- 日本語
- EN
RMAGAZINE Digital

- ROLE
- Art Direction, UX/UI Design, Development
- DELIVERABLE
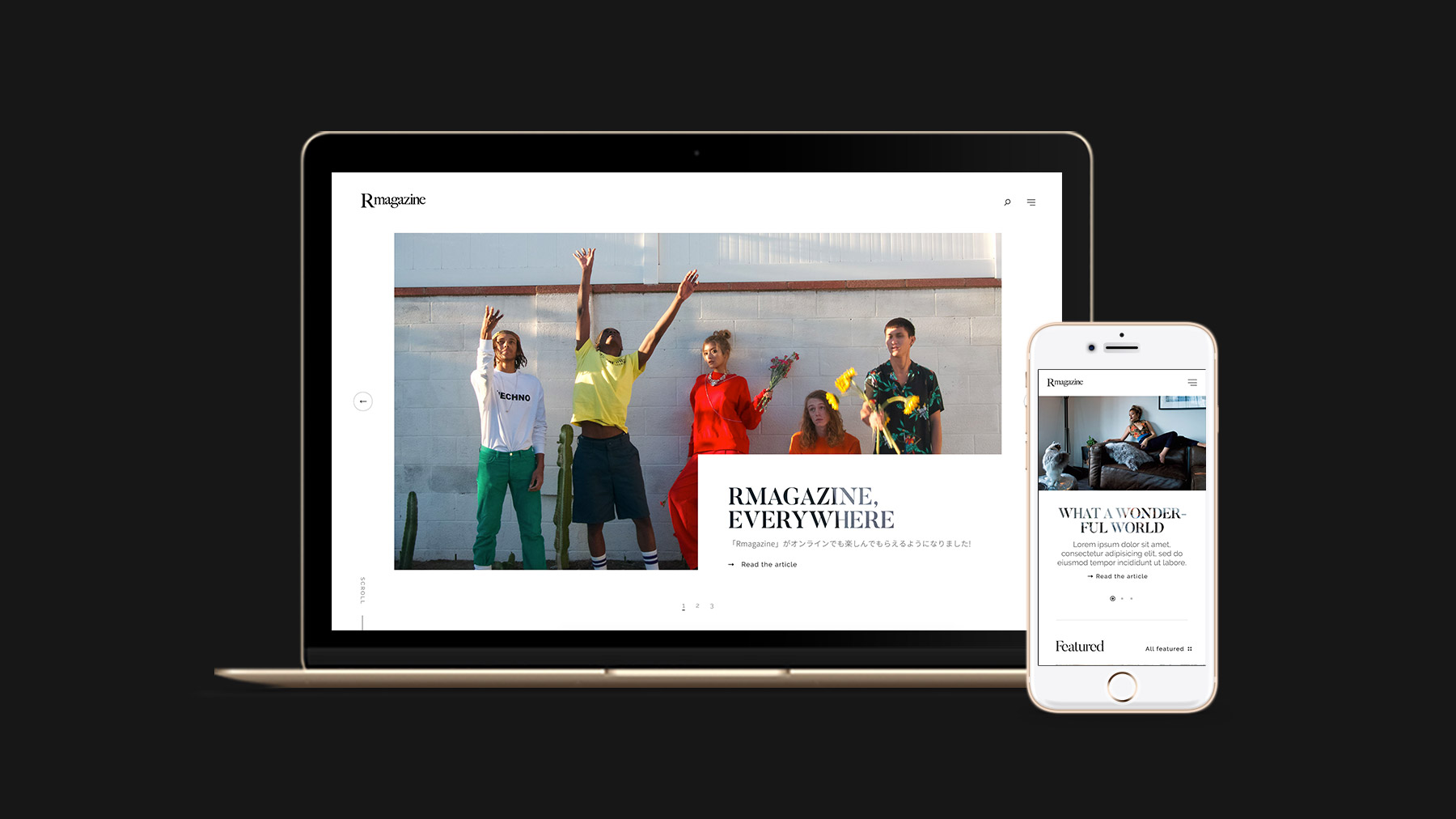
- Responsive Website
- DATE
- May 2017
monopo Tokyo produced Rmagazine digital, the lifestyle magazine entirely directed by ROLA, one of Japan’s biggest celebrities.

Transformation of a print magazine into its digital version
Rmagazine is a fashion and lifestyle magazine entirely directed by ROLA, one of Japan’s biggest celebrities. Rmagazine used to be a print magazine issued twice a year but with the demand for brand-collaborated content increasing, the decision was made to move the publication online. monopo was tasked with making the new digital version of Rmagazine.

