- 日本語
- EN
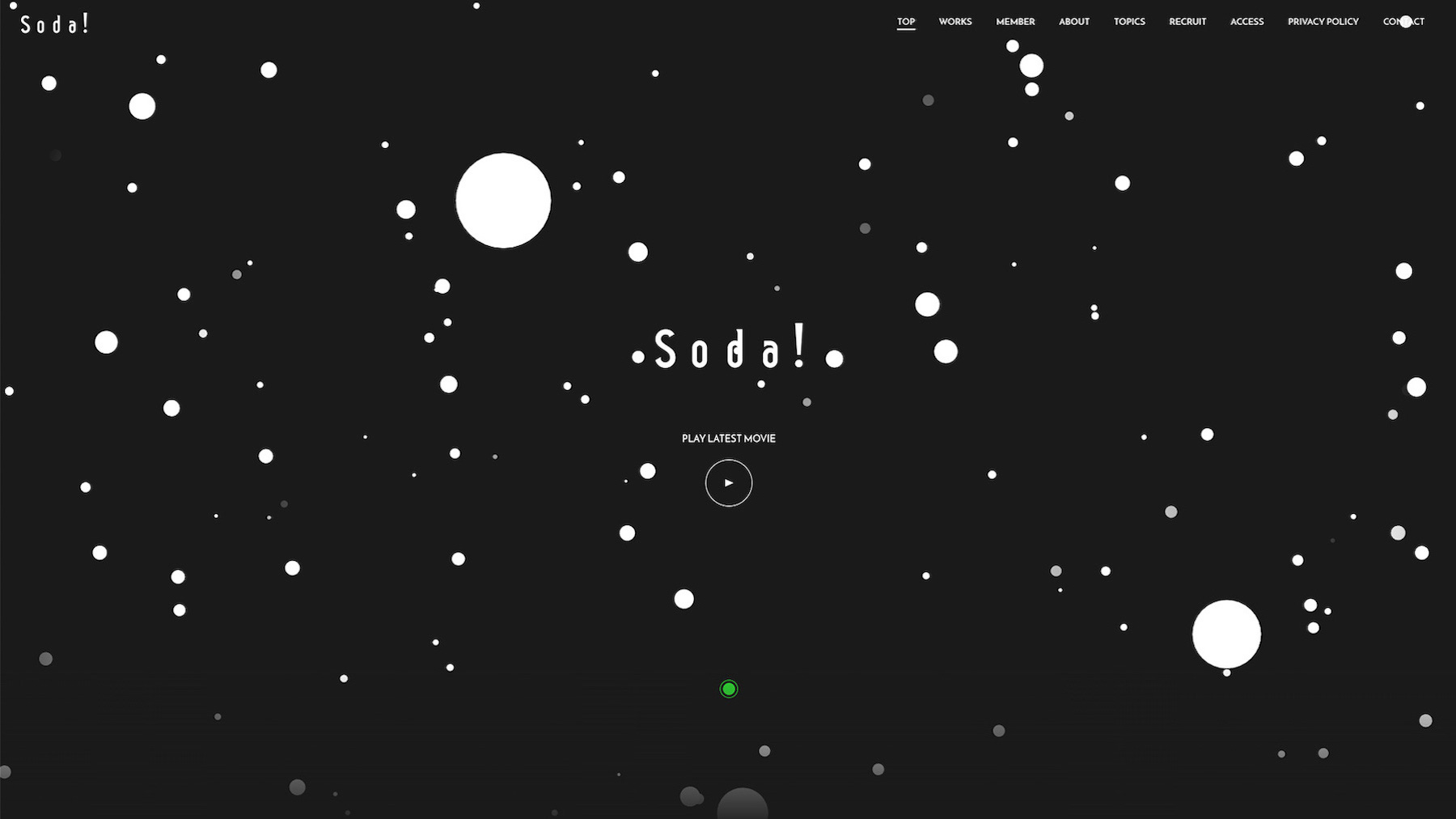
Soda! Communications Inc. Corporate Website

- ROLE
- UX/UI Design, Planning, Development, Web Design
- DELIVERABLE
- Responsive Website
- DATE
- Feb 2020
