- 日本語
- EN
Mercari Sans Animation and Website design

- ROLE
- Animation, Web Design
- DELIVERABLE
- Animation, Responsive Website
- DATE
- Sep 2019
メルカリはスマートフォンから誰でも売り買いが楽しめる日本発グローバルフリマアプリの会社です。monopo Tokyoはメルカリのブランド・アイデンティティーを活かした独自のフォント「Mercari Sans」のアニメーションとウェブデザインを担当しました。
CLIENT BRIEF
OUR PROPOSAL


アニメーションとブランドのウェブサイトを通じてメルカリのブランド認知を変える事
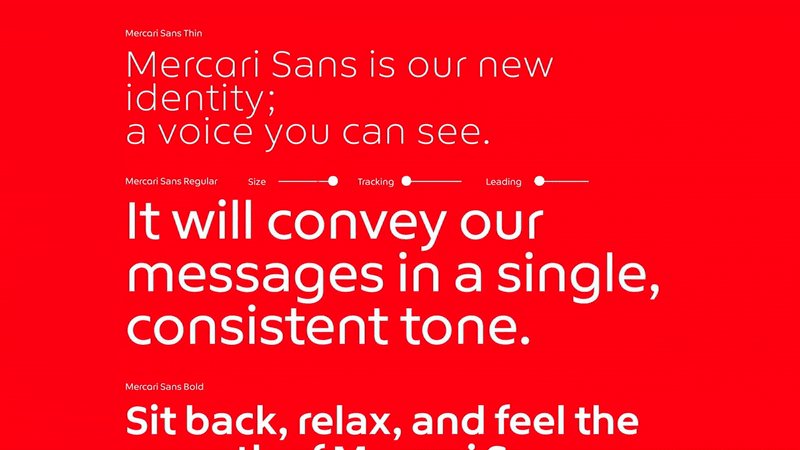