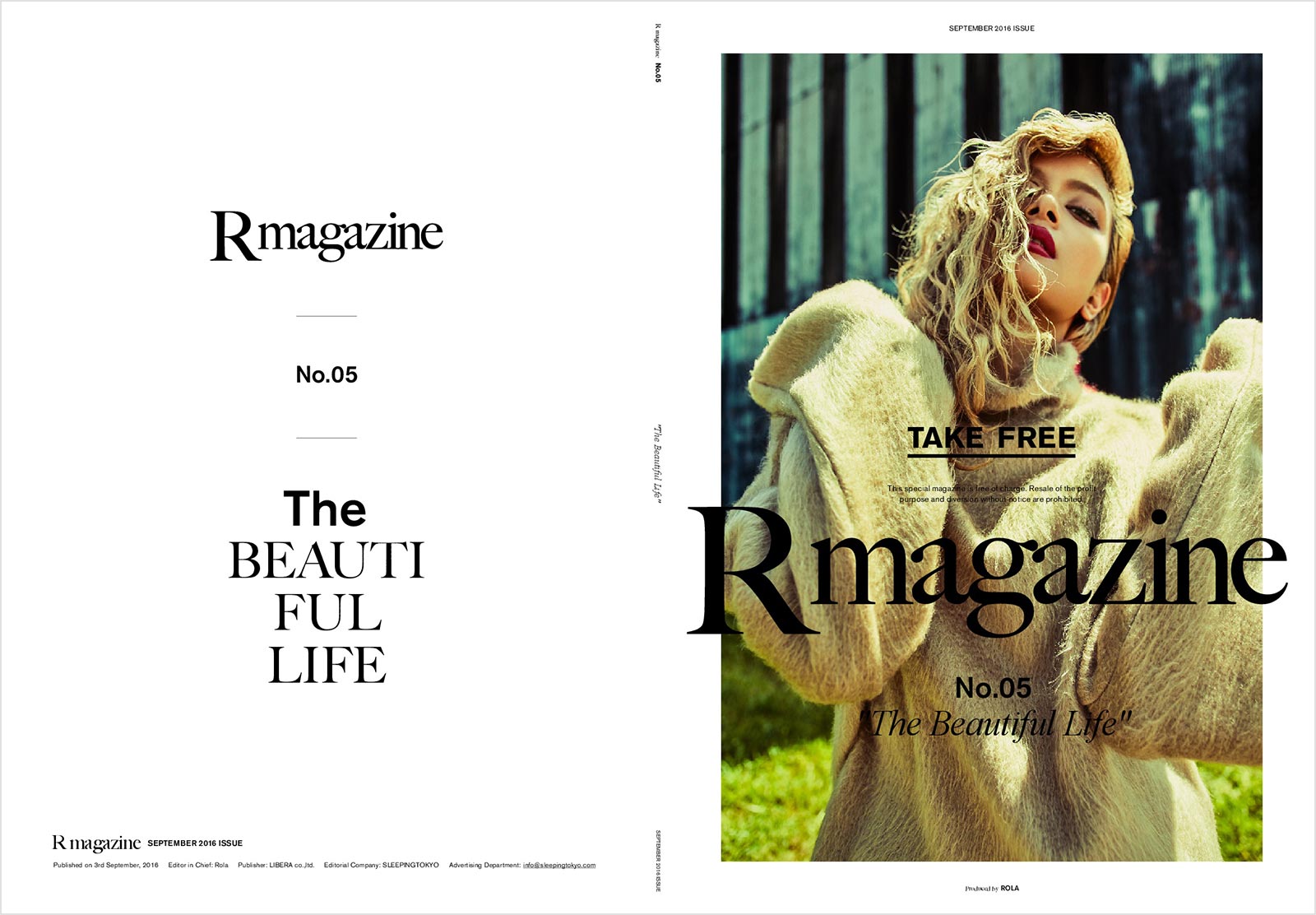
Rmagazine print issue no.05

Making a media magazine as stylish as a print magazine
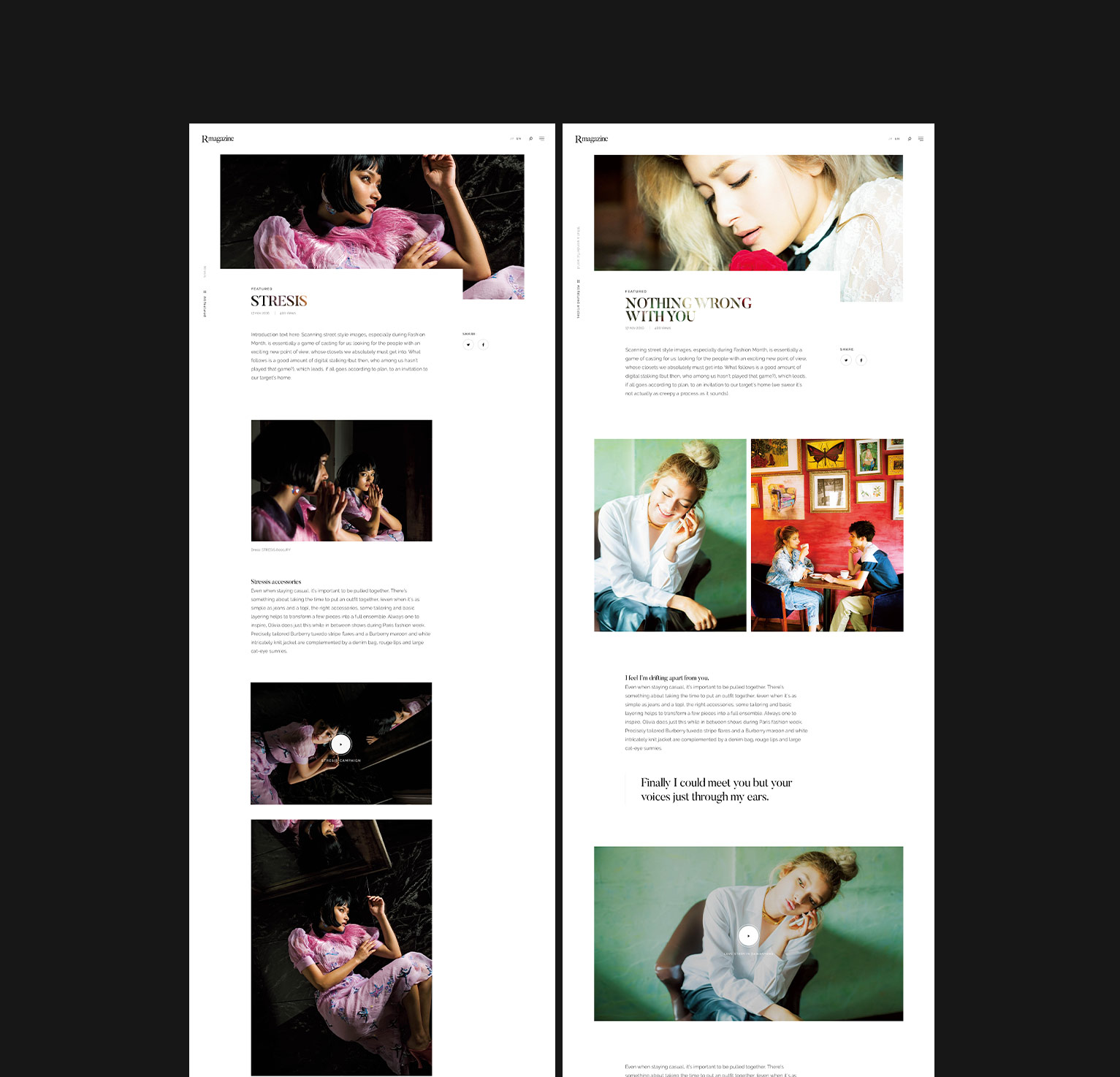
One particularity of the print version of Rmagazine is that every issue had a different style and even a different logo. In a print magazine, everything is controlled by a designer and there are no technical restrictions. The