- 日本語
- EN
OMIKUJI MACHINE New Year Web Experience

- ROLE
- Art Direction, Conception, UX/UI Design, Web Development and Engineering
- DELIVERABLE
- Experience Website
- DATE
- Jan 2018
monopo Tokyoでは2018年の運勢をWeb上で占うことができる「おみくじ」コンテンツを制作しました。

新年の社内行事としてスタート
多くの日本企業は、新年にクライアントやパートナーに向けて年賀状を送ります。2018年、monopo Tokyoでははがきで送り合う既存の慣習のほか、世界の人たちに届けられるようなデジタルコンテンツの制作を企画しました。季節の挨拶というタッチポイントを活用し、monopo Tokyoの遊び心のあるユニークなプロジェクトにより、私たちのカルチャーを広く世界に広報しました。

日本の伝統文化「おみくじ」をデジタル体験に
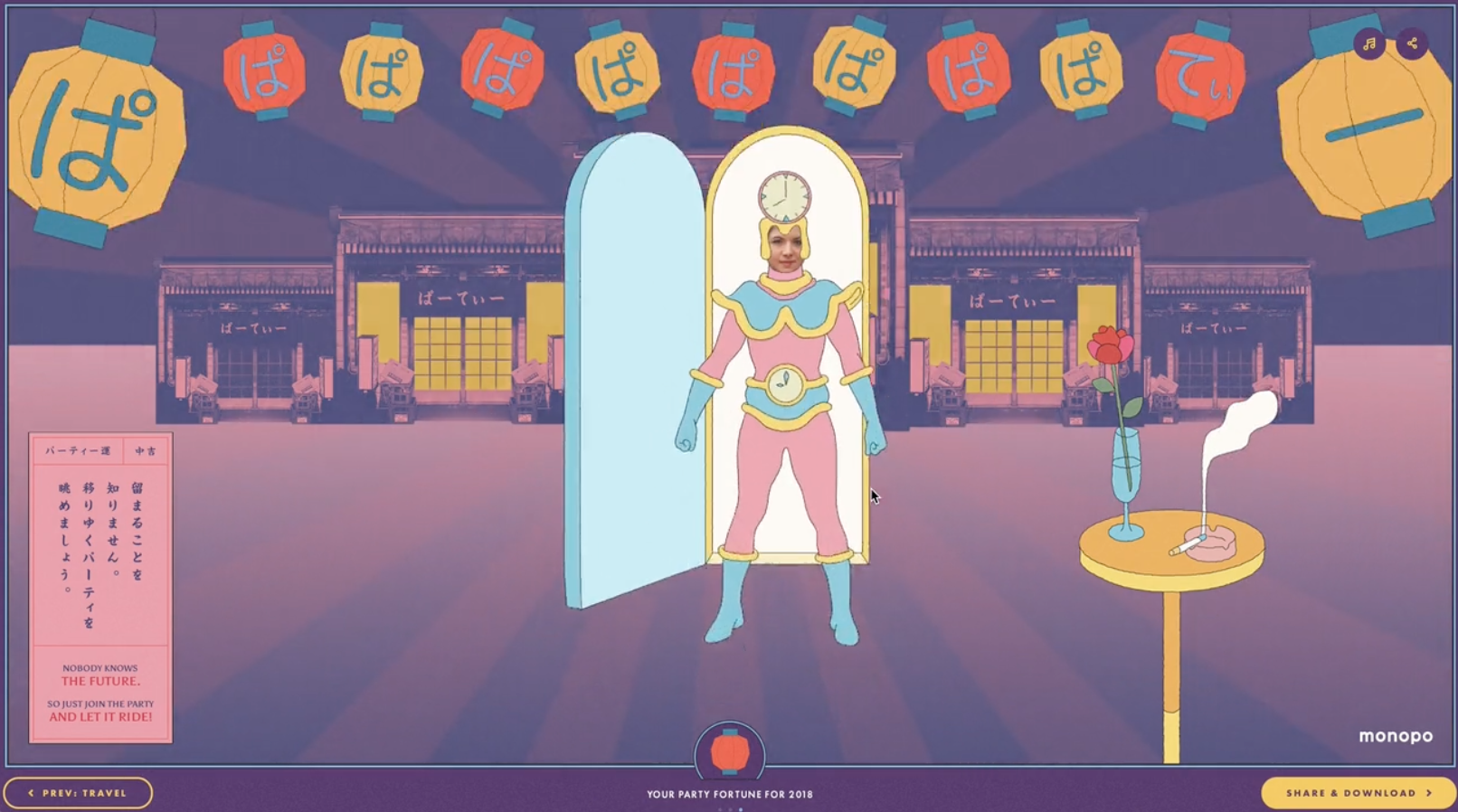
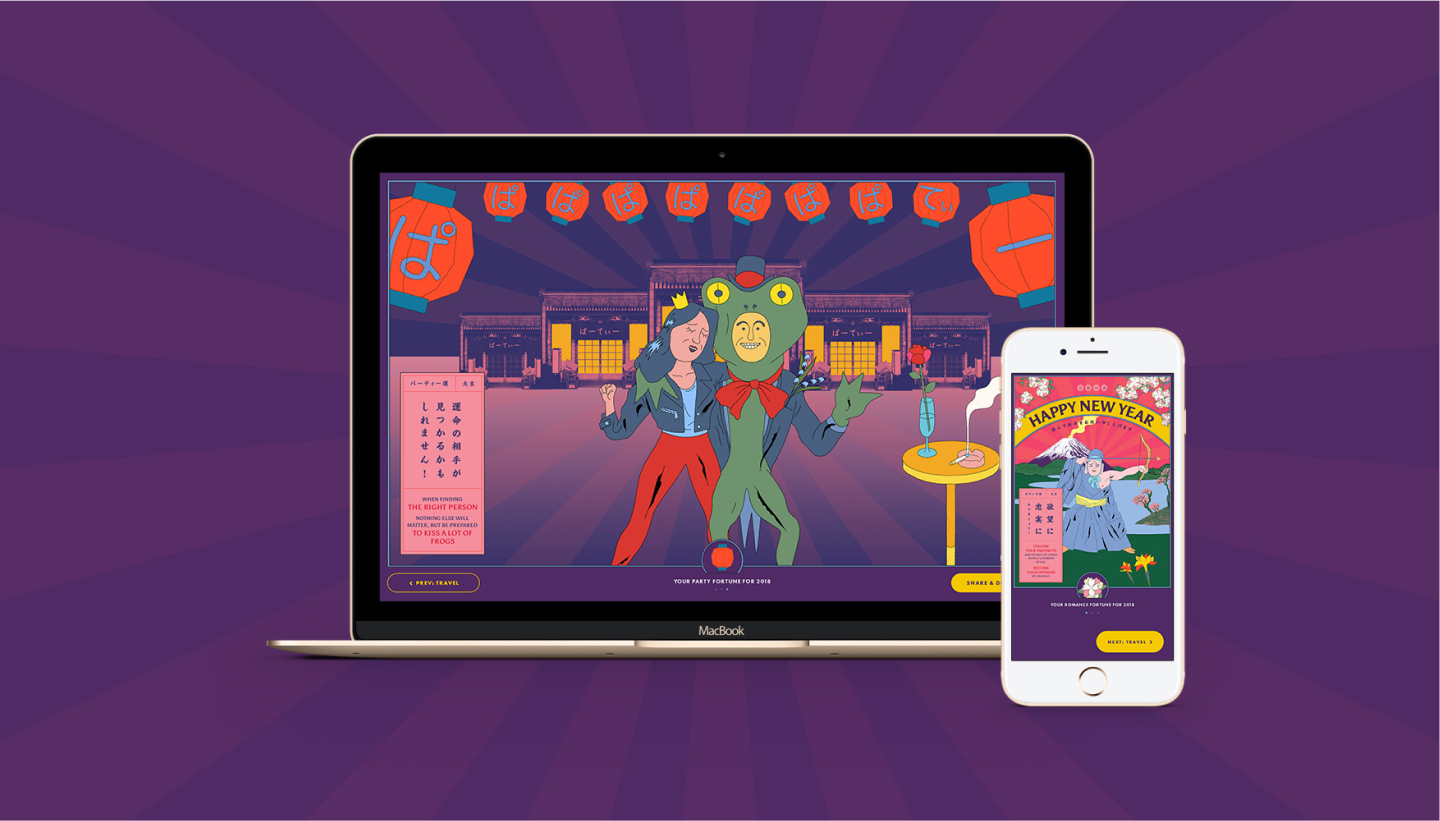
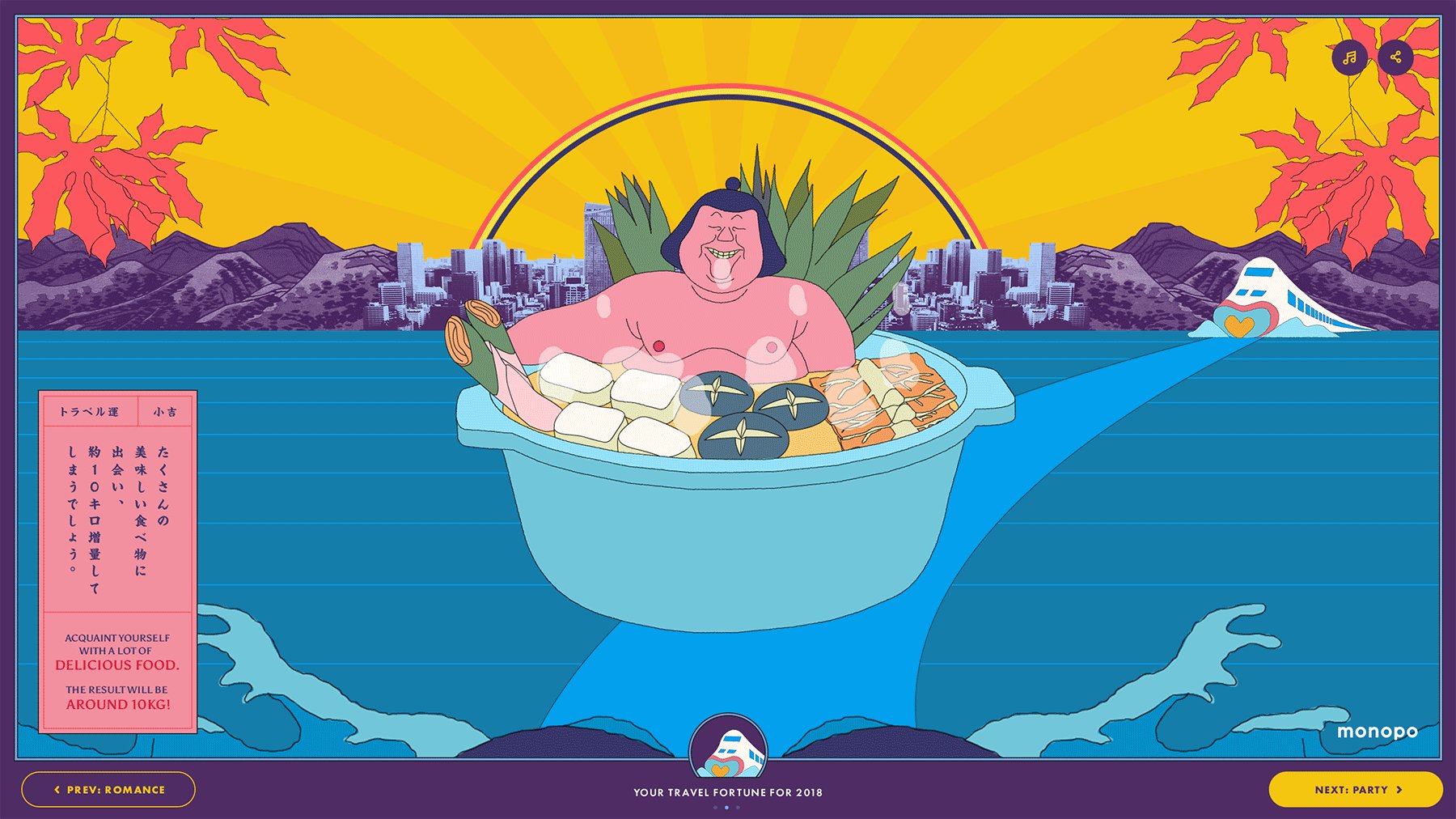
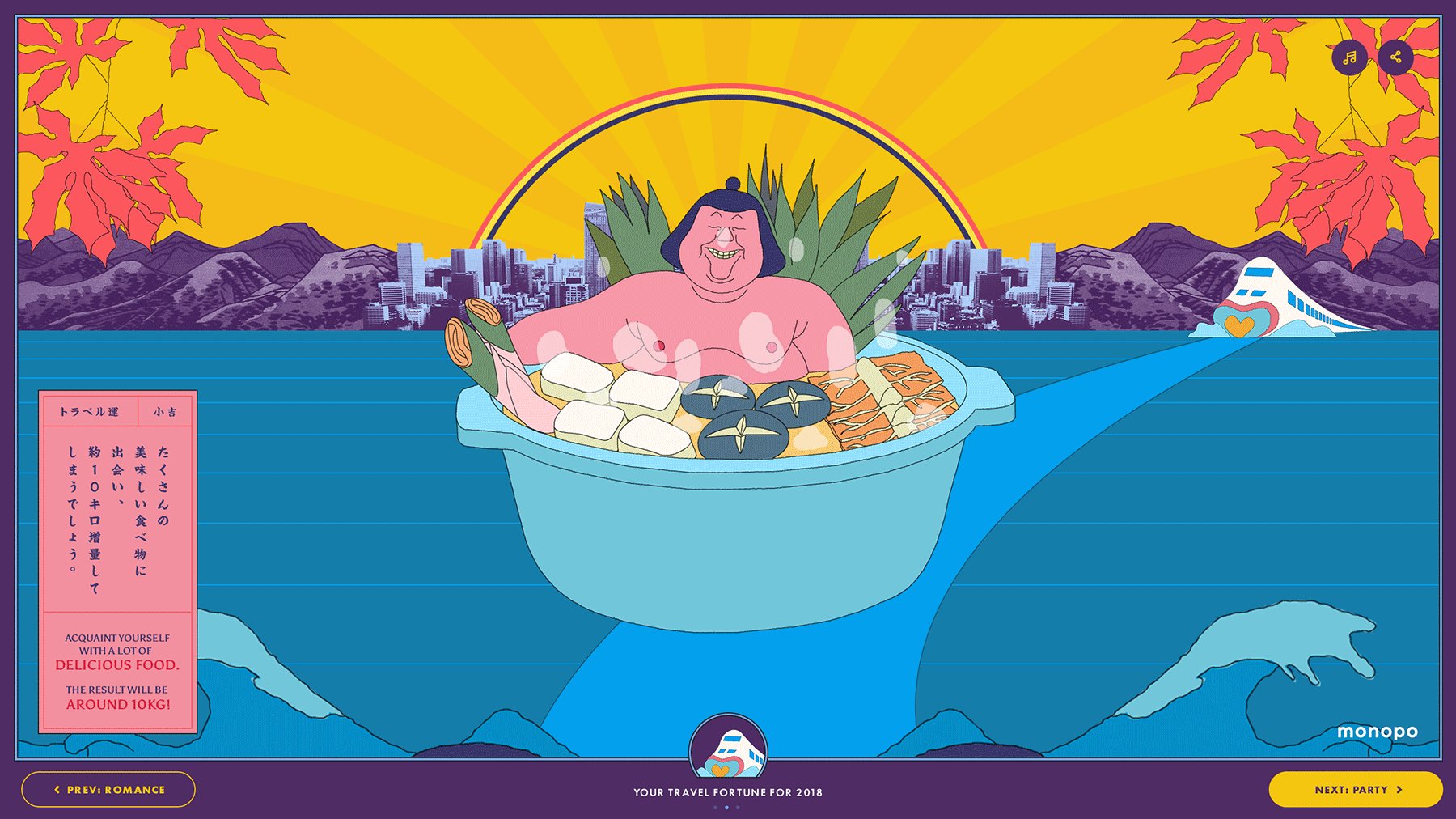
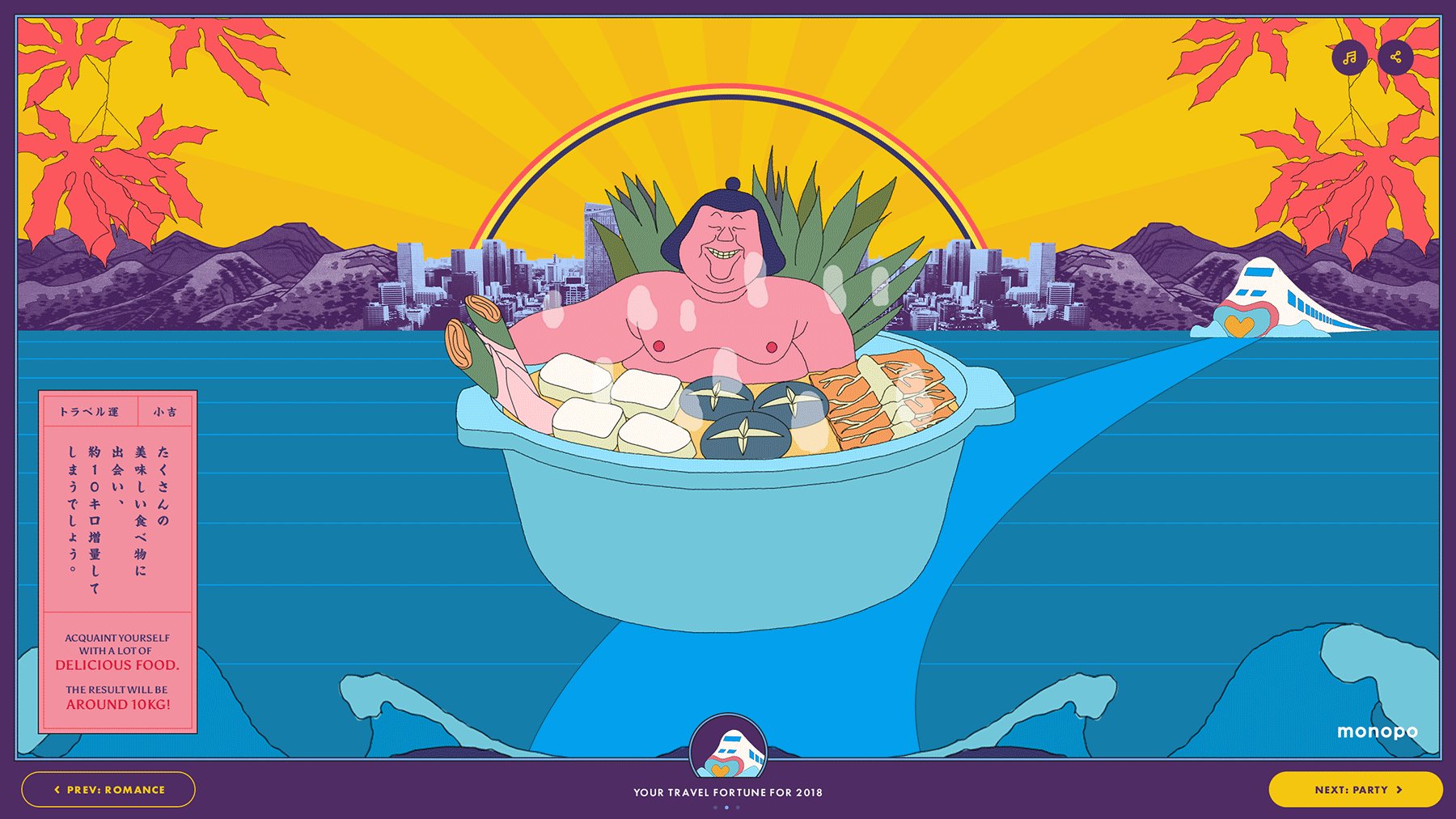
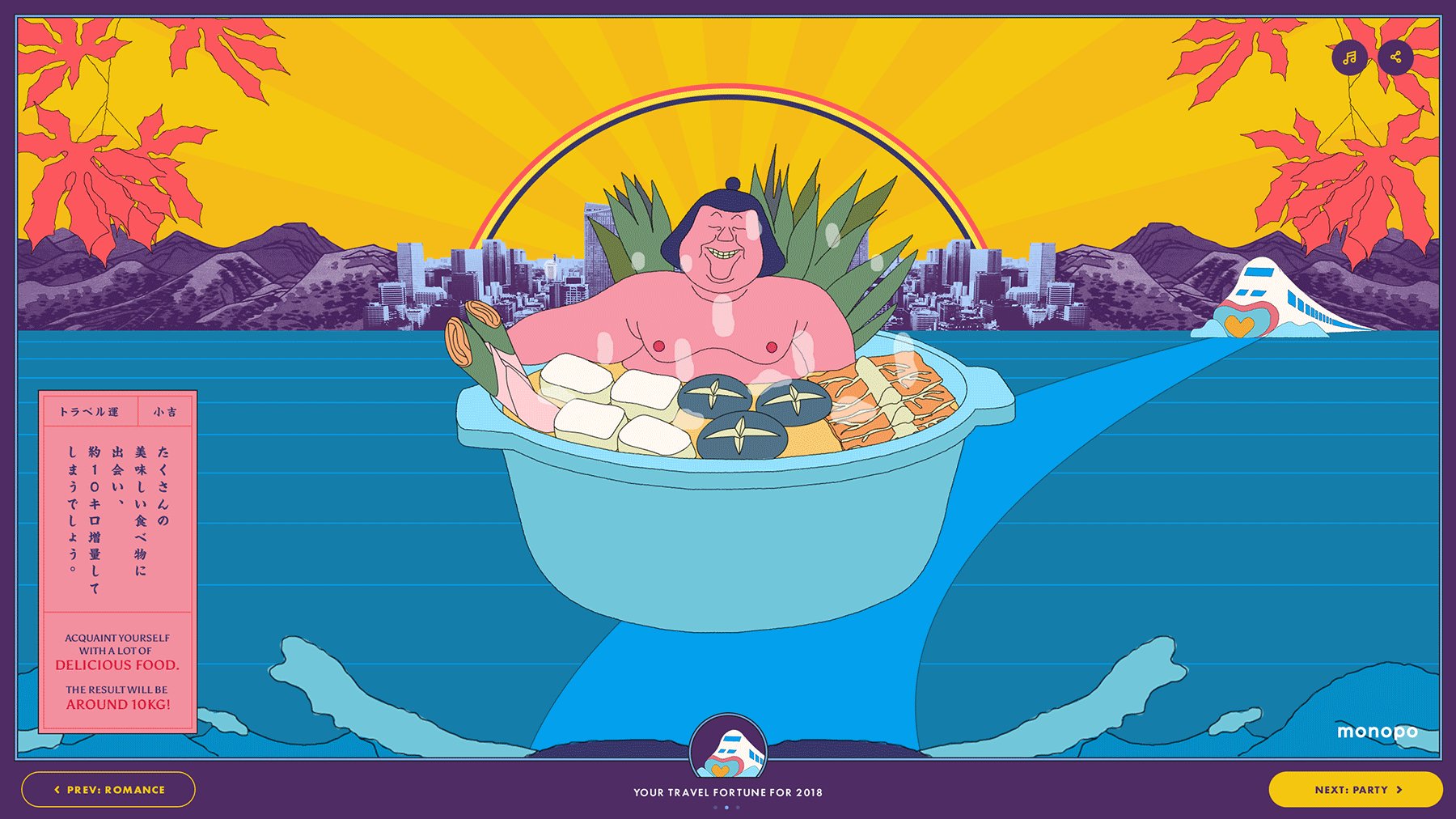
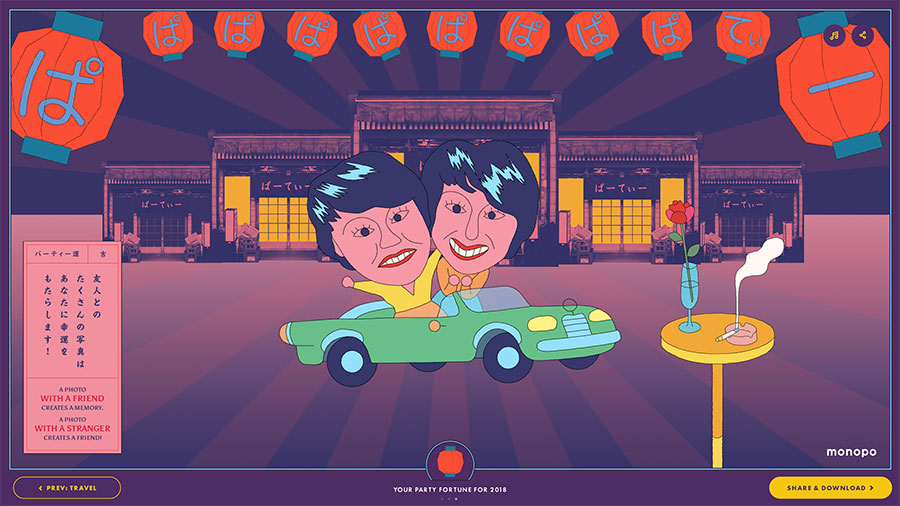
