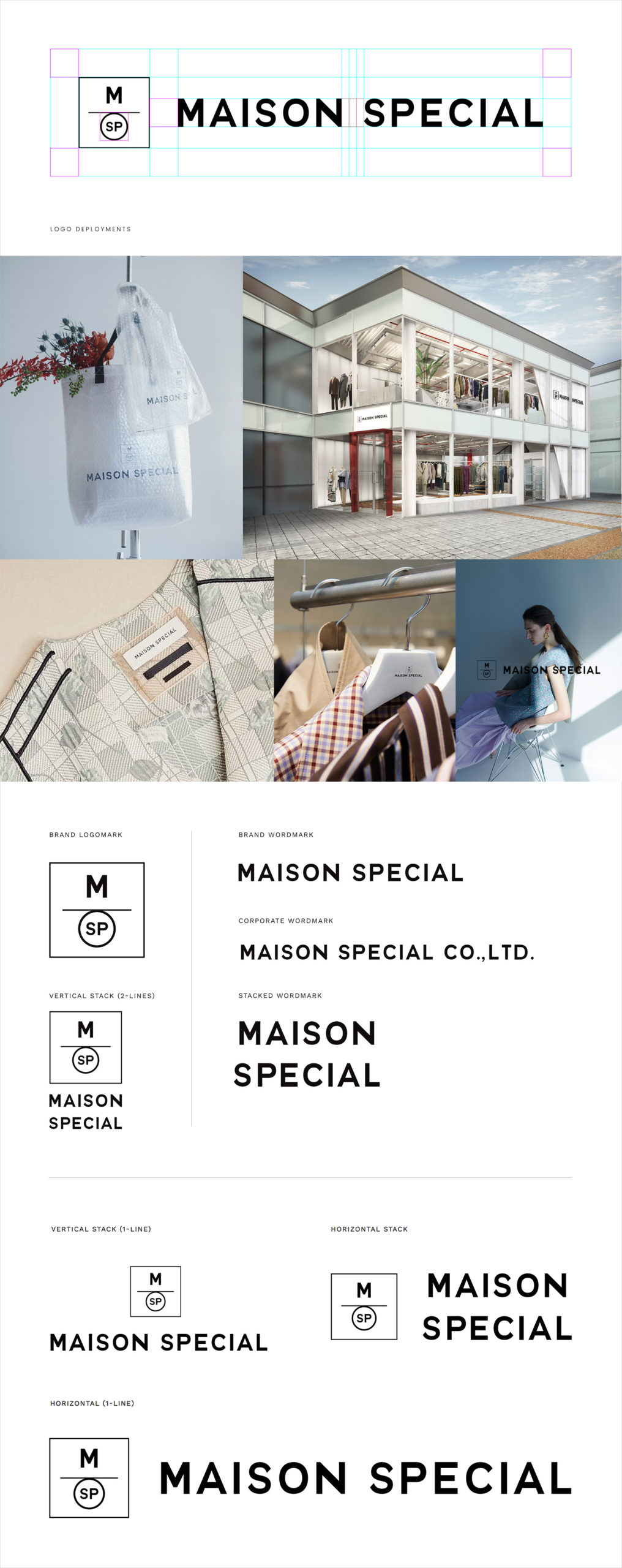
バウハウスにインスパイアされたロゴマーク
MAISON SPECIALのブランドビジョンを視覚的に伝えるため、ブランドアイデンティティとして象徴的なロゴマークをデザインしました。このロゴマークは、アパレル制作における哲学にとって重要な要素の数々を表現しています。 Mは「MAISON」(メゾン : 会社や店の意)の頭文字として、SPは「SPECIAL」を意味しています。 