challenge was to find the balance between being stylish and fashion but also functional & easy to use, while having no control over the content. However, we have a big advantage in digital to make things interesting through interactivity and animations.



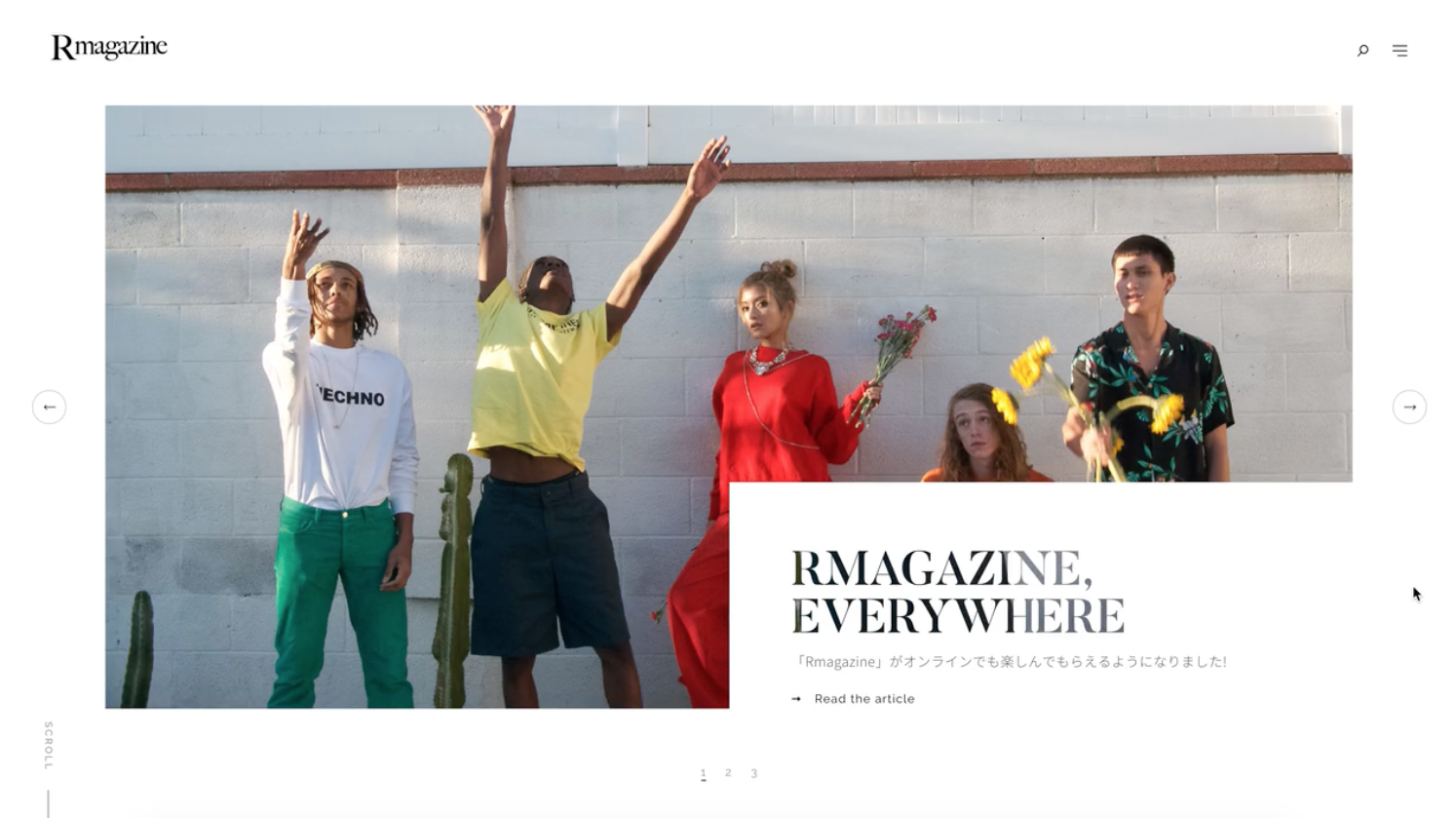
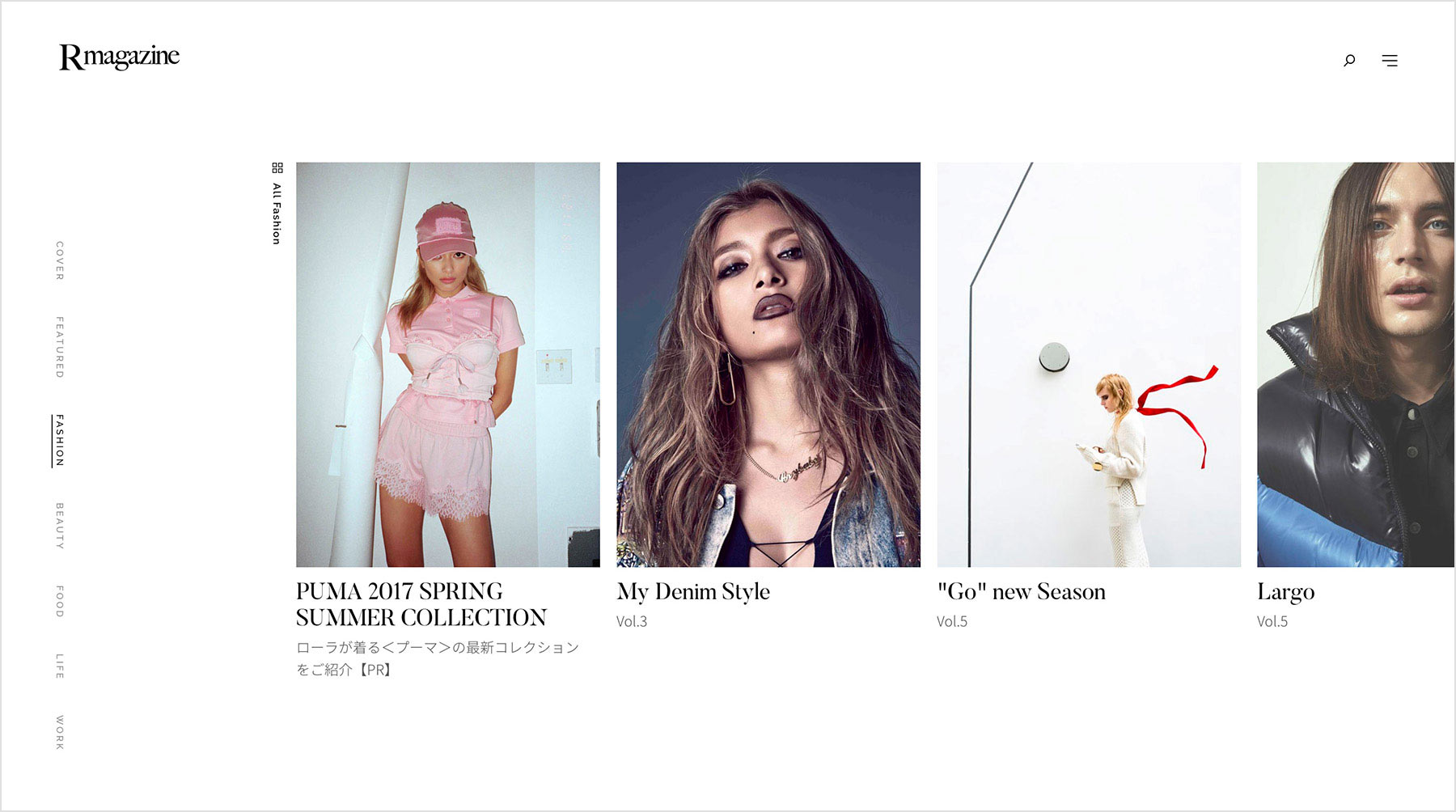
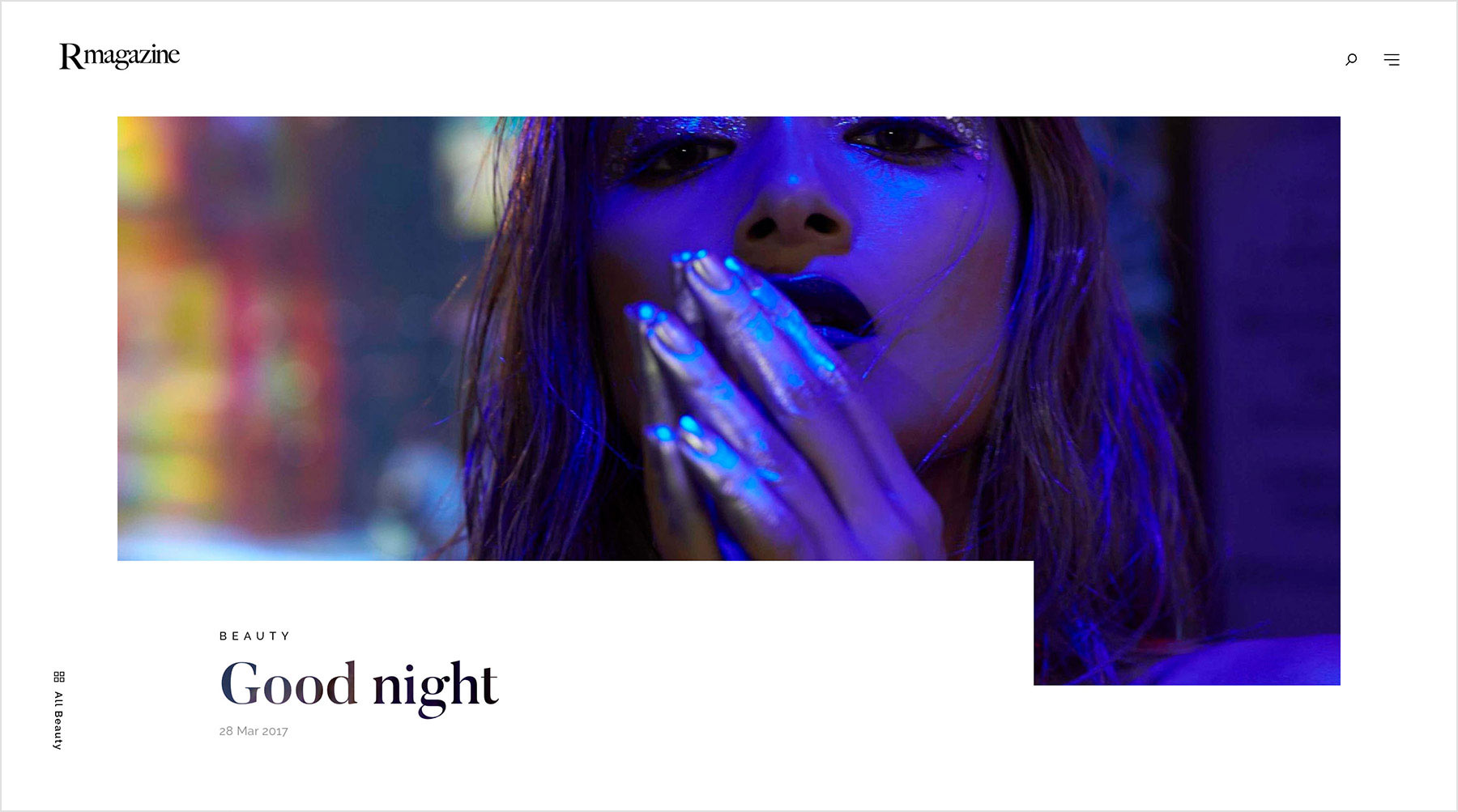