このプロジェクトのブリーフは、オリジナルのフォントの個性を活かしたグラフィックやモーションを使うことで、メルカリの信頼性や楽しさを表現することです。 ウェブサイトのコンセプトは「Feel First」。あえて言葉による説明を省き、フォントの世界観と特徴が一目で伝わる事を重要視しました。フォントのキャラクターと個性を強調し、それをメルカリブランドとして見られる様に作成しました。monopo TokyoはアニメーションとMercari sans のウェブサイト作成を担当しました。

オーセンティックで、楽しい、信頼性のあるメルカリらしいアニメーションを作成
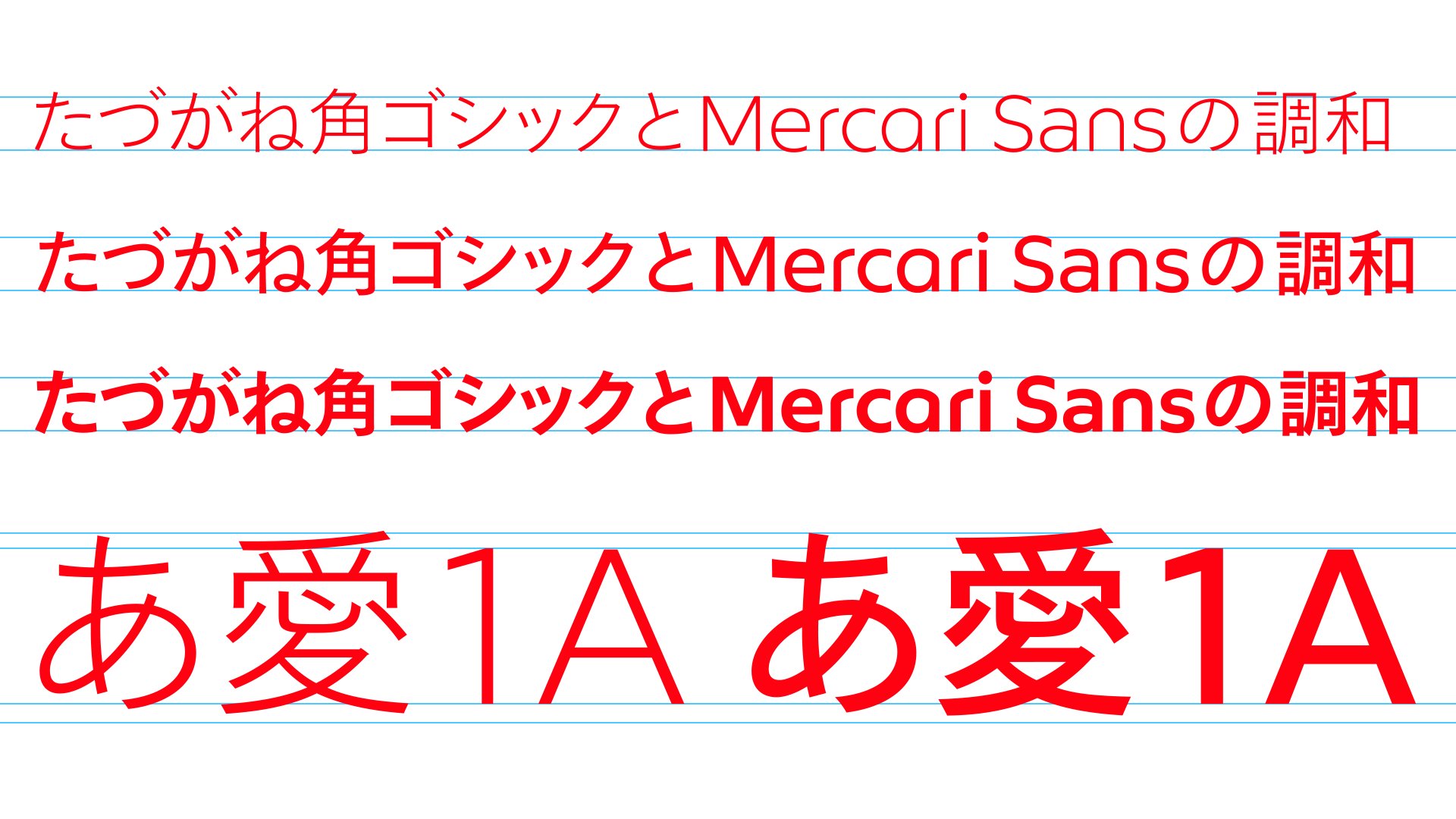
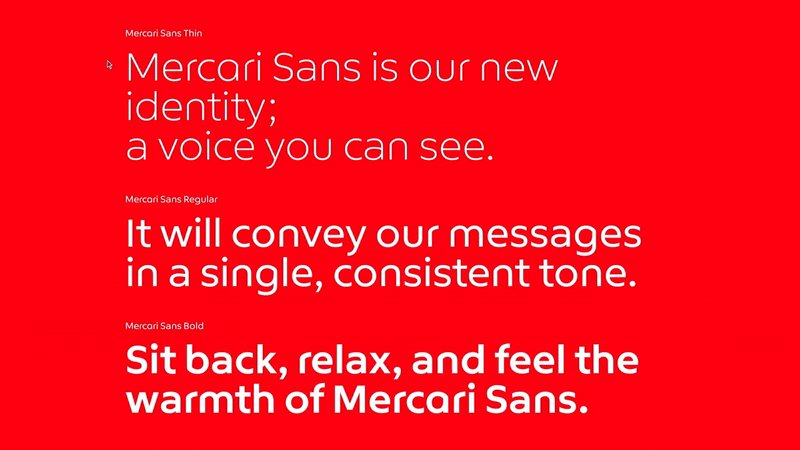
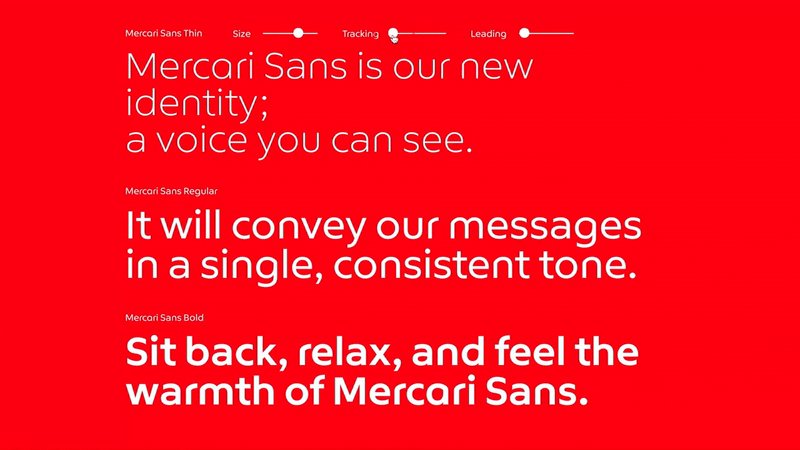
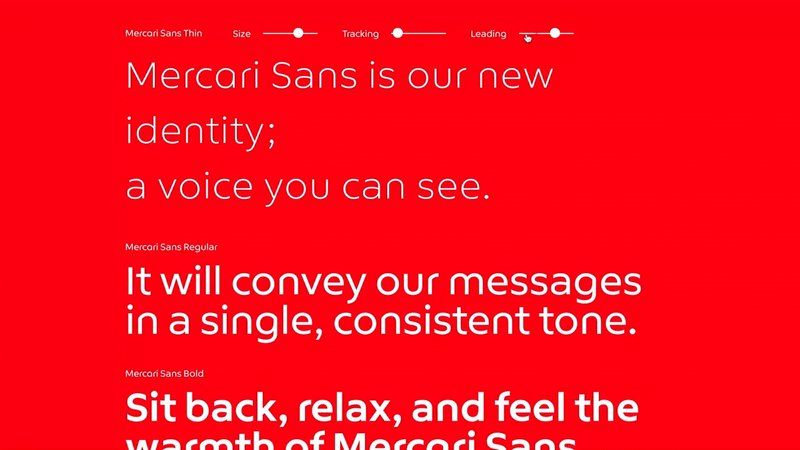