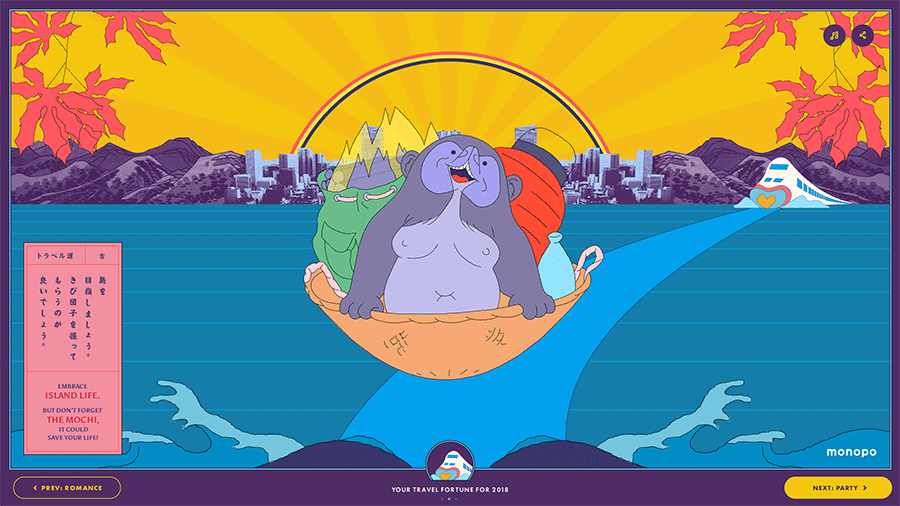
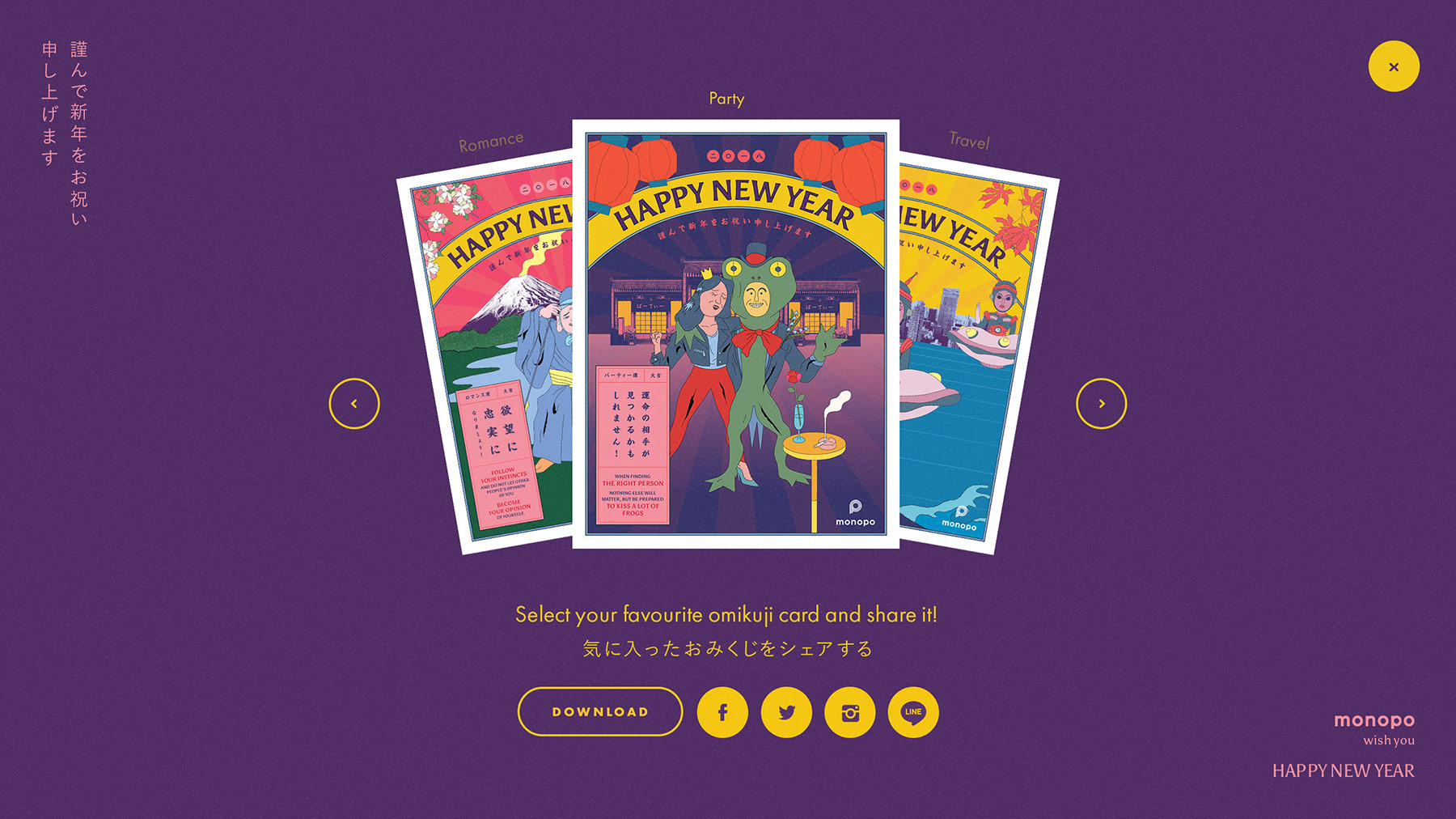
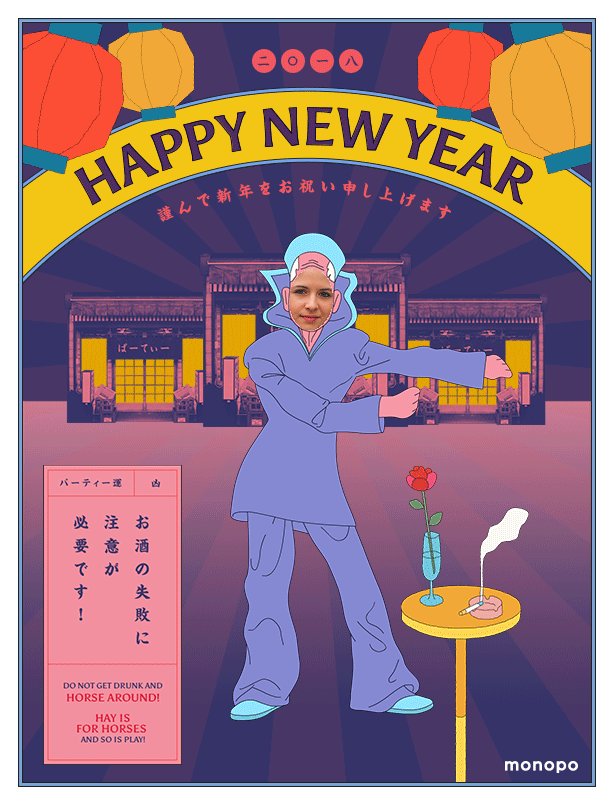
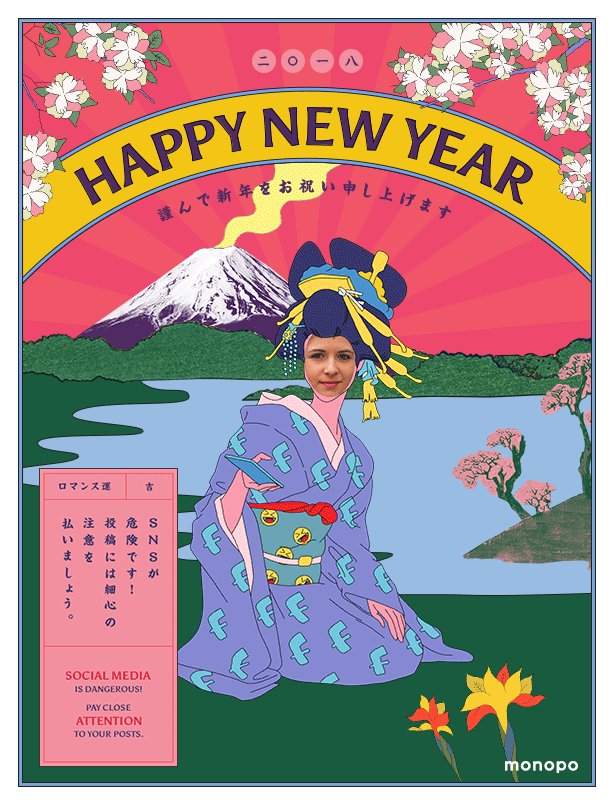
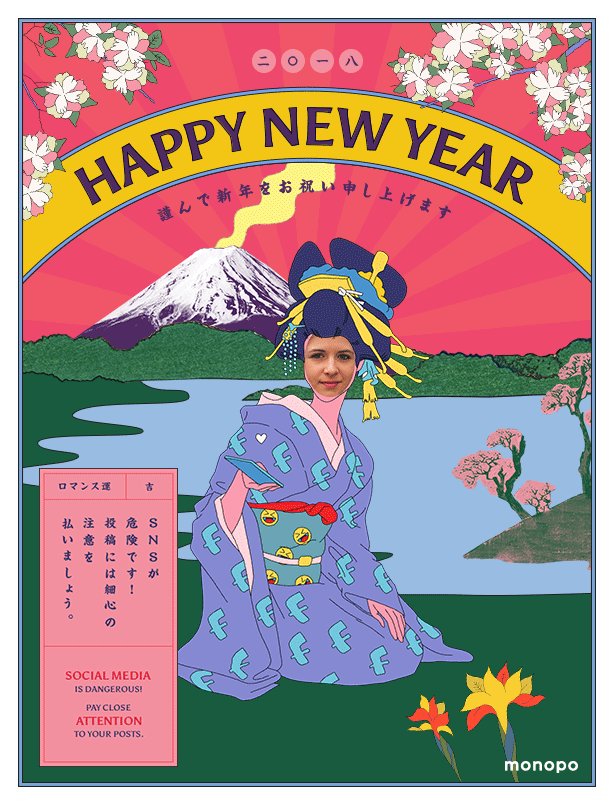
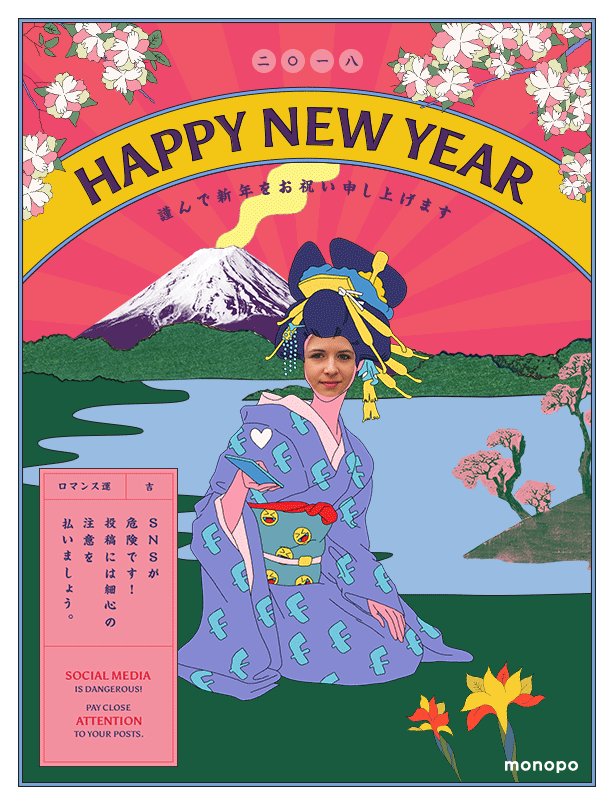
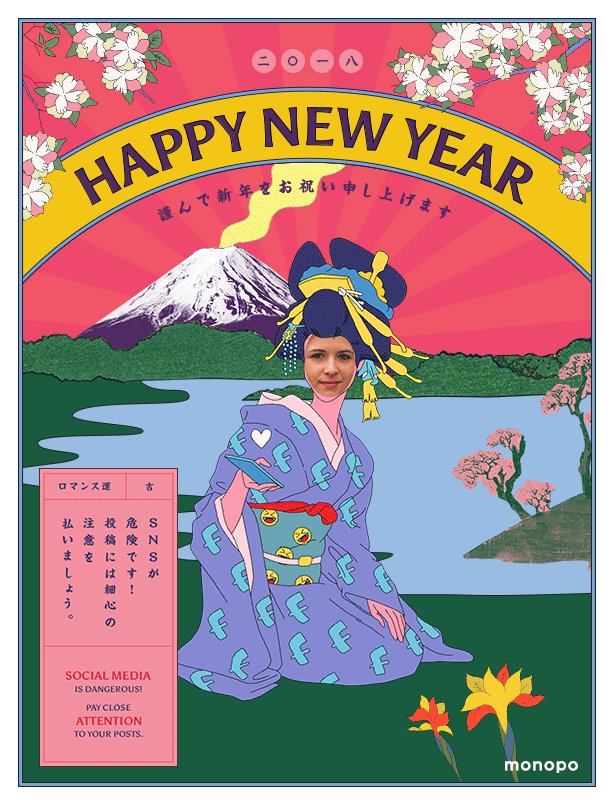
新しい年を迎えると、一年の幸福を祈願するために訪れる「初詣」。そこでは多くの人がおみくじを引き、新年の幸運を祈る習慣があります。2018年、私たちはこの伝統を受け継いだデジタル体験できるようにしました。