このロゴマークのデザインは視覚的なバランスを生み出し、ブランドが提供する高品質とハイファッションの融合にによるクラフトファッションの創造の連なりを示しています。 ロゴマークの幾何学的形状は、工芸と美術を融合するバウハウスのミニマルなデザインにインスパイアされています。 円は結束の象徴であり、スペシャルという哲学に焦点をあて、特別なモノの集合体を意味しています。 また、線と円を組み合わせることで、ハンガーに掛けられた衣服を象徴しています。



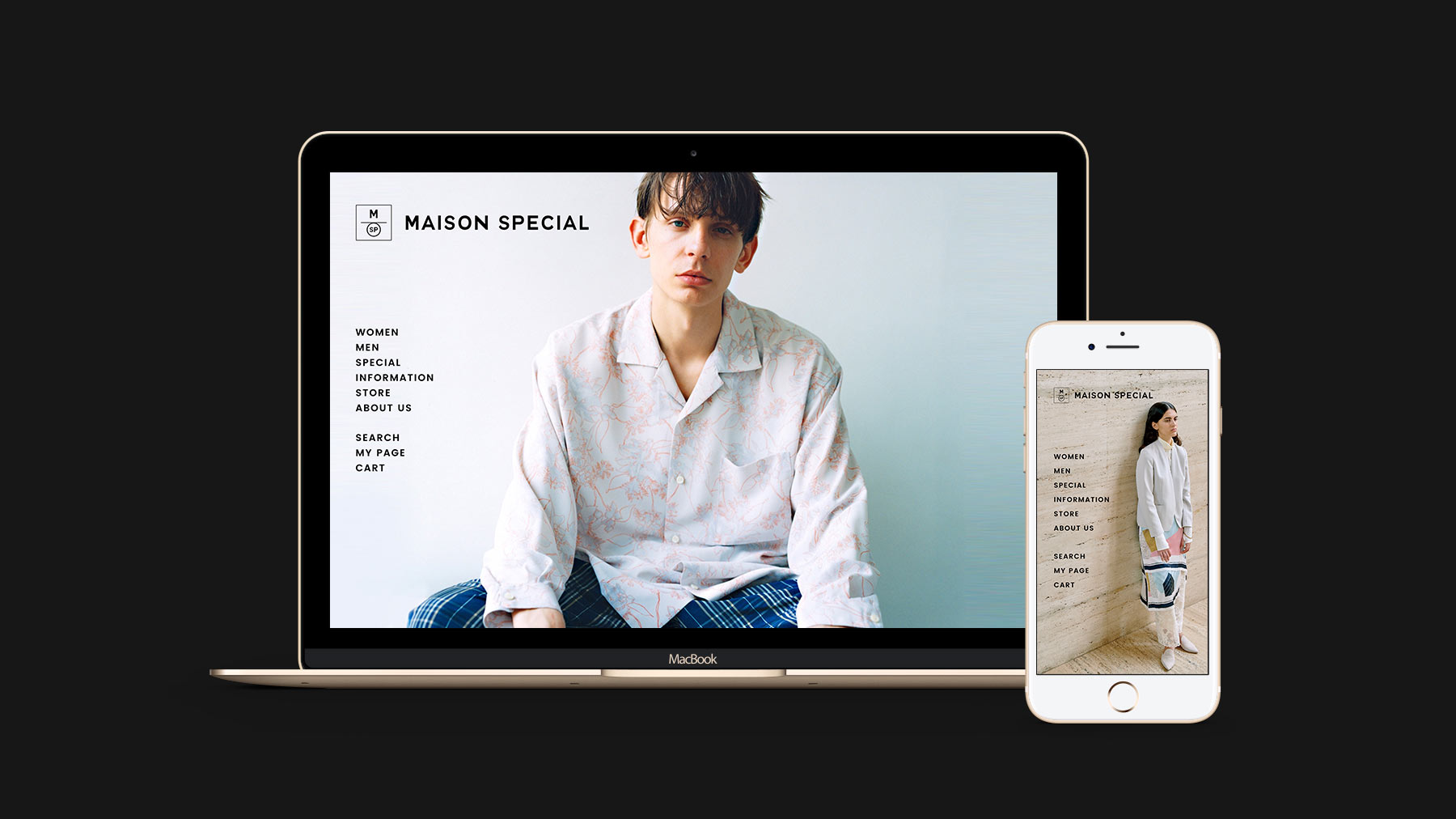