フォント大手の会社 Monotypeがメルカリの新コーポレートフォントを作成しました。monopo Tokyoはメルカリのデザインチームと一緒にウェブサイトを開発し、フォントの特徴を強調したアニメーション動画を制作しました。 動画では、滑らかな円形のアニメーションを用いて、Mercari Sansをユニークな書体にしている繊細なディテールを表現しています。ウェブサイトでは、いくつかの書体アプリケーションと、ユーザーが自分でタイピングしてフォントを試したり、サイズ・トラッキング・リーディングを調整することもできます。


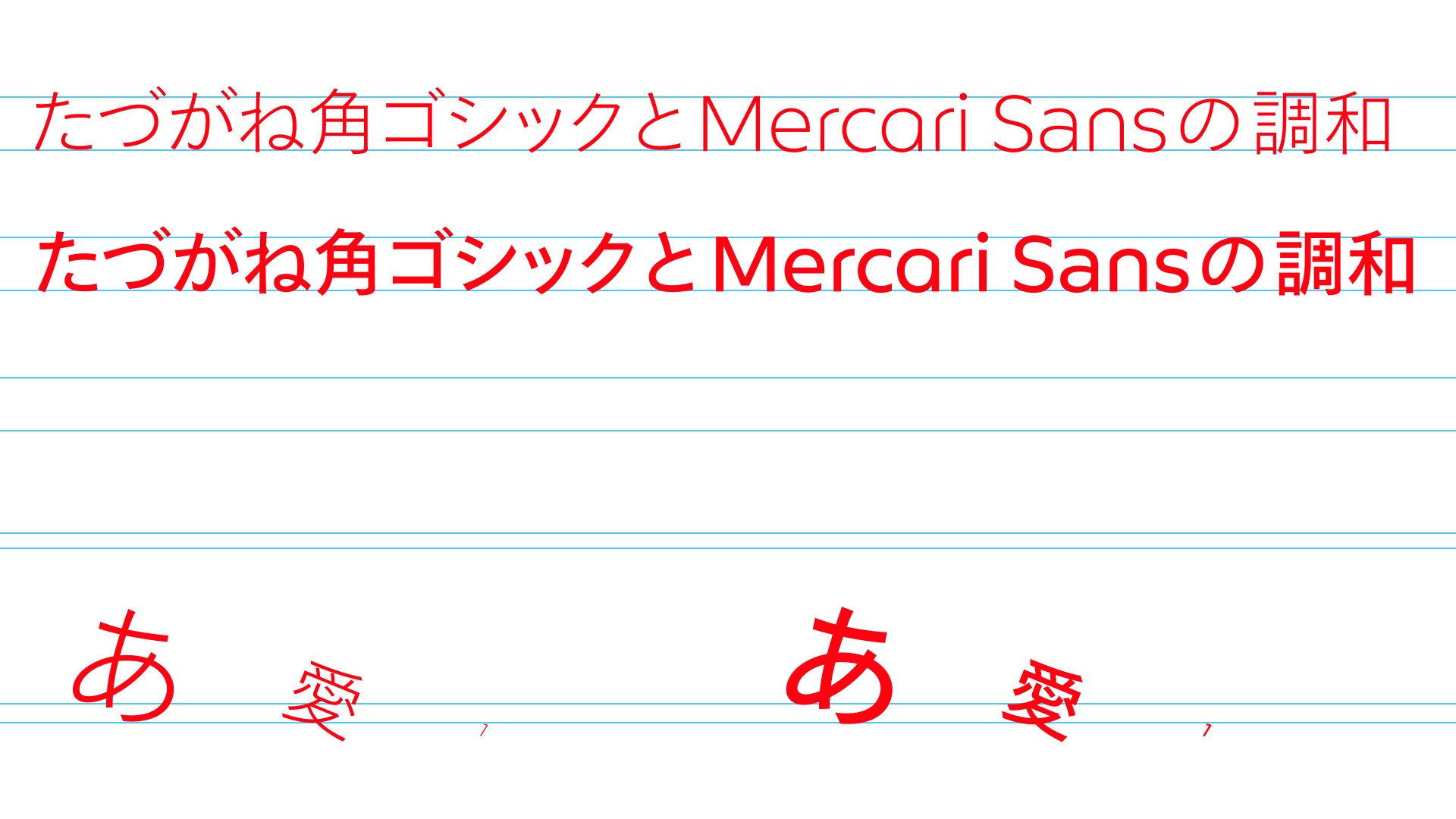
全体的な構成とバランスの調整
Mercari Sansへの変更点を示すため、monopo Tokyoはグラフィックやモーションを使ってメルカリの楽しいパーソナリティを表現することを重要視しました。 「a」の切り替えや、「m」と「b」の丸い角とカーブの角度の変化をしっかり伝える為に、全体の構成やバランスの調整をしたことがプロジェクトの最大のチャレンジでした。




CREDITS
- CLIENT
- Mercari
- ROLE
- Animation, Web Design
- THE TEAM
-
Producer
Kenta Takahashimonopo TokyoAnimator
Michele Angeloromonopo TokyoCreative Direction
Mercari Creative Lead (Yoshiko Miyakami, Gai Inoue, Woo Jeongun, Akiko Kurono, Sonoka Sagara), Takram (Kinya Tagawa, Taro Yumiba)Art Director
Takram (Taro Yumiba)Typeface Design
Akira Kobayashi and Monotype StudioFront-end Developer
Misaki NakanoSound
MELODYPUNCH