日本を代表する映像企画制作会社 株式会社ソーダコミュニケーションズのコーポレートサイトをプロデュース・制作しました。


ソーダ!・泡
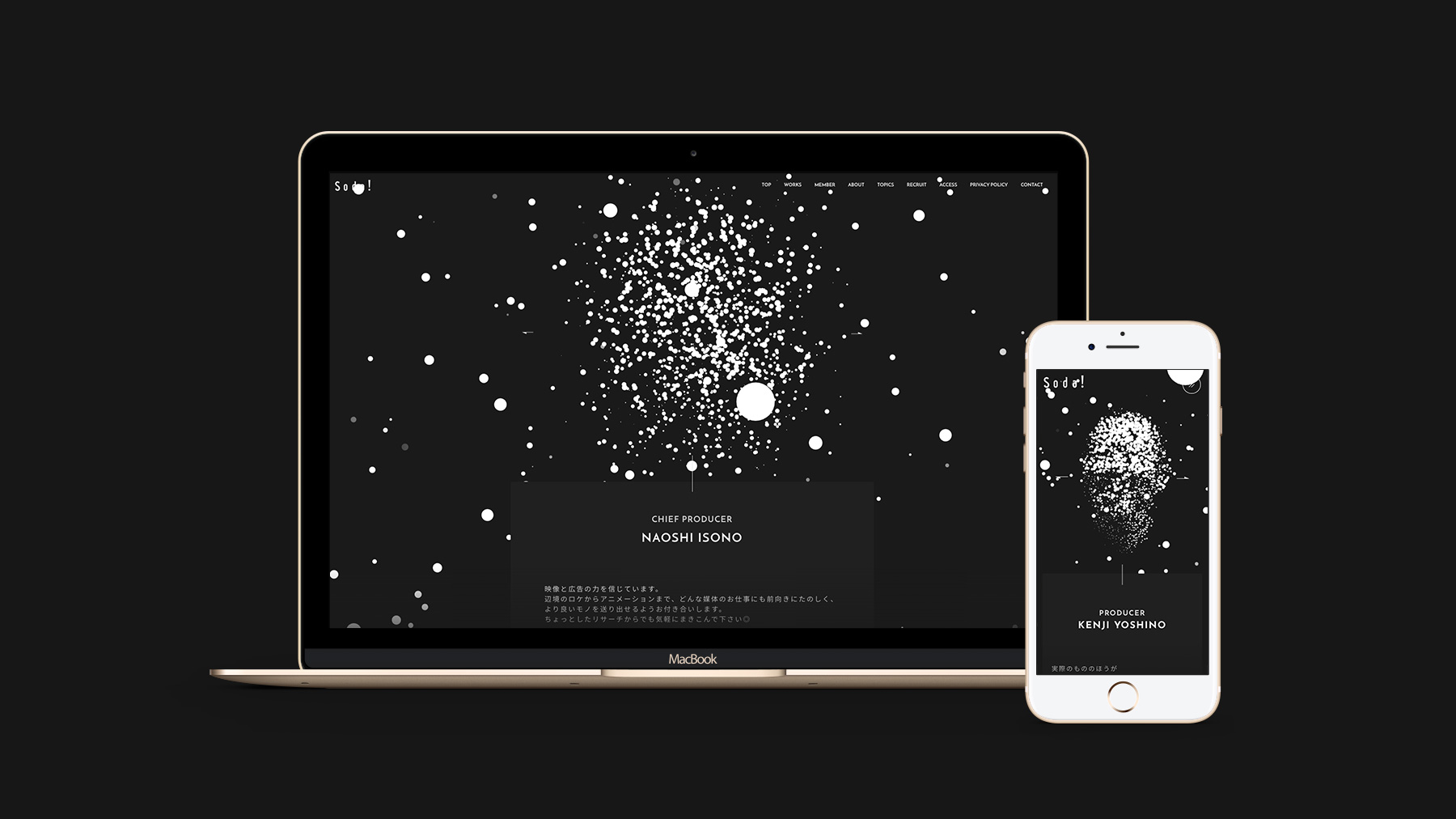
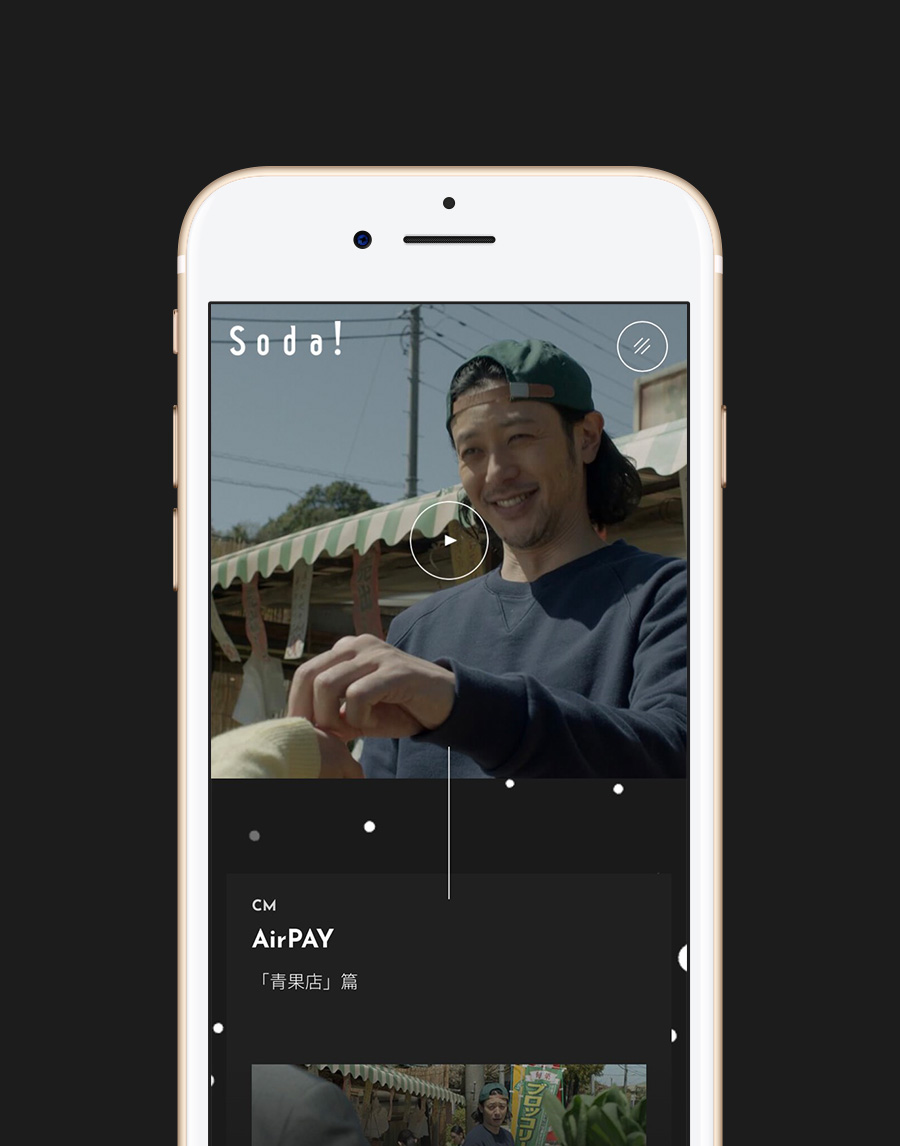
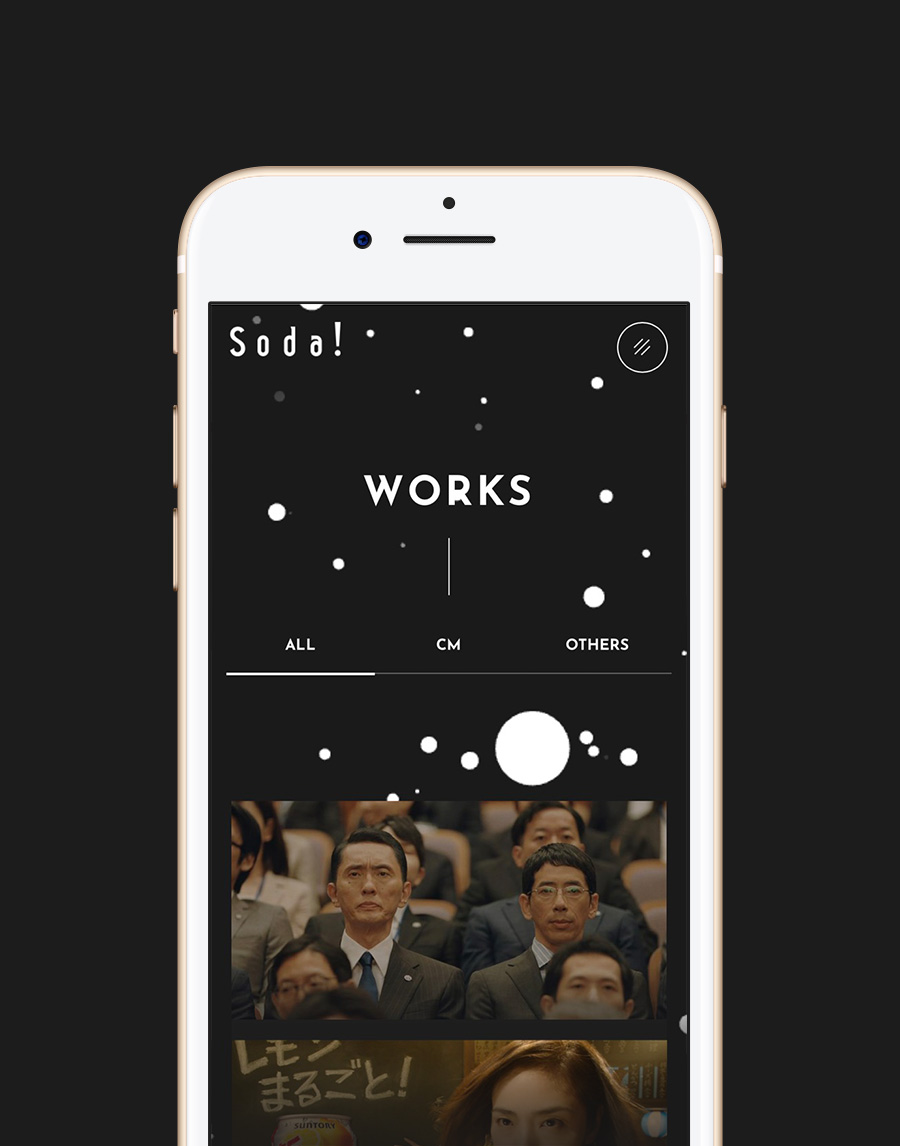