新しくてもエレガント・ミニマル・エッジーなファッションブランド
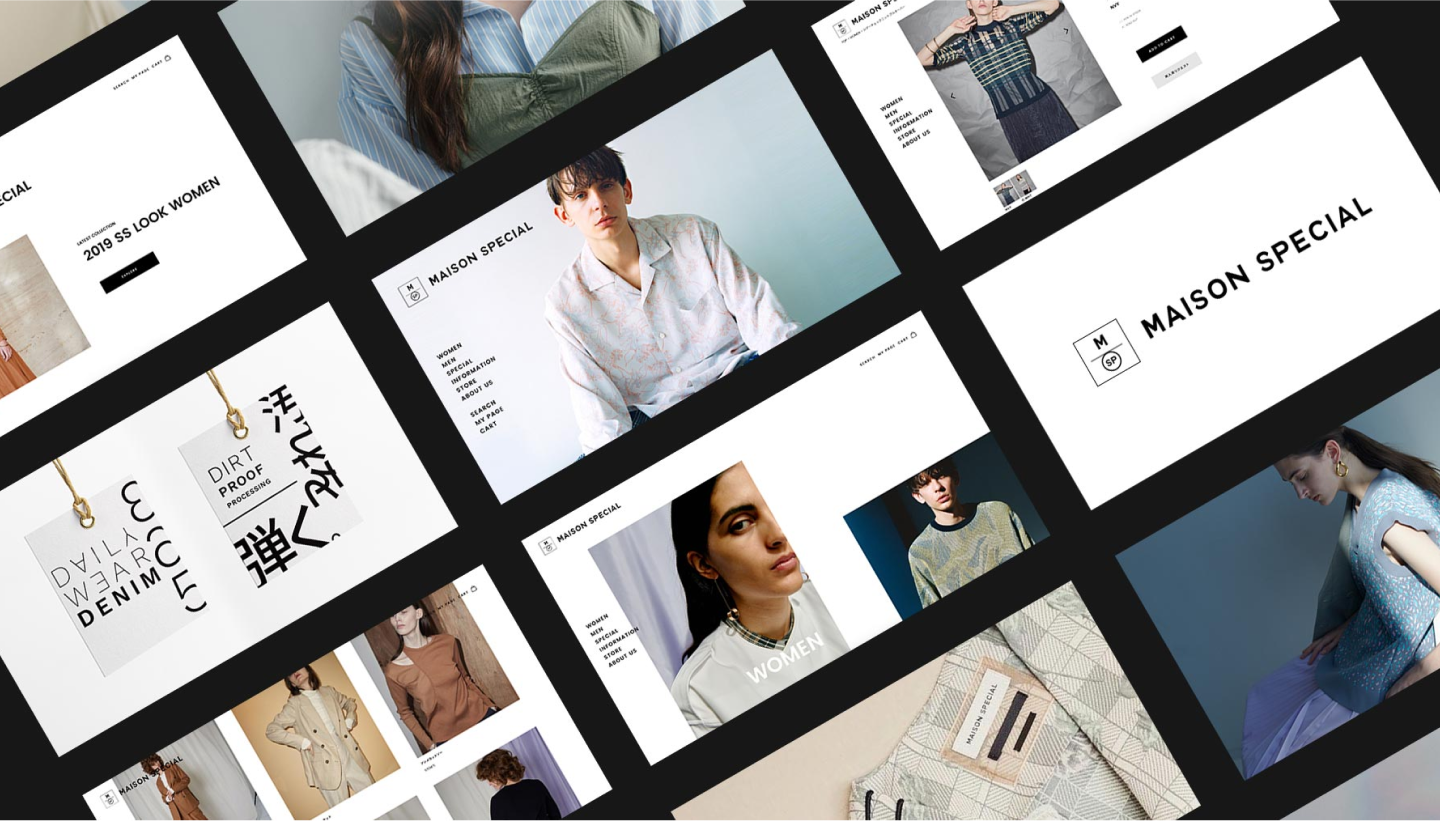
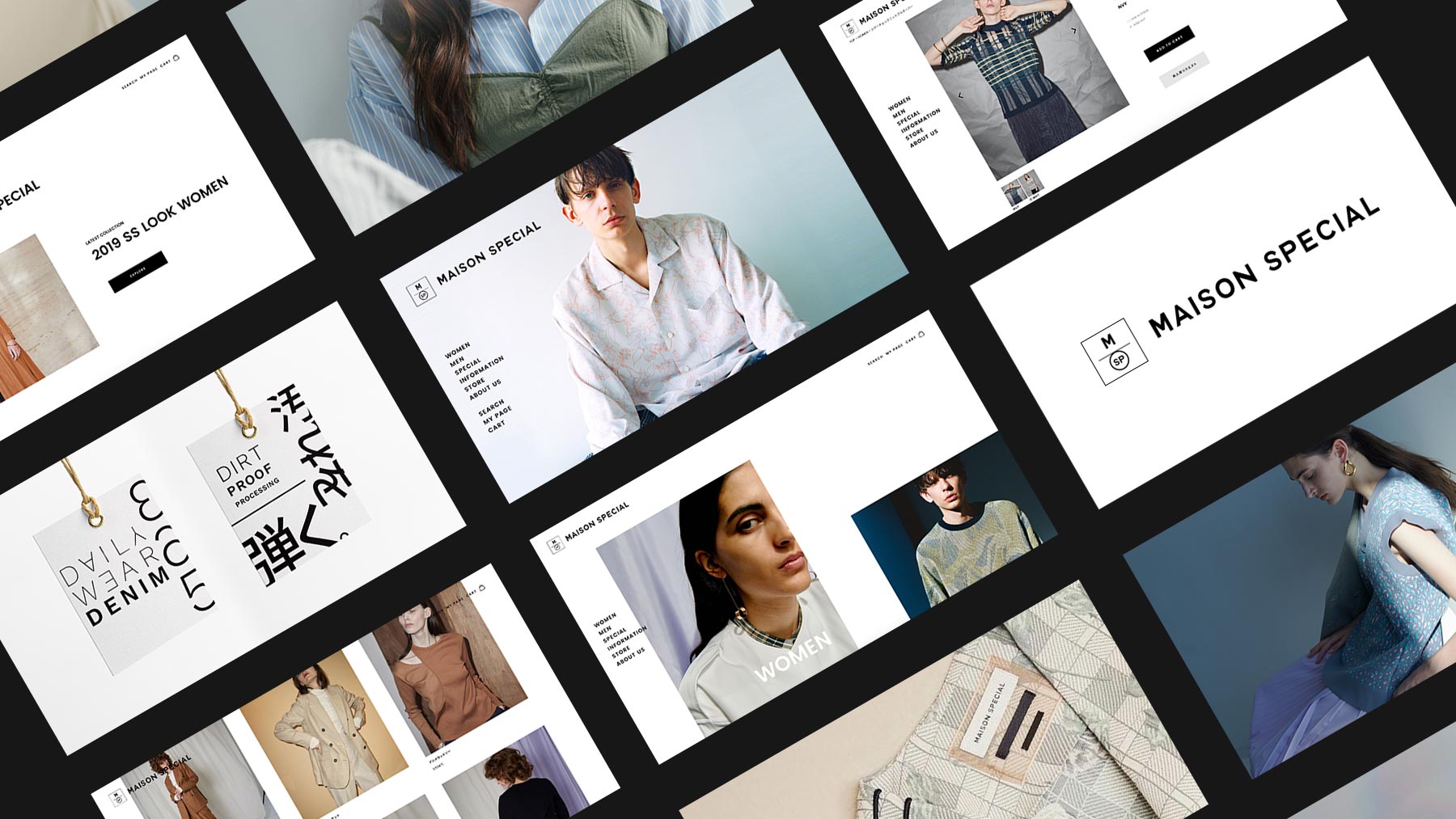
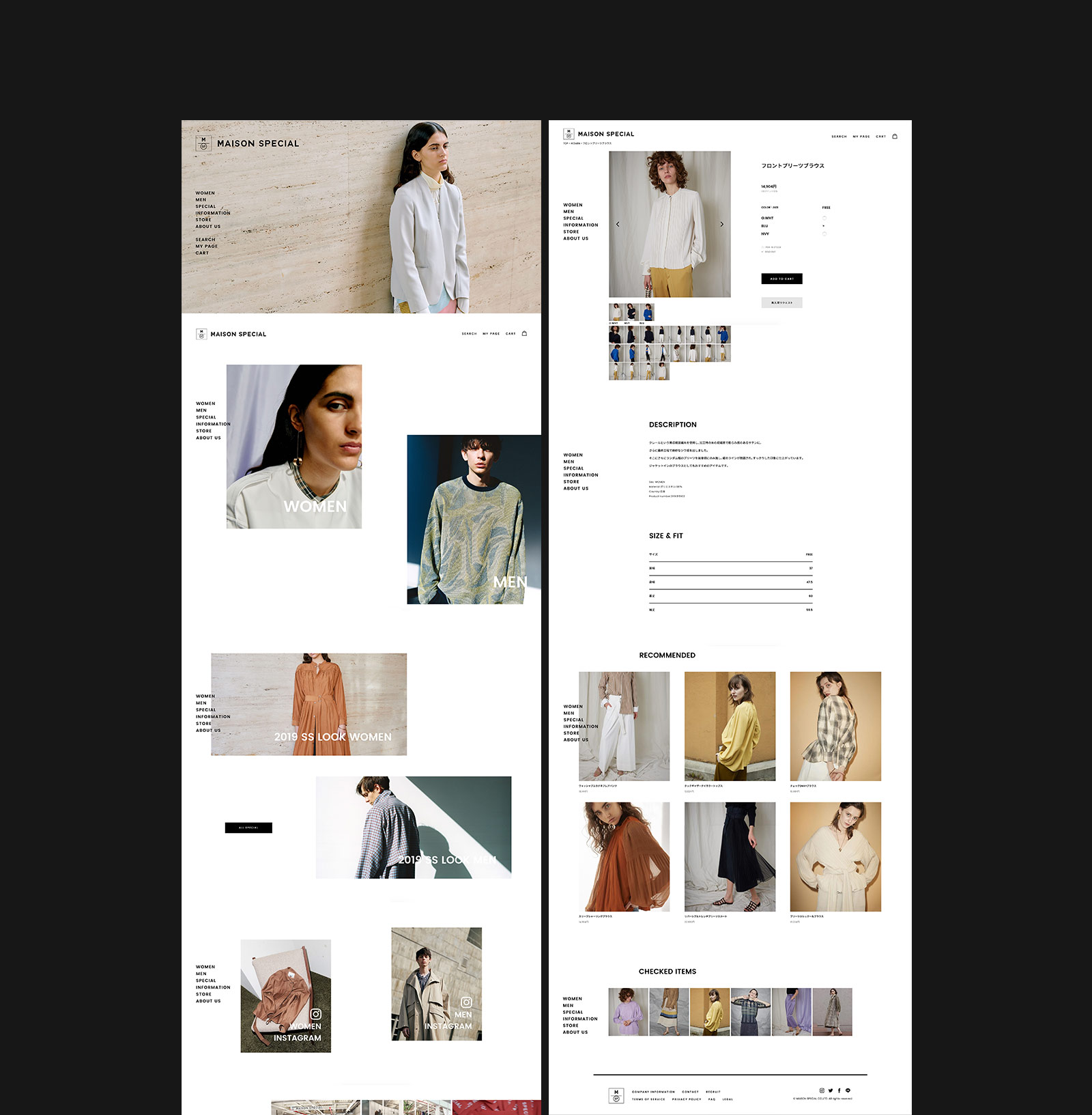
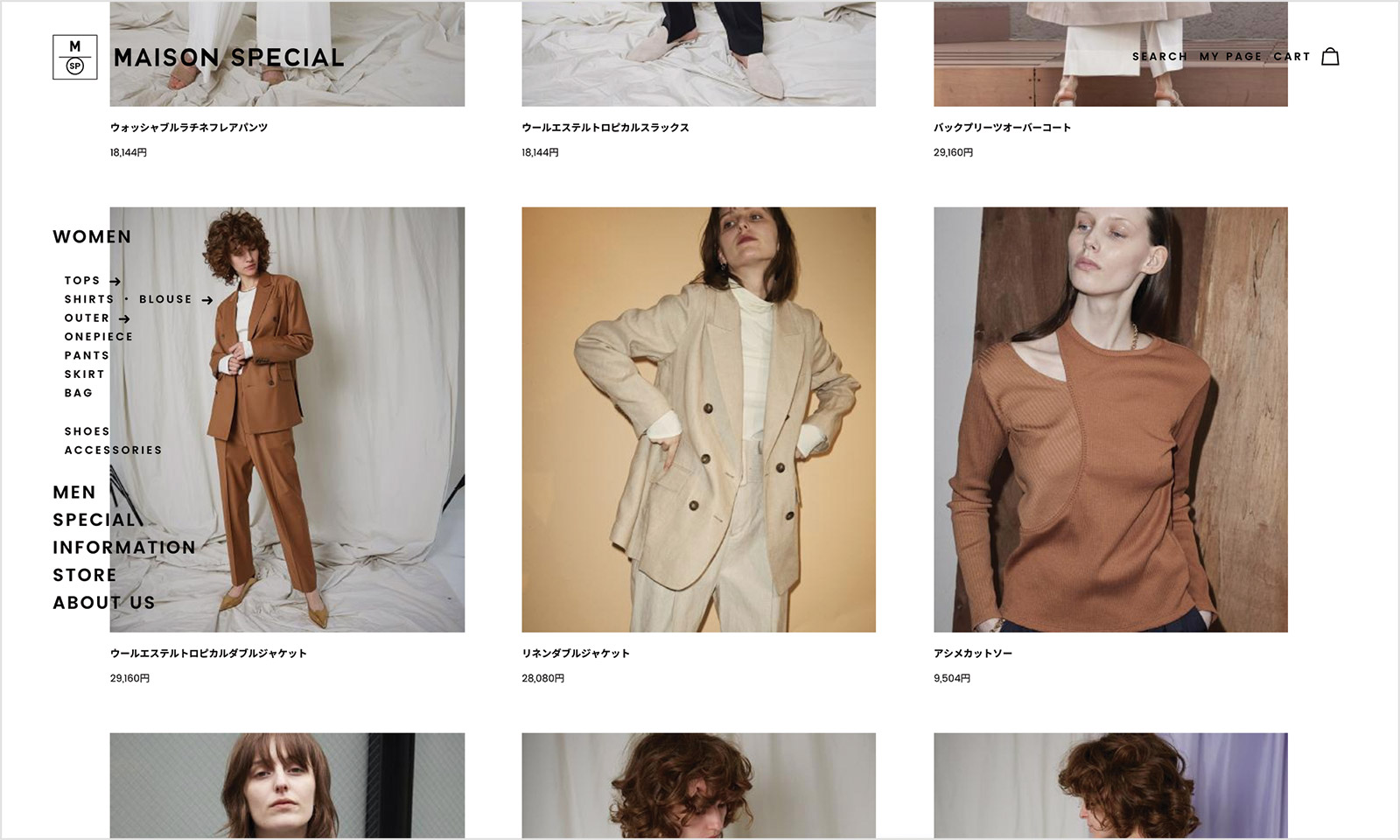
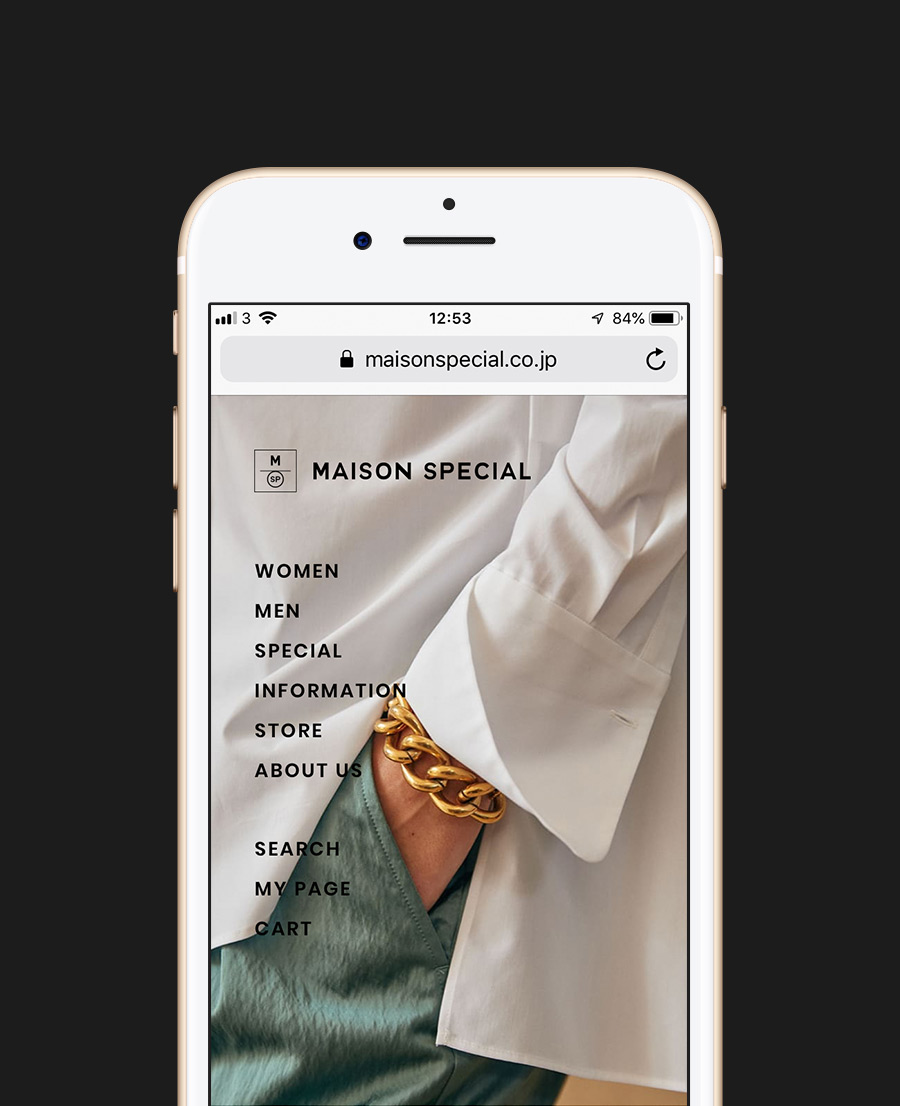
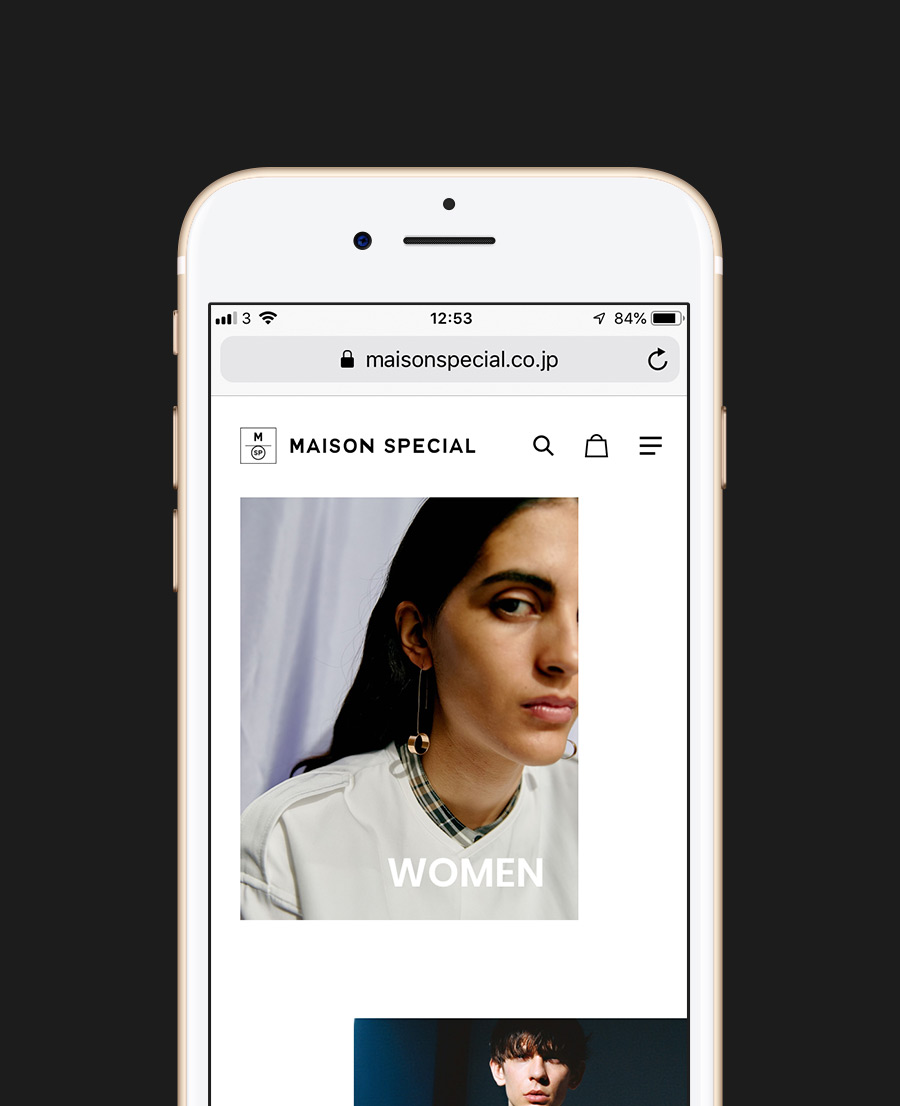