Elegant, feminine, stylish & fashion
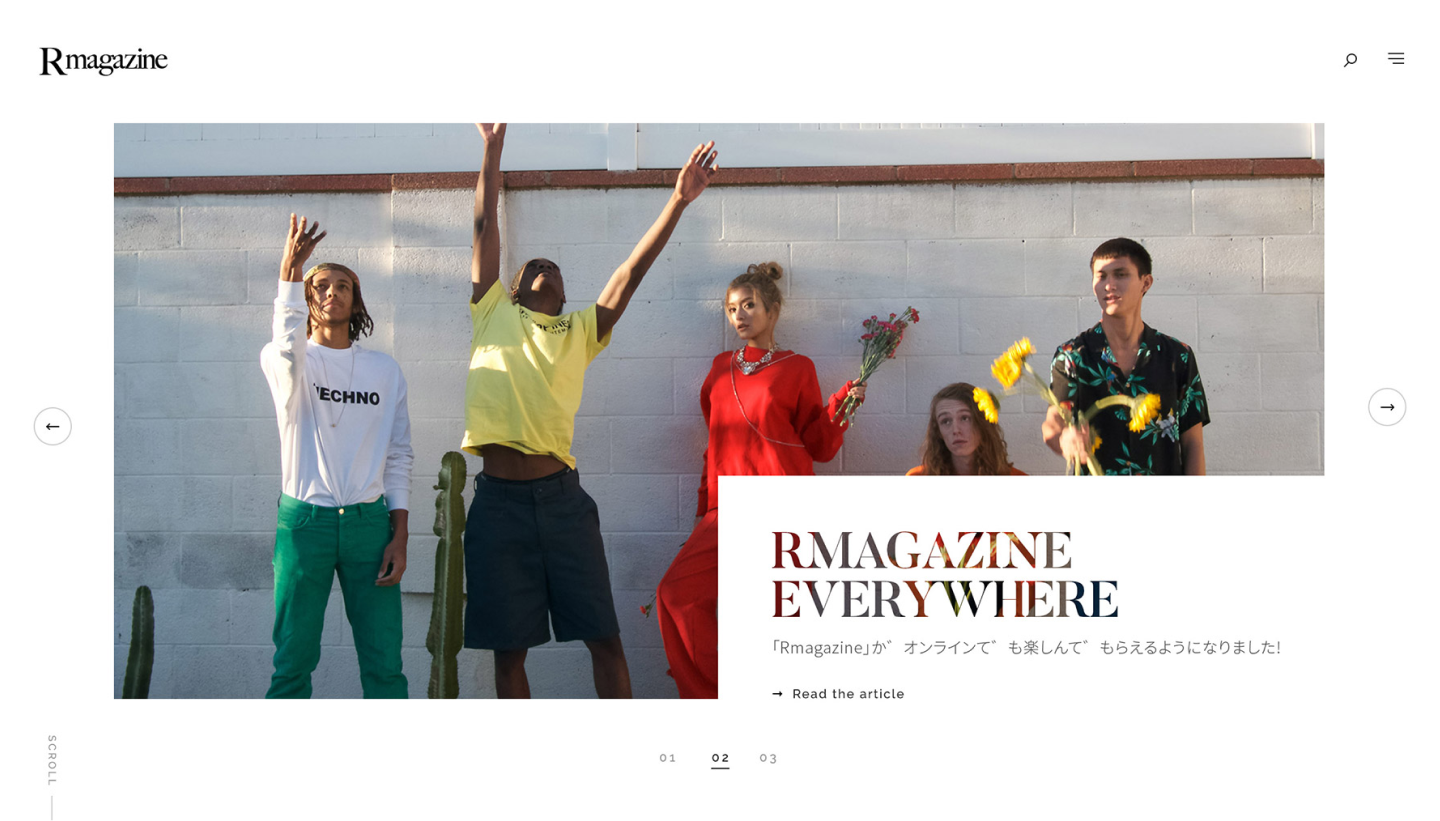
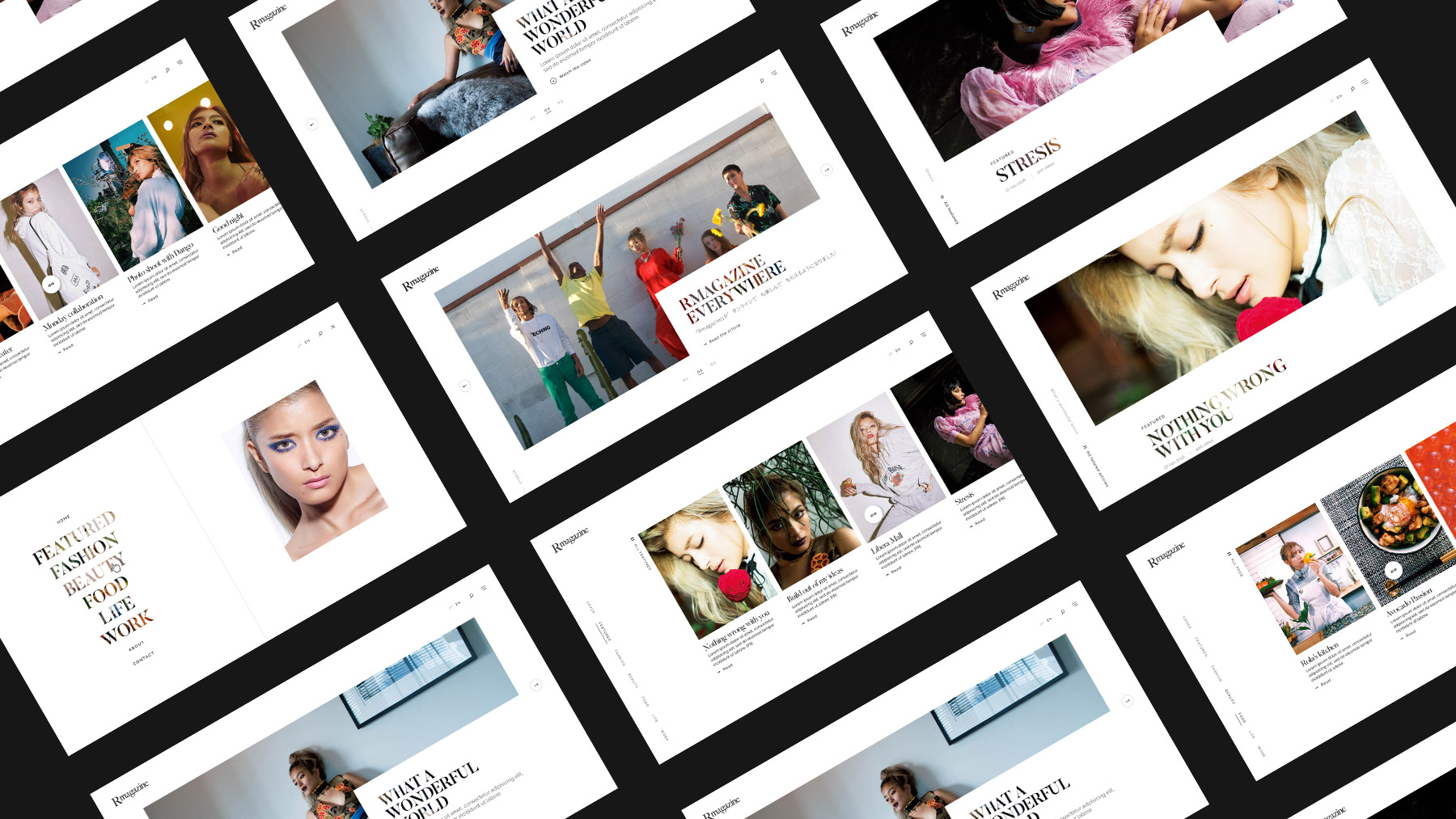
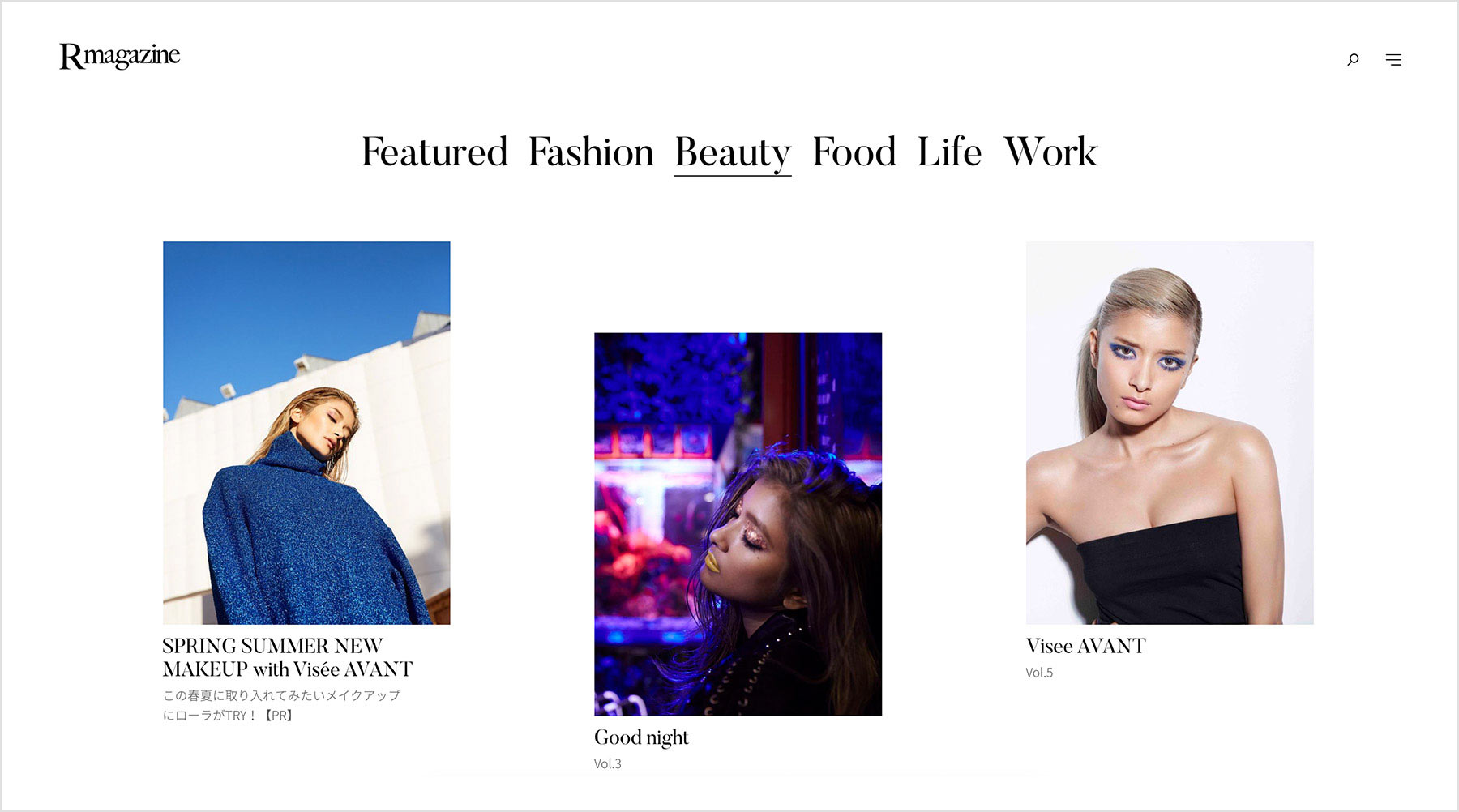
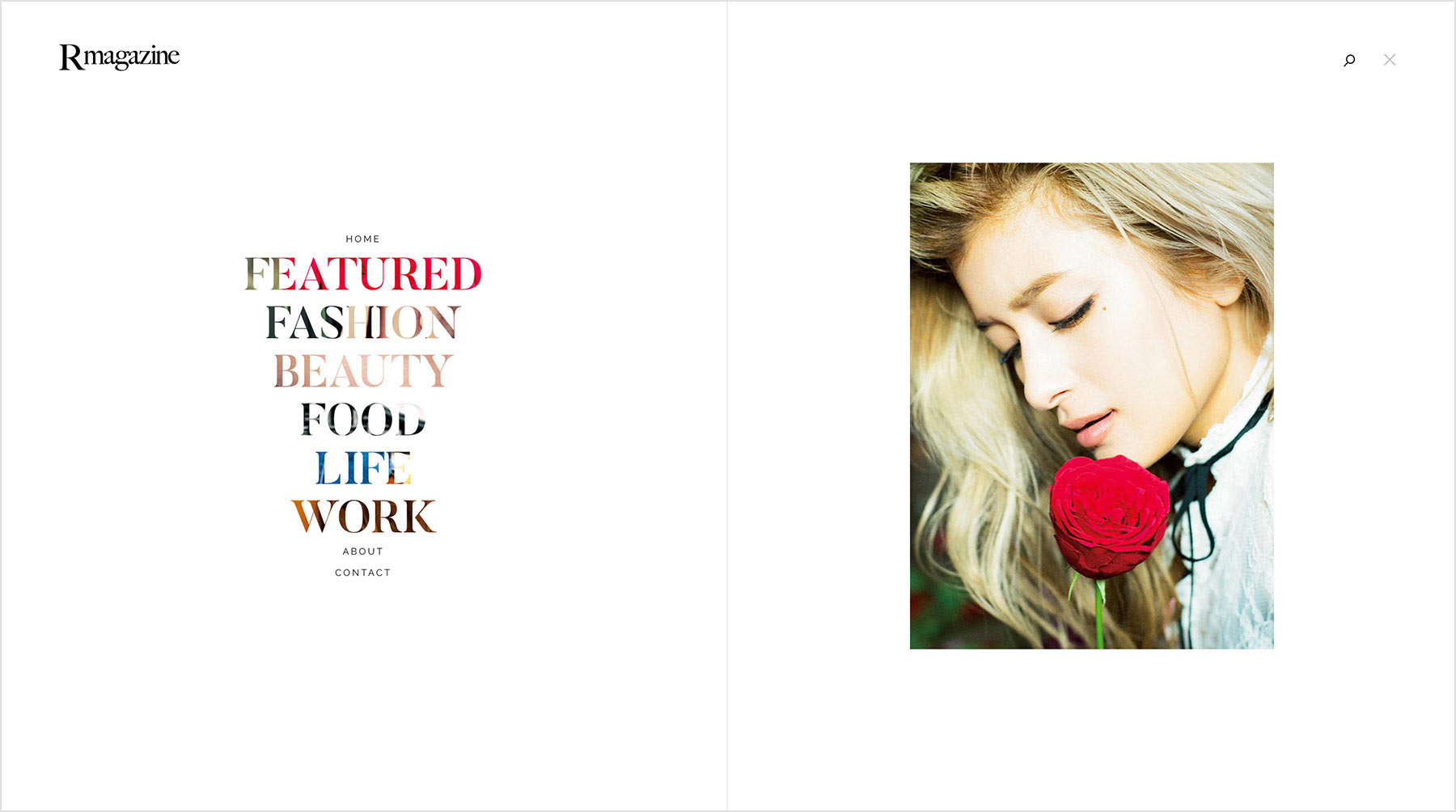
We wanted to give an editorial and fashion feel in the design and navigation. We got our inspiration directly from fashion magazines: giving a lot of space for visuals, playing with