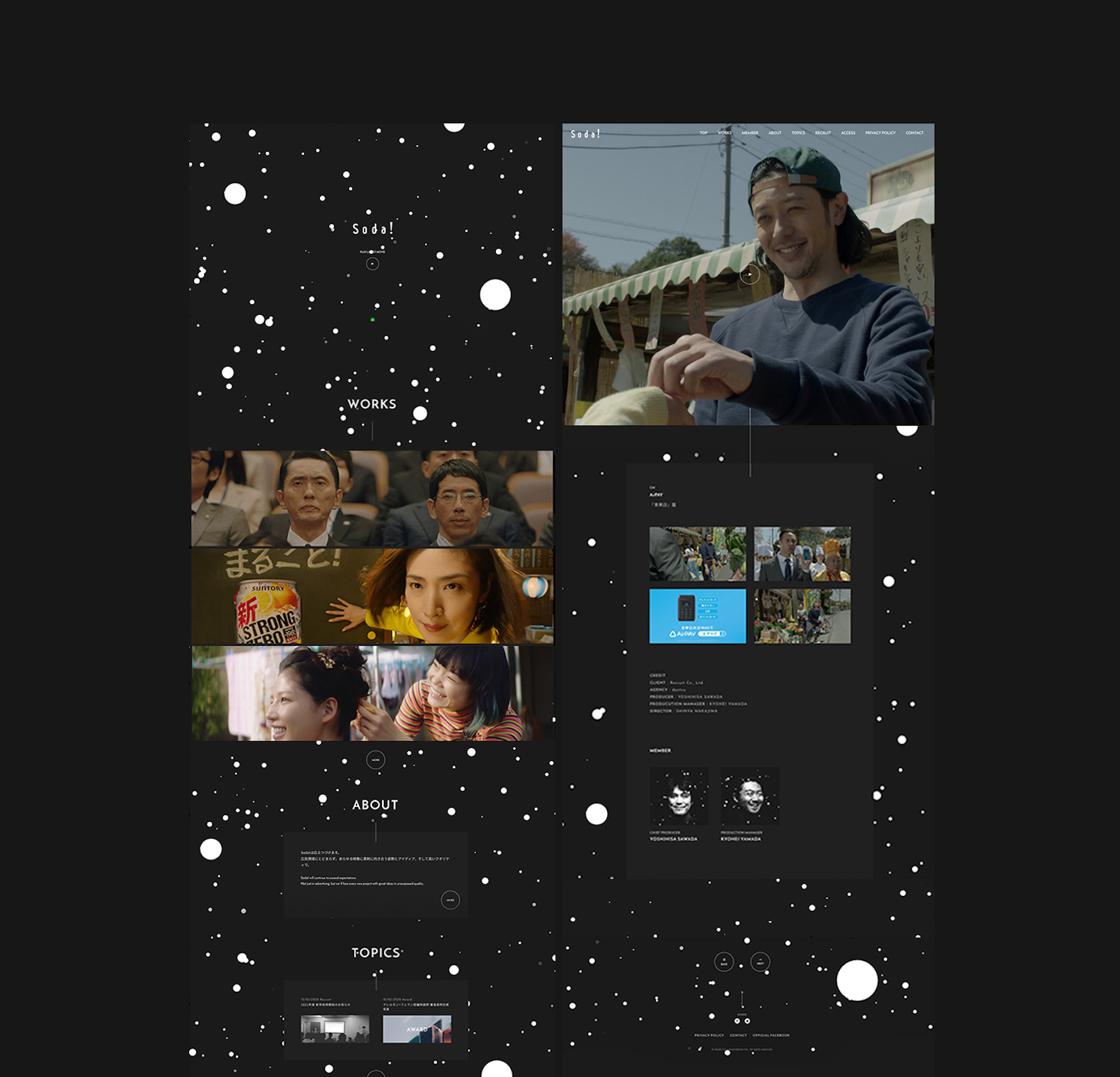
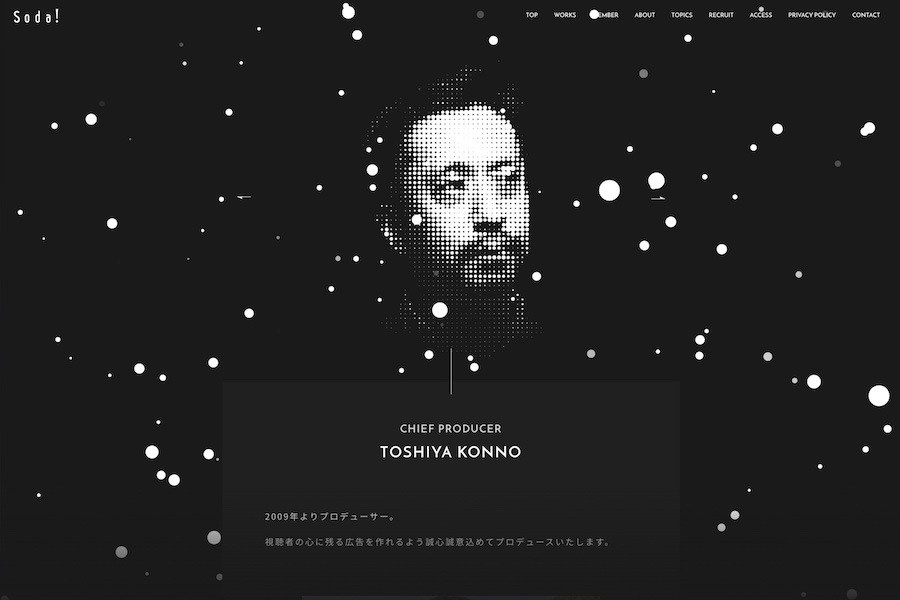
印象に残るTVCMを数多く手がけ、魅力的な人が沢山所属している、ソーダコミュニケーションズ。そのアウトプットと、人柄をより感じるよう、”WORKS”や”MEMBER”のページを充実させています。
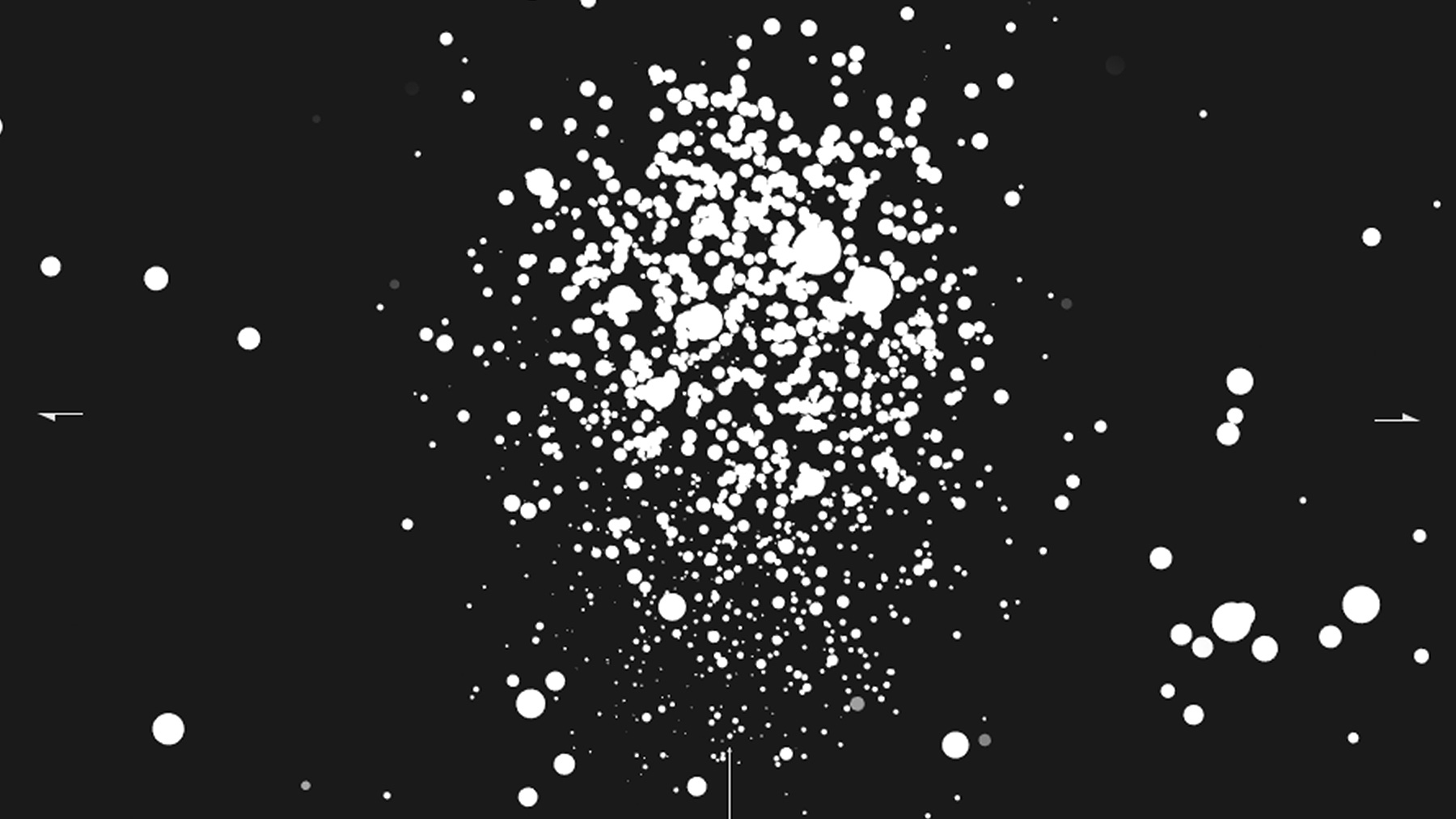