ブランドの持つ世界観をデジタルの中でどのように表現していくのかを考えていきました。 モダンであり、クールでモード。シンプルだけどスペシャル。ユニークだけどミニマルに。エッジーだけど大人っぽく。エキサイティングだけどクレイジー過ぎない。 私たちはこれらをのキーワードを体現したレイアウトを作成するためにグリッドとネガティブスペースを使い、斬新でエッジの効いたミニマルデザインを考案しました。また、白黒と大胆なタイポグラフィーのみを使用し、エレガントであると同時にエッジを加えた印象を持たせています。 ビジュアルが輝くレイアウトとスペースを創ることが大きな課題でした。雑誌と同じようにファッションブランドサイトにとって、商品に注意を向けブランドに個性を与えるためにはビジュアルの力が鍵となります。 ミニマルなデザインとアニメーションでブランドの世界観をに最大限表現できるように注力し、エッジーであると共にユーザーが探検し滞在し続けたくなるウェブサイトを制作しました。


Future Shopを使用したECサイト
私たちは店舗とECサイトの在庫管理・ポイントを連携することのできるFuture Shop 2のOmnichannel のカートシステムを用いて、Webサイトを構築しました。カートシステムの機能によって定められたUXの中で、ブランドの世界観を損なわず気持ちの良いUI/UXを設計し、構築・実装しました。


CREDITS
- CLIENT
- MAISON SPECIAL
- ROLE
- Brand Positioning, Branding, Art Direction, UX/UI Design, Web Development
- THE TEAM
-
Producer
Yoshiyuki Sasakimonopo TokyoDirector & Project Manager
Tomoki Inagumamonopo TokyoBranding Creative Director
Lessa Chungmonopo TokyoGraphic Designer
Lessa Chungmonopo TokyoGraphic Designer
Tomoki Inagumamonopo TokyoGraphic Designer
Mirai Koyamamonopo TokyoDigital Art Director
Mélanie Hubert-Crozetmonopo LondonUI Designer
Mélanie Hubert-Crozetmonopo LondonUI Designer
Tomoki Inagumamonopo TokyoUX Designer
Tomoki Inagumamonopo TokyoFront-end and Back-end Developer
Daichi Ooba