the layout and white spaces and having large typography as graphic elements. There are so many great print magazines, but not so many digital magazines as interesting as they often follow a standard interface. We wanted to challenge this by having an unconventional homepage that functions like an inspiring cover of a print magazine. Our homepage works in 2 ways: vertical scrolling and horizontal sliders.


Animations with GSAP and Swiper.js
We sought to give this fashion feeling through crafted animations and transitions. The website uses a javascript framework called biggie as a base, which is a factorisation of bigwheel originally developed by Jam3, but refined to our needs by Baptiste Briel. It’s particular advantage is its easy handling of page transitions. Everything is written in plain javascript to get the best out of the performance of the browser. The two additional libraries used for UI interaction are GSAP, that comes almost automatically with biggie, and Swiper.js on the homepage. The back-end is built with Craft CMS which is a really handy tool that enables a lot of freedom of creation in terms of coding, compared to Wordpress, for example.
CREDITS
- CLIENT
- LIBERA
- ROLE
- Art Direction, UX/UI Design, Development
- THE TEAM
-
Producer & Planner
Yoshiyuki Sasakimonopo TokyoArt Director
Mélanie Hubertmonopo TokyoArt Director
Jin Okumamonopo TokyoDesigner
Melanie Hubertmonopo TokyoTechnical Director
Shun Okadamonopo TokyoFront-end Engineer
Georges-Benjamin MétifeuBack-end Engineer
Luiz Henrique Machado