神社でおみくじを引くときと同様に、画面上に出てくるおみくじボックスを振ると、その動きに合わせて「ロマンス」、「旅行」、「パーティー」の3つのテーマに沿ったユーザーの運勢を表示します。



日本らしく、面白く、ユニークで、芸術的
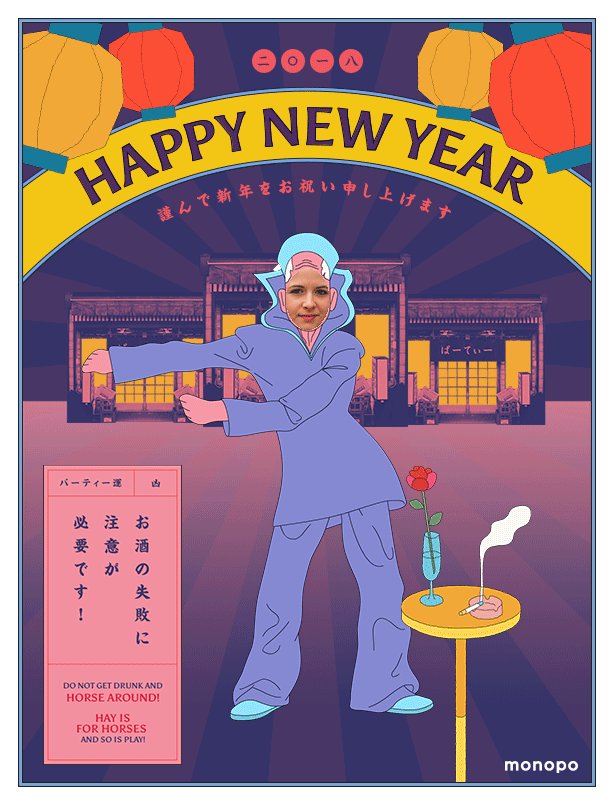
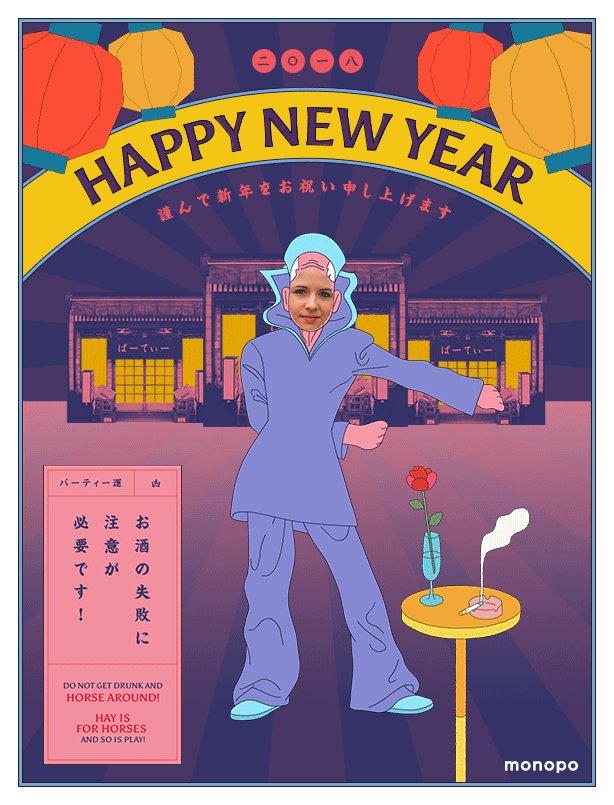
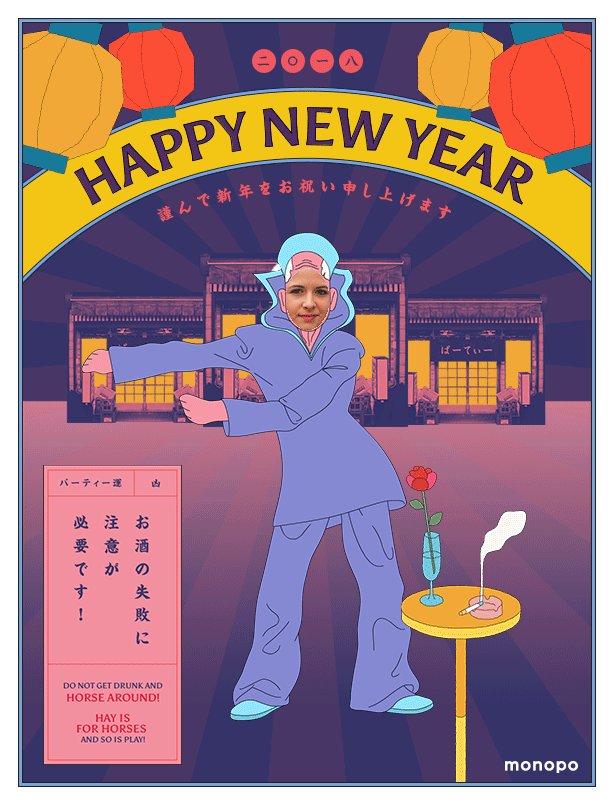
横尾忠則の作品からのインスピテーションを得た、日本の新年の幸運のモチーフをイラストやアニメーションとして制作。ユニーク・モダンな印象のなかにも、おみくじの用紙やキャラクター、タイポグラフィーなどには伝統的なモチーフを散りばめ、絶妙なコラボレーションを生み出しました。また、4枚の画像を組み合わせた動きのgifアニメーションはインターネット文化に触発されて採用されました。