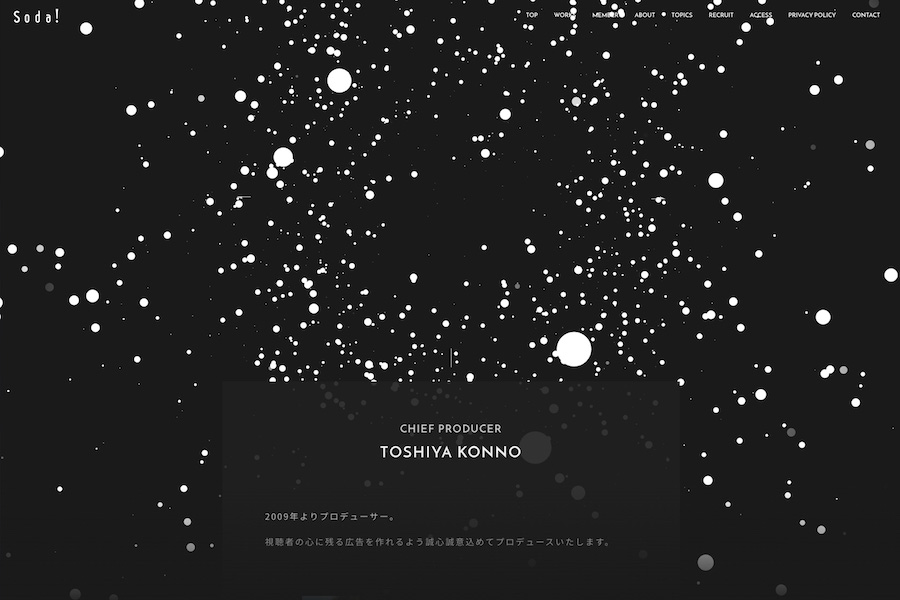
ソーダの"泡"をデザインコンセプトに、印象的なドットで構成した泡のデザイン、モーションの面白さ、心地よさを追求しました。





フロントエンドにはWebGLを取り入れ表現の幅を押し広げる一方、サイトの表示速度、運用のしやすさを保つため、Nuxt + WordPressでnetlify運用という構築を採用しています。
メンバー画像をジェネレートした泡のアニメーションや、スマートフォンの縦型画面ではジャイロセンサーを使い、傾け方に応じて泡が動く気持ちいUXとなっています。ぜひ、お使いの端末でもお試しください。そして、ソーダコミュニケーションズの魅力を感じていただければと思います。




CREDITS
- CLIENT
- Soda! Communications Inc.
- ROLE
- UX/UI Design, Planning, Development, Web Design
- THE TEAM
-
Producer / Director / Back-end Engineer
Kenta Takahashimonopo TokyoArt Director / Designer
Takayuki Yokoyamamonopo TokyoProject Manager / UI design / Designer
Tsubasa Kamiokamonopo TokyoCG Mock
Keita Niiromonopo TokyoAssistant Director
Misaki Naritamonopo TokyoFront-end Engineer
Misaki NakanoCG Mock
Thibaud Gayral de LucaContents Planner
Midori Sugama