顔写真ジェネレーター、クレイジーモードなどの仕掛け
コンセプトの一部でもある「ユニークさ、面白さ」を体現するために、ユーザーの顔写真をそれぞれの運勢の結果に合わせて表示されるアニメーションに組み込める「ジェネレーター」機能を実装しました。さらに、運勢ごとに異なるカードはダウンロードでき、友人にシェアすることも可能です。
また、アニメーションが表示される画面では長押しすると「クレイジーモード」に切り替わり、キャラクターたちが動き出します。音楽も激しいBGMへと切り替わり、予期せぬ体験へとユーザーを導きます。
A challenge to generate gif animations
いかにパフォーマンスを快適にするかは、このサイト制作において重要な課題でした。ユーザーが写真を撮り、それをトリミングしたものを組み込んだGIFアニメーションを生成するには、サーバーからグラフィックメモリが大量に必要なため、生成する速度と滑らかなページ遷移を持つ速度を保てるバランスを見つけることは大きな課題でした。そこで、各アニメーションは4つの異なるフレームを使用し、多くのイメージを作成するため、ユーザーあたり約30/40 pngのエクスペリエンスを割り当てるように仕様を変更。さらにサーバーの仕様を変更したことが有効でした。
ジェネレーター機能では、顔がすべてのフレームで動くように、三角関数を使用して各イラストレーションの各フレームの顔の配置を計算しなければなりませんでした。私たちは4枚のフレームのイラストを15枚持っていたので、技術自体はシンプルでしたが、60のプレースメントを計算することにはかなりの労力を要しました。
フロントエンドでの実装面では、カメラのリアルタイムプレビューにWEBRTCを使用し、スマートフォンでも機能させることが課題でした。最終的にモバイルではhtml5ビデオとplaysinlineの両方を採用しました。


CREDITS
- CLIENT
- monopo Tokyo in-house project
- ROLE
- Art Direction, Conception, UX/UI Design, Web Development and Engineering
- THE TEAM
-
Director, Project Manager & PR
Midori Sugamamonopo TokyoArt Director, Creative & Designer
Mélanie Hubertmonopo TokyoTechnical Director & Back-end Engineer
Shun Okadamonopo TokyoAssistant Designer
Keita Niiromonopo TokyoCopywriter (English)
Chace Fedorpoweredby.tokyoCopywriter (Japanese)
Tomoki Inagumamonopo TokyoCopywriter (Japanese)
Mayu Obamonopo TokyoCopywriter (Japanese)
Takayuki Yokoyamamonopo TokyoAnimator / Illustrator
Thibaud GayralFront-end Developer
Shoichiro Kameda (PRMO)Music
SUKISHA